
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Control charts in SAP Lumira
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Control charts are one of the often used statistical charts. I will not get into further details of what the control chart is, its available at the following wiki page
https://en.wikipedia.org/wiki/Control_chart
Today, Lumira does not have control charts available as one of the default charts. However, that does not mean you cannot use Lumira to address your control charts usecase, following are the options
- Develop your own extension and use it in Lumira (provides you more control on look and feel)
- Or use the following approach to achieve it via the line charts
Here is the dataset that I am going to use, simply a set of 25 data points
| Serial | 1 | 2 | 3 | 4 | 5 | 6 | 7 | 8 | 9 | 10 | 11 | 12 | 13 | 14 | 15 | 16 | 17 | 18 | 19 | 20 | 21 | 22 | 23 | 24 | 25 |
| Data | 15 | 7 | -2 | -5 | -10 | 7 | 2 | -8 | -7 | -10 | -2 | -7 | -11 | -15 | -20 | -3 | -8 | -12 | -18 | -19 | 4 | -3 | -8 | -14 | -19 |
Step1
- Import the data in Lumira and choose a line chart
- Display the data against serial, here is how it would look like

Step2
Now create few custom calculations
- Standard Deviation = [Power((Average(Power({DS1.Data} - Average({DS1.Data}),2))),0.5)]
- Mean = Average({DS1.Data})
- UCL = {Mean} + 3*{Standard Deviation}
- LCL = {Mean} - 3*{Standard Deviation}
Additionally
- Go to cog wheel option and check "Show Data labels"
- Choose a custom color palette to color the lines based on your choice
- What you would get in Visualise room would be like below

Step3
Drag the chart on to the story page and make few changes to beautify the chart
- Hide the dot marks on the specific lines by choosing no color for the dots
- Hide label marks for the Mean, UCL and LCL lines by choosing no color for the labels (except the last one, you will know why :smile: )
- Choose the last label color on the lines to be same as that of line color
- Change the line style for the Mean, UCL and LCL
- Hide the legend title
- Position the legend based on your choice
- Hide the horizontal axis line, ticks and axis labels from the bottom
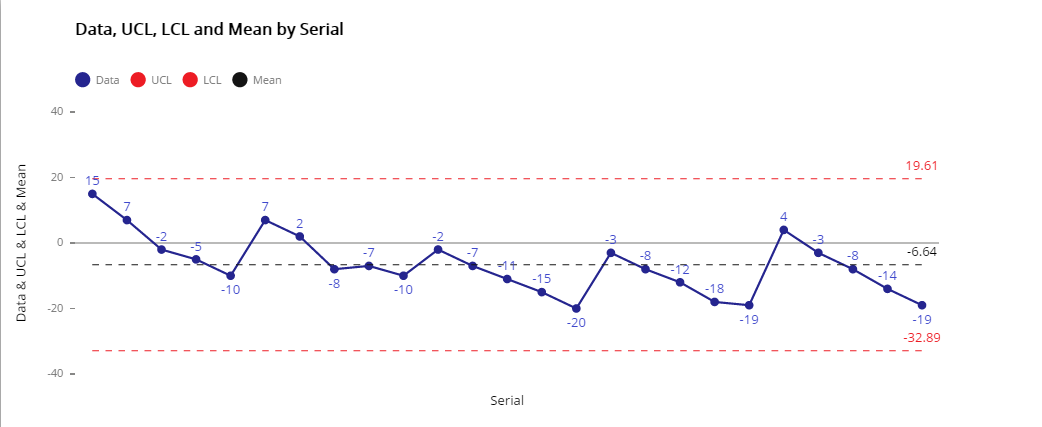
What you get is as follows

Hope this addresses the use-case, let me know if you have thoughts or requirements to improve this further.
- SAP Managed Tags:
- SAP Lumira
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
345 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
427 -
Workload Fluctuations
1
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
- Sneak Peek in to SAP Analytics Cloud release for Q2 2024 in Technology Blogs by SAP
- Option for user to select versions in waterfall chart in Technology Q&A
- Responsive vs. Canvas in SAP Analytics Cloud with Optimized Design Experience in Technology Blogs by Members
- SAP Analytics Cloud - Version Input Control Not working on Chart in Technology Q&A
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 14 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |