
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Developing with XS Advanced: Add business logic wi...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
TinyWorld - Part 5
Add business logic with Node.js
Hello again!
The Web IDE supports the development of Node.js server side applications, as well as Node.js applications that use the "xsjs" compatibility layer – a Node.js extension library that supports most of the functionality of the XS Classic JavaScript language.
XSJS support is accomplished by including several SAP-provided Node.js modules, and the easiest way to do this is by checking the "XSJS" checkbox when creating a new Node.js module in your project, which is what we did in part 2 (Get started with the SAP Web IDE for SAP HANA) of this tutorial.
Adding a Node.js application
In part 3 (Create a SAP HANA based client-server application), we used OData to read from the database. While OData supports write/modify/delete actions to tables, most applications use application logic to validate the input values first. One way to do this, is to write a Node.js module that receives inputs over a REST interface, and writes the (validated) data into the database, as follows.
Right-click the tinyjs/lib/ folder, and create a "> New > Folder". Call it country. Right-click country "> New > File", and call it country.xsjs. Add the following text to the file, and save it.
function saveCountry(country) {
var conn = $.hdb.getConnection();
var output = JSON.stringify(country);
var fnCreateCountry = conn.loadProcedure("tinyworld.tinydb::createCountry");
var result = fnCreateCountry({IM_COUNTRY: country.name, IM_CONTINENT: country.partof});
conn.commit();
conn.close();
if (result && result.EX_ERROR != null) { return result.EX_ERROR;}
else { return output; }
}
var country = {
name: $.request.parameters.get("name"),
partof: $.request.parameters.get("continent")
};
// validate the inputs here!
var output = saveCountry(country);
$.response.contentType = "application/json";
$.response.setBody(output);
What does the app do? It reads the values of two "GET" parameters, name and continent respectively, passes them to a function that calls the SQLScript procedure we previously created to write these values to the country table, and emits a confirmation message. The same could of course also be done via a plain SQL INSERT statement.
NOTE: we intentionally misuse the HTPP GET method to access a service for creating DB entries, in order to simplify the tutorial; productive applications should always use update methods (POST, PUT, DELETE) for database modification. We will address this issue in part 9 (Application life cycle) of the tutorial.
Now, run the tinyjs/ module again. This module now provides two entry points. Since we didn't change the index.xsjs app, it will again show the hello message, as we saw in in part 2 (Get started with the SAP Web IDE for SAP HANA). But now we also have a new service, which we can access by appending the following text to the <host><port> part of the URL (in other words, replace /index.xsjs😞
/country/country.xsjs?name=China&continent=Asia
/country/country.xsjs?name=Albania&continent=Europe
/country/country.xsjs?name=Sweden&continent=Europe
You will see the confirmation that the values were written, in JSON format, e.g.

Using the Node.js debugger
Right-click tinyjs/ "> Run > Run Configurations …", and click the "+" to add a new Node.js application configuration. Name it debug mode, and check the Debug "Enabled" checkbox:

At this point, you should be able to click "Save and Run", to rerun the application in debug mode.
To open (and close) the debugger control pane, click the debug tool on the right toolbar:

Now set a breakpoint on line 21, where saveCountry is about to be called: click on the left of the line number:

We can now test our code, by switching to another browser tab, and just like before, append the following to the <host><port> of the URL:
/country/country.xsjs?name=Andora&continent=Europe
You may briefly see a "tinyworld/tinyjs is suspended" popup, indicating that the app is now suspended on the breakpoint we just set. That is as it should be.
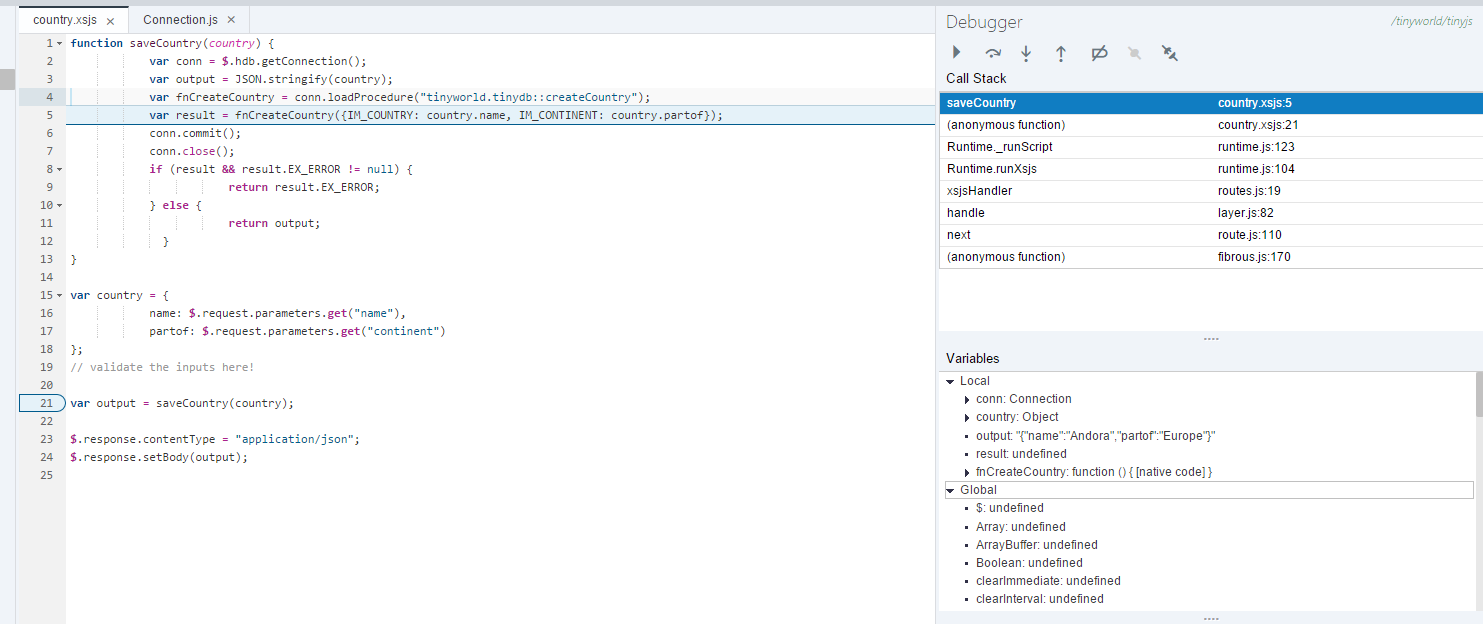
Switching back to the Web IDE, you can see the debugger stopped on line 21:

And you can debug your code now, by examining the call stack, the values of parameters and other values. For instance, click on the "Step into" button:

And a few times on the "Step over" button:

To see the values of the local variables in saveCountry:

Click the "Resume" button to complete execution. NOTE that if you take a long time during debugging, the calling browser may have timed out, and will not wait for the response text, but the operation will still have completed.
Summary of part 5
In part 5 of this tutorial we learned how to use Node.js and its XSJS compatibility layer to build SAP HANA-based business logic a, complementing the in-database capabilities, provided by calculation views, SQLScript procedures and more.
We completed the basic tutorial. Congratulations!
We are now ready to explore the more advanced parts of this TinyWorld tutorial, covering things like the use of version control, adding authentication and authorization control to our application, and how to manage the life cycle of our application, from development to deployment. As before, we strongly recommend that you follow the advanced topics of this tutorial in the following order:
Part 6: Create Node.js unit tests
Part 7: Under the hood
Part 8: Source control
Part 9: Application life cycle
Part 10: Add authentication
Part 11: Add authorization
Wishing you success!
- SAP Managed Tags:
- SAP HANA
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
92 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
295 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
341 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Improving Time Management in SAP S/4HANA Cloud: A GenAI Solution in Technology Blogs by SAP
- Developing & Deploying the UI5 App to Cloud Foundry and Accessing from App-router End-to-End Steps in Technology Blogs by Members
- SAP Signavio is the highest ranked Leader in the SPARK Matrix™ Digital Twin of an Organization (DTO) in Technology Blogs by SAP
- Accelerate Business Process Development with SAP Build Process Automation Pre-Built Content in Technology Blogs by SAP
| User | Count |
|---|---|
| 36 | |
| 25 | |
| 17 | |
| 13 | |
| 8 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 6 |
