
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Compare Controller mechanism: SAPUI5 and Angular
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Angular Controller
- 1. controller instance initialization
- 2. How addFunction available in scope object will be called when add button is called
- Summary
Let's first refresh our memory on SAPUI5 controller. I have a simple xml view which only contains a button:
<core:View xmlns:core="sap.ui.core" xmlns:common="sap.ui.commons" controllerName="buttontutorial.view.simple">
<common:Button text="Jerry" id="jerryButton"/>
</core:View>
And a simple controller:
sap.ui.define(["sap/ui/core/mvc/Controller"], function(Controller){
"use strict";
return Controller.extend("buttontutorial.view.simple",{
onInit : function() {
debugger;
}
});}
);due to the attribute controllerName="buttontutorial.view.simple" in XML view, the controller instance is created and connect with XML view instance by UI5 framework:

And we can use JavaScript code in console to list the larget number of attributes belonging to created controller instance:
for( var name in this ) { console.log("attribute: " + name + " value: " + this[name]);}
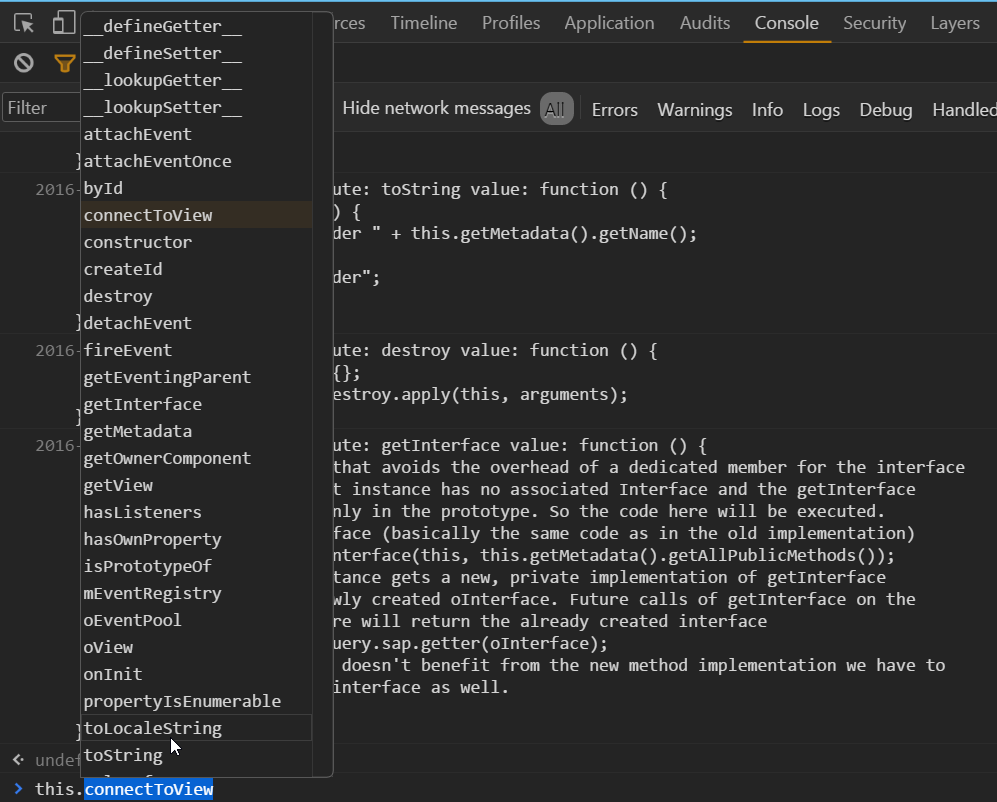
Or you can simply type "this." in console, and see there are lots of methods available for controller instance:

For example, byId method of controller instance is widely used, if you type this.byId in console, you can see its implementation just delegates the call to this.oView.byId.

This makes sense since every controller instance holds a reference to its host view via oView, and the connection between controller and its view is established in function connectToView:

Angular Controller
You can play with the sample Angular application from this url.

It consists of 31 lines of source code:
<html ng-app>
<head>
<meta charset="utf-8">
<title>Angular.js Example</title>
<script src="angular/angular.js"></script>
<script>
function NameCtrl($scope){
$scope.names = ['ABAP', 'Java'];
$scope.addName = function() {
if( $scope.names.indexOf($scope.enteredName) != -1){
alert("duplicate key is not allowed in list: " + $scope.enteredName);
$scope.enteredName = '';
return;
}
$scope.names.push($scope.enteredName);
$scope.enteredName = '';
};
}
</script>
</head>
<body ng-controller="NameCtrl">
<ul>
<li ng-repeat="name in names">{{name}}
</li>
</ul>
<form ng-submit="addName()">
<input type="text" ng-model="enteredName">
<input type="submit" value="add">
</form>
</body>
</html>
When you type a new language in input field and click "Add" button, the language will be added into list above:

Let me first briefly introduce the idea of source code, then I will go through with each point in detail.

1. controller instance initialization
During Angular bootstrap phase, due to this line of source code in html, <body ng-controller="NameCtrl">, Angular will create a new controller instance in line 5327. You can consider $controller as a factory function.

Let's have a look at the content of argument locals for factory function:

The most important attribute is $scope, which is passed into function NameCtrl defined by us:

Once our application code is executed, controller instance is created. However, after checking it in Chrome, I found it is just a dummy instance without any important attribute. Instead, the data model and addName function are appended and available in current scope:

2. How addFunction available in scope object will be called when add button is called
Based on study result in step1, the addName function is located in scope object. My question is, when I press add button, why is it called?
In previous blog Compare Event handling mechanism: SAPUI5 and Angular, I already introduced that Angular does event handler registration automatically for us, as long as it detects the directive like this:
<form ng-submit="addName()">.
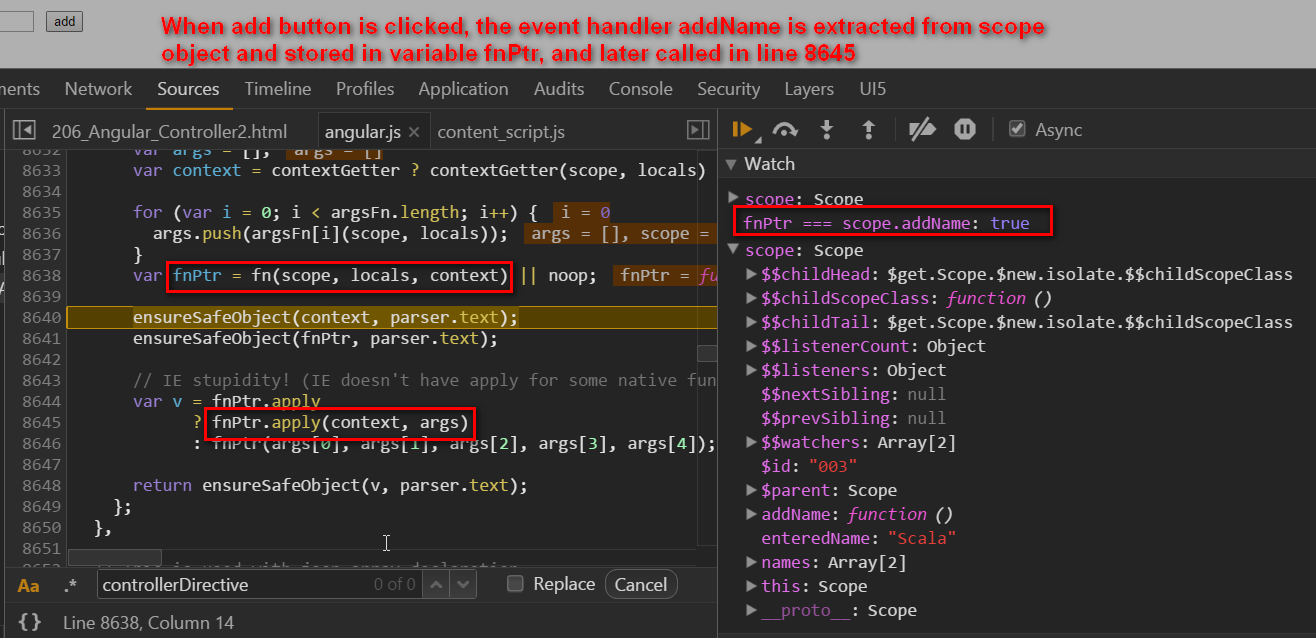
Actually I have made modifications on angular.js, adding more trace so that you can easily find where Angular achieves event registration under the hood:



So it is called as expected:

Summary
UI5 controller instance has a large number of useful functions available to use, and for Angular, controller instance is just a dummy one: data model and event handler function are located in scope object instead.
- SAP Managed Tags:
- SAP Fiori,
- JavaScript,
- SAPUI5,
- User Interface
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
345 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
427 -
Workload Fluctuations
1
- SAP CAP: Controller - Service - Repository architecture in Technology Blogs by Members
- Hack2Build on Business AI – Highlighted Use Cases in Technology Blogs by SAP
- How to adapt modern Fiori apps without breaking them completely in Technology Blogs by Members
- Child's play: Install SAP BTP transparent proxy using Helm in Technology Blogs by SAP
- AI-Embedded Flexible Energy Grid: introduction & architecture in Technology Blogs by SAP
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 14 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |