
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How is OData offline store opened in Android platf...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
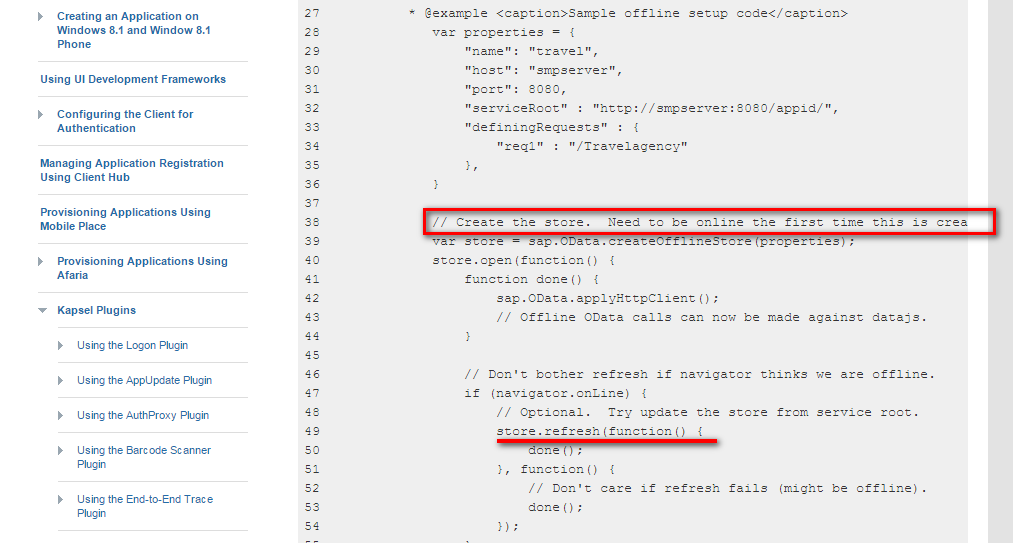
I am studying Kapsel OData offline plugin recently. In SAP help the source code of OData.js is provided:

The source code clearly conveys the idea documented in SAP help: "When an offline store is first opened, it synchronizes with the OData producer. OData requests made against this plugin use the available open offline stores.".
And I am curious how this offline store is opened in the real application. So I use a CRM Fiori offline application to have a look.
1. In offline project folder there is a config.xml, which defines the entry point for offline application access, the index.html file.

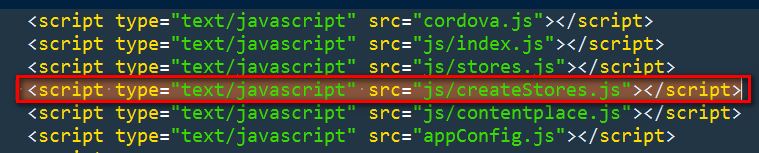
2. Open this index.html, there is a script file "createStores.js":

This file has constructed an object sap.smp.registration:

There is a public method setup exposed which accepts an array for offline store collection and call a private method _setupStore one by one. Once the asynchronous setup process is done successfully, callback success is called.

In implementation of _setupStore, the sap.OData.createOfflineStore(properties) and sap.OData.applyHttpClient() mentioned in sap help could be found.

3. back to index.html, there is a file contentplace.js:

In this file, offline store will be opened in line 14, and application specific initialization is called in callback function defined in line 5.

4. finally, the createContentPlaceFunction is called in index.html in line 196:

5. Now check how OfflineStore open is implemented in Android platform via Java:

In line 215, offline store instance is created and a listener is registered, since open operation is done asynchronously:

And open operation is started here:

Check in ODataOfflineStore class, a new thread is created to perform open action:

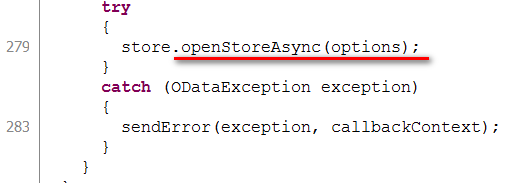
In run method, the call is delegated back to ODataOfflineStore.openStoreSync:

The core open operation is done in this.store.open:

If open is done successfully, the listener registered in ODataOfflineStore instance will be notified with ODataOfflineStoreOpen state:

The core implementation of open method in Store class is implemented natively and could not be visible in Java stack:

- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
417 -
Workload Fluctuations
1
- SAP BTP SDK for Android 24.4.0 is now available in Technology Blogs by SAP
- Gamifying SAP C4C with BTP, the Flutter or Build Apps way. in Technology Blogs by SAP
- SAP BTP - A Deep Dive into SAP Build Capabilities in Technology Blogs by Members
- Updating an SAP HANA System Landscape - Overview in Technology Blogs by Members
- User Experience Advances with SAP S/4HANA 2023 FPS01 (Private Cloud and On-Premise) in Technology Blogs by SAP
| User | Count |
|---|---|
| 35 | |
| 25 | |
| 13 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |