Executive Summary:
The purpose of this blog is to demonstrate how the insurance solution portfolio can be sustained with Odata service technology.
Taking advantage of odata services and UI5 we can improve end user experience and productivity for our insurance customers.
Moving towards mobile and internet we'll have a chance to help our customers deal with the main disruptors in the industry today; as an example the earthquake insurance business has a modus operandi that comes to sustain the need of mobility in insurance.
Contact:
Active Global Support:
Florin Niculescu (florin.niculescu@sap.com) – Insurance Safeguarding Portfolio
OData Services Example Walkthrough:
Enter SEGW transaction, and create a new Gateway Service:

In the DataModel Create the Entity Types:

And set the key fields:

Define entity sets based on created entity types:

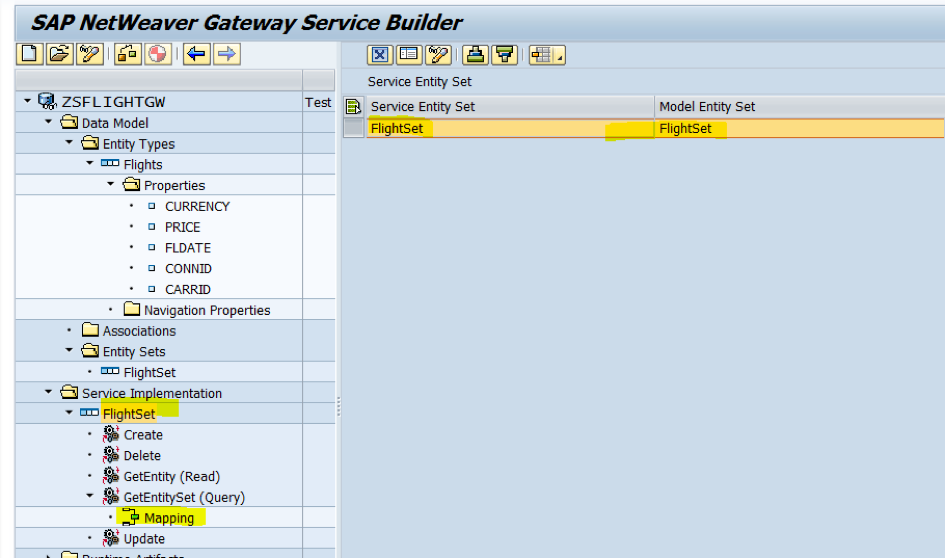
Under Service Implementation define service entity set for the entity set model previously defined:

Also implement and map some of the methods that you might use in your service here: in this case I define the mapping for the flightset (between return of method and flightset entity) and implement the getentityset method:

Based on the operation you need, for your service, you can implement them:

Here I implemented the GetEntitySet to fill in the data:

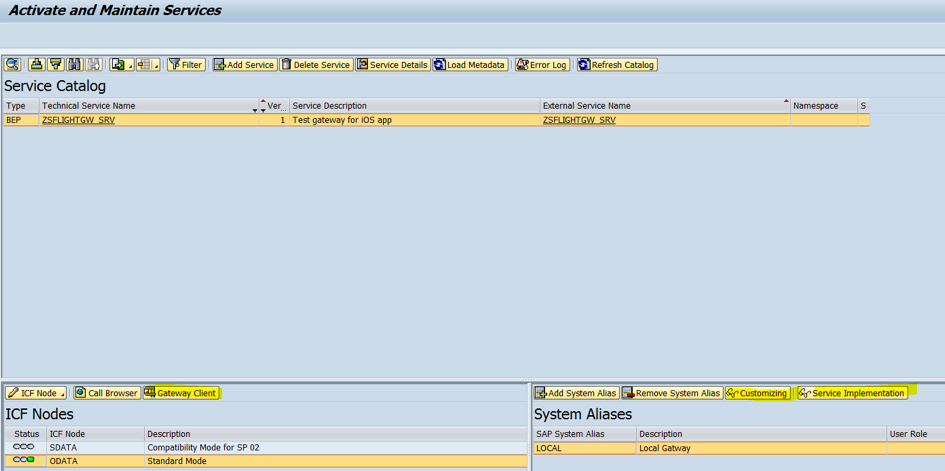
Generate the runtime artifacts and go to Service maintenance:

Register your service:

And test it (Click maintain):
Click on gateway client button to test the service:

And then execute:

Change the command line to get all details of returned records.
Click on EntitySets select FlightSet and Execute:

Service is working ok, now let`s put it into SAP UI5:
In order to understand it`s components, you can look at the $metadata param:
http://dewdfglp00795.wdf.sap.corp:8000/sap/opu/odata/sap/ZSFLIGHTGW_SRV/$metadata

Data Collections:

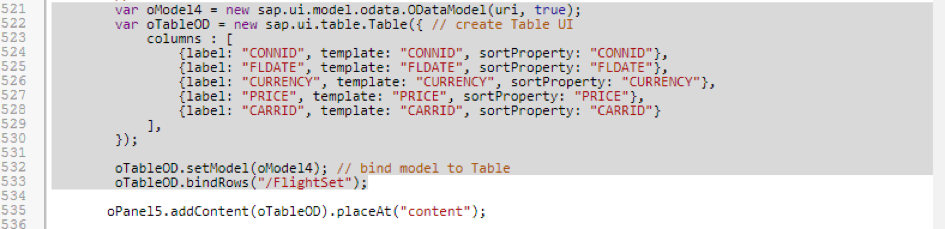
Reference the service link in your sap ui5 javascript program:

Please note that this is an URI.
Next step, complete with corresponding sap ui5 javascript code:

Result looks like:

And holds similar data as the database does:

