
- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- Step by step to visualize your CDS view via Analys...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Here below is detailed step.
For prerequisites to use APF, you can find it in SAP help.
In my case, I have the following PFCG role assigned:

And this role has the following role menu assigned:

Step1. Create a simple header and item CDS view, and a consumption view to expose as OData service.
Below source code is for item view:
@AbapCatalog.sqlViewName: 'zorITem'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: 'order item detail'
define view Z_I_Order_Item as select from zorder_item {
key zorder_item.parent_id,
key zorder_item.item_id,
zorder_item.item_text
}
Below source code for header view:
@AbapCatalog.sqlViewName: 'zorheader'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: 'header view'
define view Z_I_Order_Header as select from zorder_header
association [0..*] to Z_I_Order_Item as _Item
on $projection.object_id = _Item.parent_id
{
key zorder_header.object_id,
zorder_header.description,
@ObjectModel.association.type: #TO_COMPOSITION_CHILD
_Item
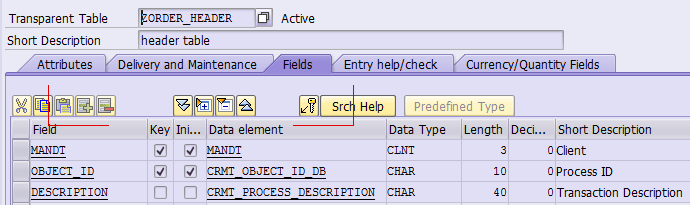
}The corresponding database in ABAP for these two CDS views are listed below:


The source code of CDS view:
@AbapCatalog.sqlViewName: 'zjorderview'
@AbapCatalog.compiler.compareFilter: true
@AccessControl.authorizationCheck: #CHECK
@EndUserText.label: 'Jerry order consumption view'
@OData.publish: true
define view Z_C_Order as select from Z_I_Order_Header {
key Z_I_Order_Header.object_id,
Z_I_Order_Header.description,
@ObjectModel.association.type: [#TO_COMPOSITION_CHILD]
Z_I_Order_Header._Item
}Since I use the annotation OData.publish:true, so a corresponding OData service Z_C_Order_CDS is generated automatically.
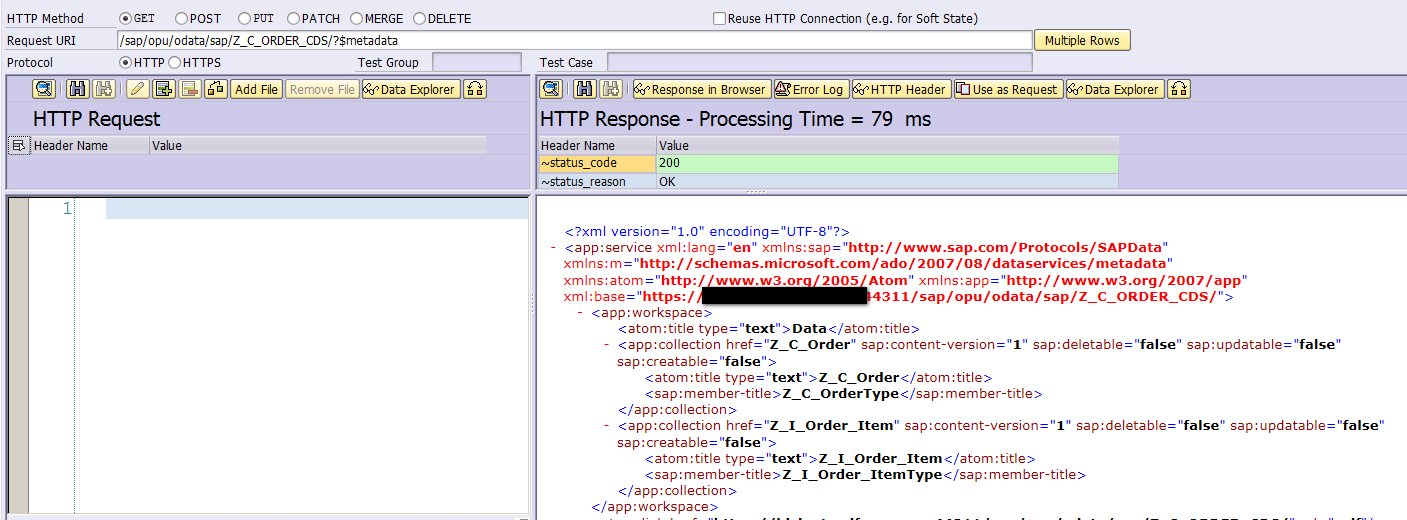
Register it via tcode /IWFND/MAINT_SERVICE. Once done, ensure the metadata access could successfully be done.

Step2. Expose the created OData service via APF
Click tile APF Configuration Modeler,

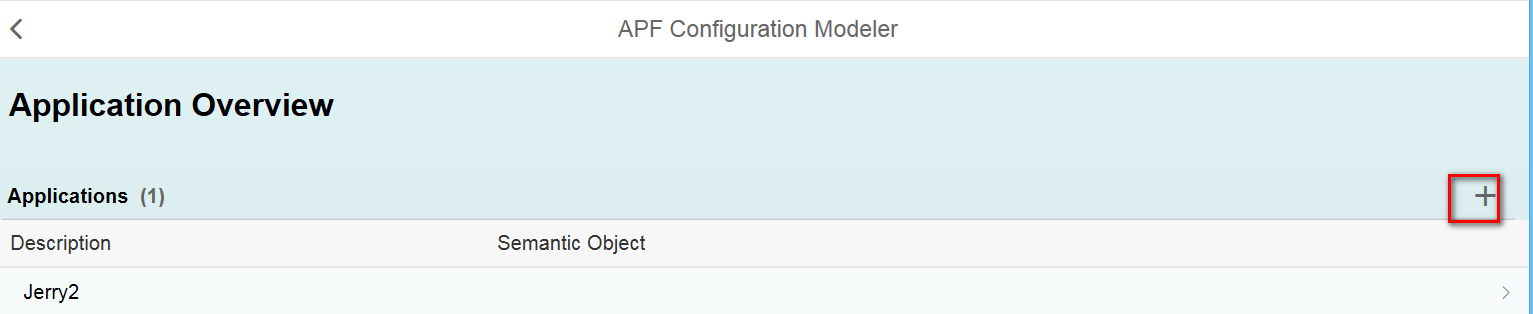
Create a new Application:

Use the default semantic object:

Create a new configuration which acts as a container for sub settings such as Filters and Categories:

In Smart Filter, choose the OData service and entity type created from previous step.

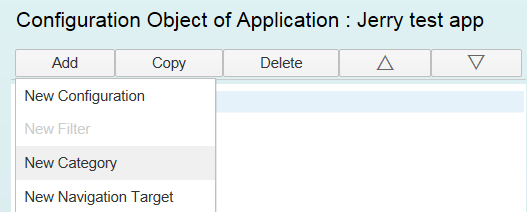
And a new category:


Select this new category and create a new step:

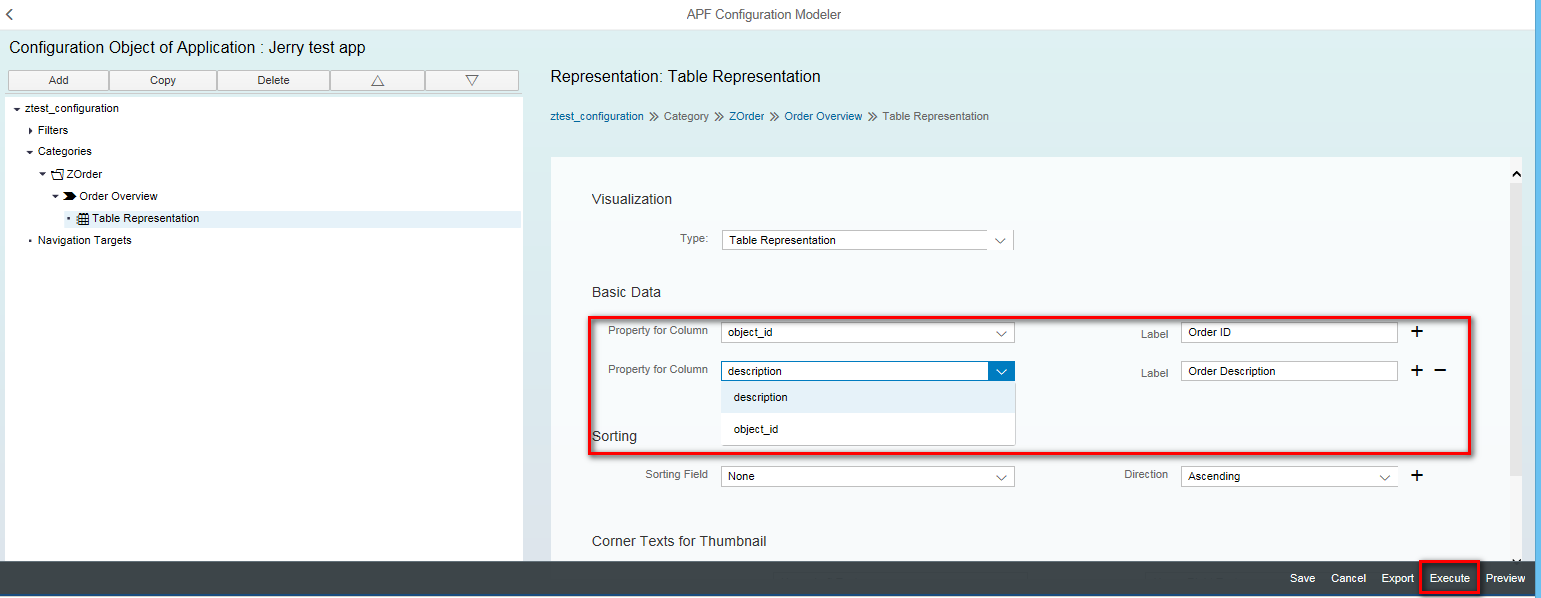
In the step creation page, just select all the two properties exposed by CDS view Z_C_Order, that is:

Create a new Representation based on this step:

Here for representation type, I just choose the most simple one: Table. Choose property from drop down list for table display.

Once done, click execute button, you will see the following screen:


Then choose the table representation:

Then the table is displayed as expected:

Its content matches with the data in the corresponding database table.

- SAP Managed Tags:
- ABAP Development
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
A Dynamic Memory Allocation Tool
1 -
ABAP
8 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
4 -
ABAP in Eclipse
1 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
8 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
4 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
7 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
4 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
IBM watsonx
1 -
Integration & Connectivity
10 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
13 -
Restful webservices Using POST MAN
1 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
16 -
User Experience
5
| User | Count |
|---|---|
| 6 | |
| 5 | |
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |