
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- CSS 3 in Design Studio
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
[Introduction]
Design Studio dashboards renders by HTML5/CSS3 technology, so lots of great features of CSS 3 are available for us to achieve fantastic layout and user interactions.
CSS has been as standard for a long time, while CSS 3 is newer. In order to share what can achieved in Design Studio by CSS 3, I assembly a Design Studio dashboard which implemented major properties as a Sample Library. Hope this app could help you much in daily work.
This app is a local app which can be imported in Design Studio 1.6 SP1.1+ (Because Scorecard is used in this app). No network is required. No additional SDK components are required.
Download link has been attached at the last chapter. The final file is a zip file exported from my project. Because it is not too big, I compressed the zip with a picture and attached in this artical directly. With the instruction in [Download] chapter, you will easily get the application, I think
[User Manual]
1. Layout

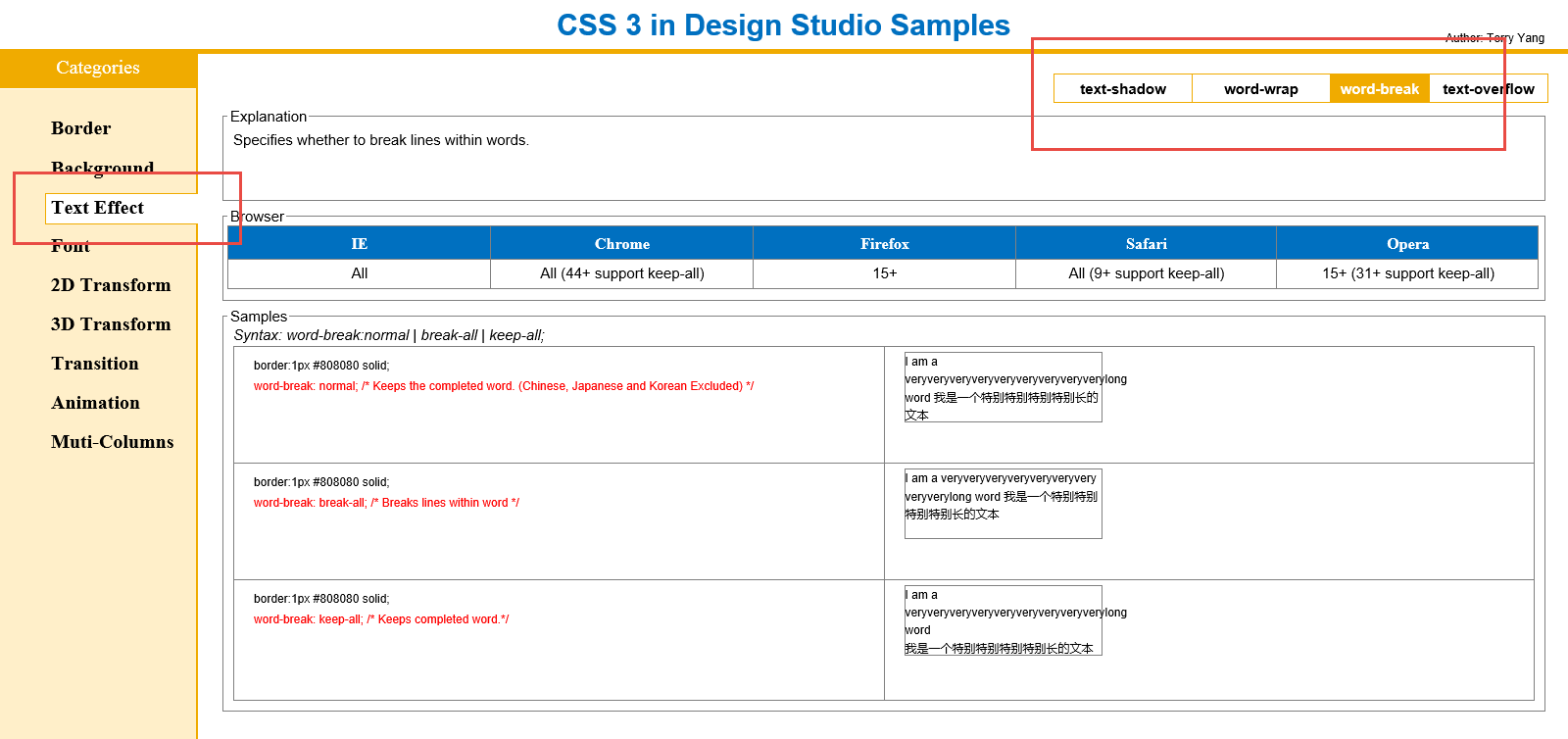
It is recommended to run in full window browser. 9 common categories are listed on the left side of the page. In each category, one or more properties are categorized together and you can review the details by switching the button on the top right corner of the page.

In details parts, you'll find 3 or 4 columns which gives you more information on the property selected. From top to buttom, the titles are, normally, "Explanation" telling you the meaning of the property, "Browser" hinting you which version of which browser is able to support the selected property, "Additional Properties" listing the sub-level properties underlying the selected property and "Samples" demostrating some typical samples by the property.
Through this app, you'll get a more vivid scenario on how CSS 3 works in Design Studio.
2. How to copy styles
Although I have put sample codes on "Sample" part, due to no editable, multi-line text field components available in Design Studio, the only way to copy the style code is from Design Studio designer css files.
#1. Click the formatted elements and find CSS Class name

#2. Open attached CSS file, and position the CSS Class

#3. Copy it and make modification in your app
[Summary]
CSS 3 properties applied in this app are some more useful ones, not all since it is hardly to capture all CSS 3 in a file.
Moreover, the explanations I made, for some properties, are quite detailed, but for some, are a little bit rough. I made the samples with a rule that to include as more as properties/sub-level properties to fully demostrate how they work. However, because of the capability, if you still have some unclear questions regarding some properties, I really recommend to you find some technical documents on them, after all, CSS 3 is quite in.
Reference for you (CSS and CSS 3 are all here):
https://developer.mozilla.org/en-US/docs/Web/CSS
[Download]
1. Save the picture below to your laptop (CSS 3 in Design Studio Sample is a picture :smile: )

2. Change the file suffix from .png to .zip (Ignore the warning)
 -->
--> 
3. Now you can import css3.zip into your Design Studio

4. Here we go! Enjoy.
(5. Preview of css3.zip content - please use WinRAR)

- SAP Managed Tags:
- SAP BusinessObjects Design Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- QM Notification Configuration from DMC to ERP in Technology Blogs by Members
- where to download Visual Studio 2015-2022 (VC++ 14.0) x64 in Technology Q&A
- Embed mode not working for optimized story in Technology Q&A
- How to Get history of SQL Statements ran for one year in SAP HANA in Technology Q&A
| User | Count |
|---|---|
| 36 | |
| 25 | |
| 17 | |
| 13 | |
| 8 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 |