
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAP Web IDE - Deployment to SAP Cloud Platform Exp...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
michal_keidar
Active Contributor
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-21-2016
11:17 AM
Introduction
One of SAP Web IDE's main features is deploying applications to SAP Cloud Platform.
In this blog I will showcase this feature and how it should be used in SAP Web IDE.
Definitions
Software Deployment: The process of getting software to the point where it is available for active use.
Git: Widely used version control system for software development.
Past
In the past, due to technical difficulties, the deployment to SCP was done by creating a Git repository and pushing the application's files into it.
This created an unnecessary dependency between the deployment and the Git source control mechanisms.
After we solved the technical difficulties, the deployment was implemented using a dedicated API without the need to use Git actions. This allowed us to make the desired separation between the deployment and the source control.
Present
The deployment to SCP feature is now completely separated from the Git source control.
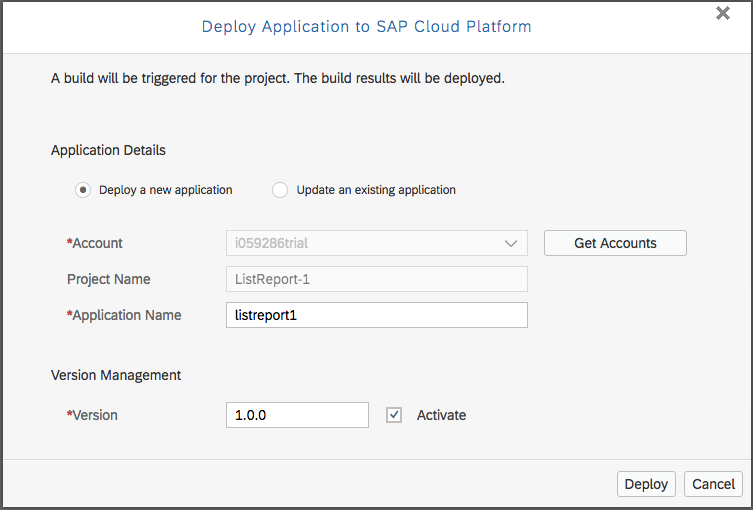
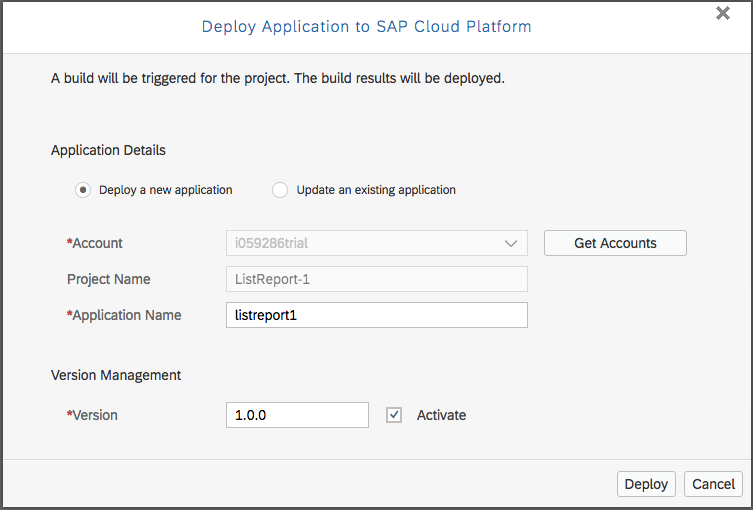
You have two options (depicted as radio buttons):
When choosing to deploy a new application, the account, project name, app name, and version are displayed. You can select a different account (if you're a member in one) or edit the app name and version.

When choosing to update an existing application, the account, project name and version are displayed and you need to select the application you want to update from the dropdown list. Based on previous deployments of this app we prefill the account and app name but it's subject to change.

The list contains all the HTML5 applications in your account.

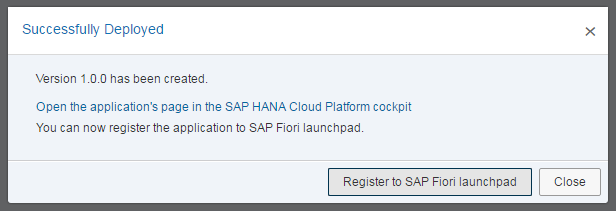
After deploying your application, it is ready to be used in your account!
Deployment Results
The deployment process creates the app in your SCP account under the HTML5 Applications section with the version you selected.
A Grunt Build is performed in the background of the deployment process.
The build artifacts are then deployed to SCP and represent the productive and more efficient version of the application. It does not reflect the project's source files. The application is then ready for testing or productive use.
Wait, where did my SCP Git go?
When you deploy the application to SCP, the source code is no longer automatically pushed to the SCP Git. Also, it is no longer possible to connect your project to the SCP Git repository via the deployment dialog.
The application's source code should be managed and collaborated with other developers using the great tools of Git - merging, conflict resolution, versioning and more.
One proposal for starting to work with SCP Git:
Suggested Work Model
After creating the application in SAP Web IDE, you can initialize a local Git repository for it and connect it to a remote Git repository on SCP.
Now you can develop your app, collaborate with your peers, and share your code with the help of Git.
Once the development is done and the app is ready to be published, you can deploy it to SCP and make it available for others (e.g. for testing, release, etc).
You can also create a tile for it in your SAP Fiori launchpad on HCP. For more information, see Registering Applications to SAP Fiori Launchpad.
Important Information
One of SAP Web IDE's main features is deploying applications to SAP Cloud Platform.
In this blog I will showcase this feature and how it should be used in SAP Web IDE.
Definitions
Software Deployment: The process of getting software to the point where it is available for active use.
Git: Widely used version control system for software development.
Past
In the past, due to technical difficulties, the deployment to SCP was done by creating a Git repository and pushing the application's files into it.
This created an unnecessary dependency between the deployment and the Git source control mechanisms.
After we solved the technical difficulties, the deployment was implemented using a dedicated API without the need to use Git actions. This allowed us to make the desired separation between the deployment and the source control.
Present
The deployment to SCP feature is now completely separated from the Git source control.
You have two options (depicted as radio buttons):
- Deploy a new application
- Update an existing application
When choosing to deploy a new application, the account, project name, app name, and version are displayed. You can select a different account (if you're a member in one) or edit the app name and version.

When choosing to update an existing application, the account, project name and version are displayed and you need to select the application you want to update from the dropdown list. Based on previous deployments of this app we prefill the account and app name but it's subject to change.

The list contains all the HTML5 applications in your account.

After deploying your application, it is ready to be used in your account!
Deployment Results
The deployment process creates the app in your SCP account under the HTML5 Applications section with the version you selected.
A Grunt Build is performed in the background of the deployment process.
The build artifacts are then deployed to SCP and represent the productive and more efficient version of the application. It does not reflect the project's source files. The application is then ready for testing or productive use.
Wait, where did my SCP Git go?
When you deploy the application to SCP, the source code is no longer automatically pushed to the SCP Git. Also, it is no longer possible to connect your project to the SCP Git repository via the deployment dialog.
The application's source code should be managed and collaborated with other developers using the great tools of Git - merging, conflict resolution, versioning and more.
One proposal for starting to work with SCP Git:
- Create a project in SAP Web IDE
- Create an SCP Git repository for your project from the cockpit, see Git Repositories:

- View the created repository details (you can also clone it to SAP Web IDE) and locate the repository URL. For more information, see Creating a Repository.

- Initialize your local Git repository and connect it to the remote Git repository using the URL you obtained from the cockpit.
See more details in this helpful video: Git Basics in SAP Web IDE

- Use the Git operations to fetch, commit, and push your changes. For more information, see Using Source Control (Git).
Suggested Work Model
After creating the application in SAP Web IDE, you can initialize a local Git repository for it and connect it to a remote Git repository on SCP.
Now you can develop your app, collaborate with your peers, and share your code with the help of Git.
Once the development is done and the app is ready to be published, you can deploy it to SCP and make it available for others (e.g. for testing, release, etc).
You can also create a tile for it in your SAP Fiori launchpad on HCP. For more information, see Registering Applications to SAP Fiori Launchpad.
Important Information
- If you want to deploy again an app that was previously deployed, the dialog will open with the Update an existing application radio button selected by default and the application selected in the dropdown list. You can change both options.
- The Edit Online button in the application's page on SCP clones the Git repository of the application into SAP Web IDE. If nothing was pushed into this repository, a folder with only a git.ignore file will be created in your workspace because the repository is empty.
- If you would like to preview your app directly from HCP, make sure your application contains at least one executable HTML file (e.g. index.html), and that it is configured properly in the neo-app.json's welcomeFile property. For more information, see Welcome File.

If your application does not contain an executable HTML file, the link to the application URL will not be available and the application will not run from HCP.

When previewing the app from FLP on HCP, an executable HTML file is not required.
- SAP Managed Tags:
- SAP Web IDE
18 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- CAP LLM Plugin – Empowering Developers for rapid Gen AI-CAP App Development in Technology Blogs by SAP
- Trustable AI thanks to - SAP AI Core & SAP HANA Cloud & SAP S/4HANA & Enterprise Blockchain 🚀 in Technology Blogs by Members
- Recap - SAP ALM at SAP Insider Las Vegas 2024 in Technology Blogs by SAP
- Adversarial Machine Learning: is your AI-based component robust? in Technology Blogs by SAP
- AI Foundation on SAP BTP: Q1 2024 Release Highlights in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |