
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- My understanding about how object page in Smart Te...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Design time
- Runtime
- How to get pre-processing result
- Annotation datasource
- OData metadata merged with Annotations
I have already been working with Smart template for one month. Since now no frontend JavaScript code for application is generated but instead the template maintained centrally by SAP is used in the runtime, so it might be a little bit difficult for trouble shooting when you meet with issues, for example, the object page is blank after navigation, or some field in object page is empty, and so on.
I tried to explain my personal understanding about how object page is rendered in the runtime. For list report page, the logic is the same. Since I am not expert on smart template, so please kindly point it out if there is something wrong in this blog :smile:
Per my understanding, I will explain the technical implementation of Smart Template as: An XML view with hierarchical XML fragments where Smart Controls works with the help of OData annotation.
Design time
Where do we start to do self-study on Smart Template?
Switch any one of application generated by Smart Template to debug mode using Ctrl+Alt+Shift+P, refresh and you can observe the following XML files are loaded. The Details.view.xml contains the overall definition of object page view.

Have a look at the source code of this xml view file, you can find the object page consists of six building blocks, each block is included in the object page via fragment. This is the reason why you could also see the download of these six fragment files from the above screenshot.

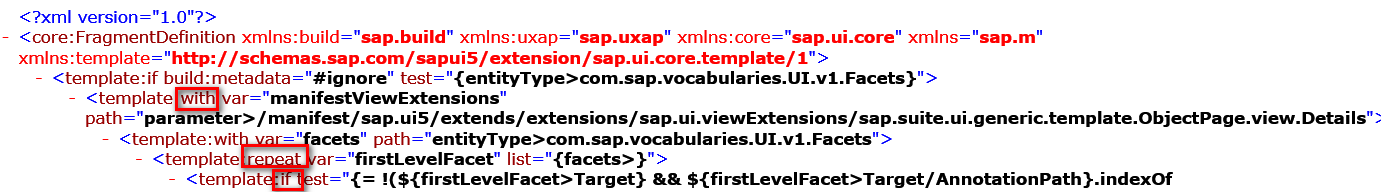
The dedicated facets we see in object page are included in Sections fragment.

So open Sections.fragment.xml.

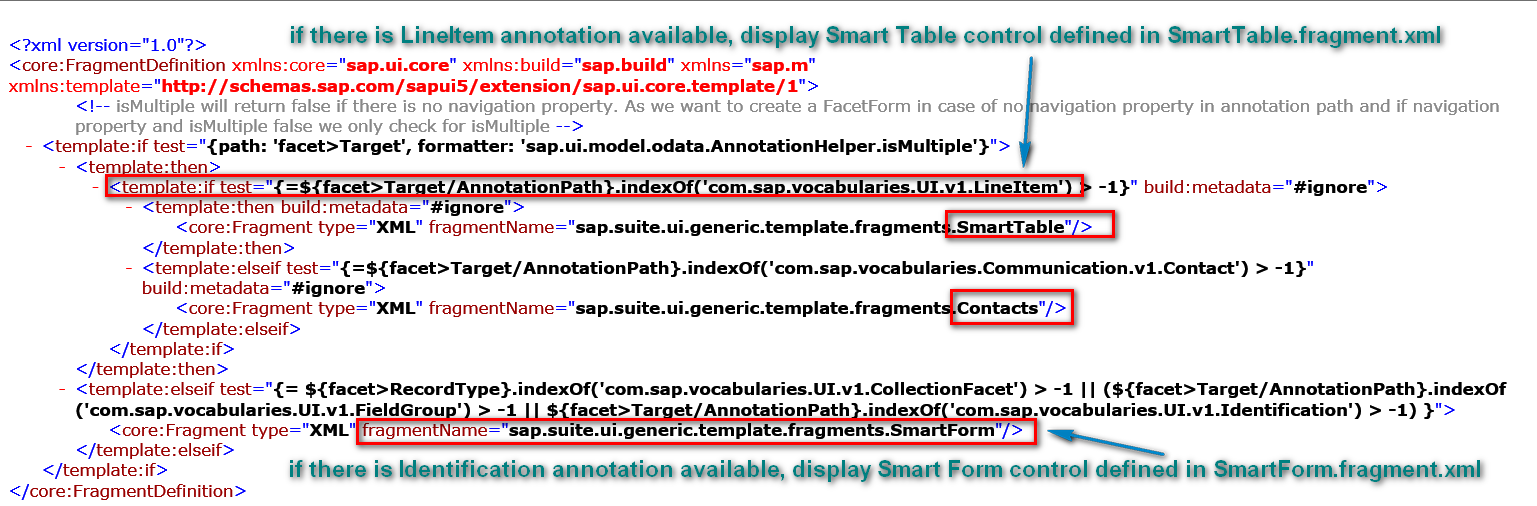
Finally, open Facet.fragment.xml view:

Till now, the source code of these template files have perfectly explained why you have to define annotations such as LineItem and Identification etc. The annotations you find in the template file work as a contract between Smart Template and developers who consume them. If developers strictly follow the protocol, the whole thing orchestrates well.
Runtime
How are the above mentioned fragment, extension point and other stuff loaded in the runtime? You should already recognize several tags like with, repeat and if in XML view. How are these tags parsed in the runtime?

Switch to debug mode, in Chrome development tool click Sources tab, Ctrl+O and type "XMLPre", there will be auto completion for search result. Choose XMLPreprocessor-dbg.js:

Since the details.view.xml is loaded in the runtime into memory as a DOM and parsed via depth-first search recursively, this is so called "Pre-Process" as indicated by the file name XMLPreprocessor-dbg.js itself. In this file you can find a big SWITCH CASE statement and each tag is handled in different case statement accordingly.

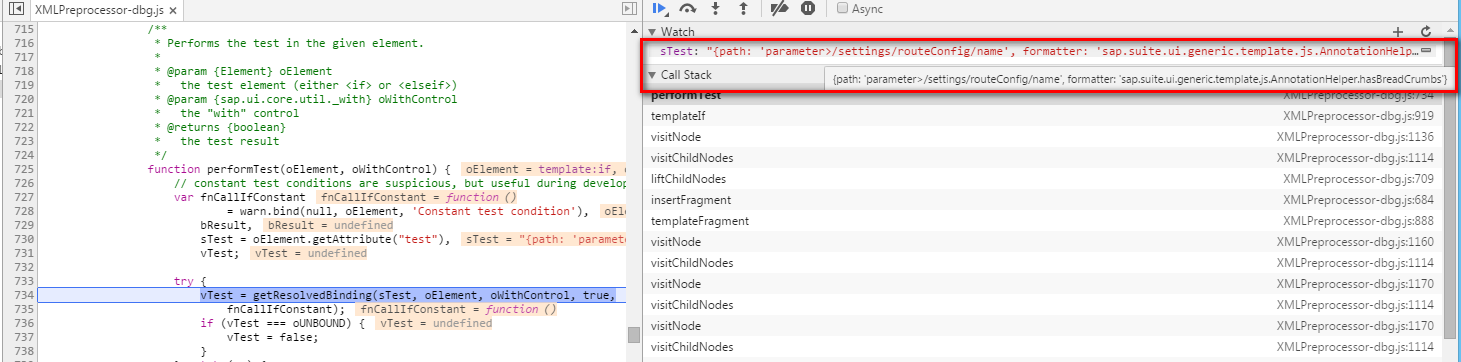
For example, in XML file it is defined that the template:repeat operation will only be performed if the test defined by formatter sap.suite.ui.generic.template.js.AnnotationHelper.hasBreadCrumbs has returned true.

In the runtime, the evaluation would be debugged as below:

The callstack could be found below:

You can find detail log about this pre-processing result in Console tab of Chrome development tool with filter "XMLPreprocessor".

How to get pre-processing result
Set a breakpoint on line 187 of XMLView-dbg.js, and the XML source code is just stored in variable this._xContent.


If you open converted xml file, you can find that all place holders via "{ } "defined in template file like Details.view.xml are now filled with actual value provided by annotation.

Annotation datasource
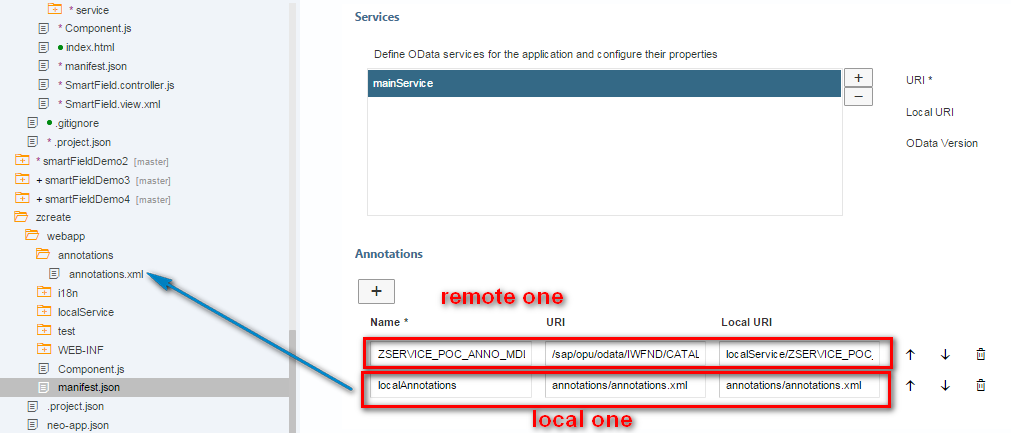
In manifest.json file data source is defined which consists of two parts: the remote one coming from backend and the local one, annotations.xml contained in project folder:

This is the reason in Network tab you can observe there are two sequential http requests for the remote one and local one.

This is an example of remote annotation:

This is an example of local annotation:

OData metadata merged with Annotations
The two annotation data sources will be merged with OData metadata in line 187 below:

All subsequent processing are done based on this MERGED data model.
Hope this blog can shed light on your smart template related trouble shooting process.
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
109 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
74 -
Expert
1 -
Expert Insights
177 -
Expert Insights
347 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
391 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,871 -
Technology Updates
479 -
Workload Fluctuations
1
- Onboarding Users in SAP Quality Issue Resolution in Technology Blogs by SAP
- SAP Sustainability Footprint Management: Q1-24 Updates & Highlights in Technology Blogs by SAP
- SAP Build Code - Speed up your development with Generative AI Assistant - Joule in Technology Blogs by SAP
- plug and gain 101: #4 What is a Process Flow Variant? in Technology Blogs by SAP
- Beginner's Guide to Integration Advisor in Technology Blogs by Members
| User | Count |
|---|---|
| 17 | |
| 15 | |
| 11 | |
| 10 | |
| 8 | |
| 8 | |
| 8 | |
| 8 | |
| 7 | |
| 7 |