
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- 10 Steps: How I Built my first SAP Analytics Cloud...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Cloud for Analytics is the new cloud based data visualization building software from SAP. I have spent a little over 20 hours in the software but I’ve been able to build several cool data visualizations. After my adventure, I now present to you 10 tips on How to go from a blank canvas to a 5 star data visualization in SAP Cloud for Analytics!
DISCLAIMER: **The data visualization being shown was built using the BI Dashboard Formula methodology using SAP Cloud for Analytics (Customer Trial Version)**
1. KPIs - Determine your top 3-4 Actionable KPI's

Building a great data visualization doesn't start with just visuals. Your first step is to determine your top KPI's. Using the BIDF KPI Blueprint, you can significantly reduce your KPI's down to the top 3-4 actionable KPIs.
2. Tell a Story - Create your KPI Visual Storyboard

Once you have your top actionable KPI's, it's now time to organize them. One good way to do this is by using the BIDF KPI Visual Storyboard to tell a clear story. The KPI Visual Storyboard has four KPI sections: Current State (Snapshot), Trends, Forecast, and What-if (Solutions). The Current state gives a snapshot of where your top KPIs are at on a high level. The Trending state shows how you arrived to the point of the Current state of those KPIs The Forecast section shows where you are headed if you change nothing. The What-if (Solutions) section is where questions are answered and the data works for you. Most visualizations show mainly trends which lead the users to drill down for answers. The point of a great data visualization is to provide answers using data to the questions being asked. This is an important step as this will build the structure of your visualization.
3. Colors - Confirm Palette/Request Branding Guidelines

Before you move forward to start your design, the easiest way to find the right color scheme for your visualization is to use your company's branding guidelines (if one is available). You can just request it from your company’s marketing department. Most companies have these documents which outline the company’s colors that can be used, how the logos should be placed, and which fonts can be used. The more advanced guideline documents may also outline how different charts are to be displayed and what colors to use for them as well.
If you do not have access to a branding guideline, we recommend using a white background and website like colorschemedesigner.com to find a good color scheme for your data visualization. Below are some of our favorites.
20 Inspiring Branding Guides:
http://www.webdesignerdepot.com/2013/11/20-inspiring-branding-guides/
4. Mockup - Draw a quick black/white Wireframe

While SAP Cloud Analytics is fast and easy to use, before you start to construct your mockup, you first need to determine the chart visualizations you will use in each section of your KPI Visual Storyboard. This in turn becomes your data visualization and will significantly reduce the time it takes to build. You may build your wireframe using a simple pencil and paper or any of the free online mockup tools like Balsamiq or MockupTiger. At the BI Brainz Academy we use Canva because its free and easy to use!
A simple way to do this is to refer to the Hichert rules. Hichert outlines rules for visualization in deciding which charts should be used to display certain information. For example, it is best to use a line chart to show change over time, or a bar chart to compare two or more sets of data. Once you have determined which charts you will use, you have the framework for what will be your new data visualization!
In the first draft of your mockup, you want to avoid worrying about color and build your first draft in black and white. Since you have been using the BIDF Methodology, you have already given yourself the structure and framework of your data visualization in the from of your four states. In each state you then insert the charts you have identified as the best choice based off of the data being displayed. Here you can get creative too! Look online for examples of good data visualizations and ways to incorporate good modern UI into your design.
5. Identify Functionality - Specify User Interaction

This step is important because it is here that you identify exactly how your data visualization needs to function in the mockup. Taking this step cuts down on development time in the tool by allowing you to work out the functionality roadblocks in the mockup allowing for easier adjustment.
In this step you also want to decide which data sets will be used when developing your visualization in the tool. This allows you to create more accurate mockups of your charts simulating how the data will actually appear when you develop.
6. Development - Start to Build in SAP Cloud Analytics
Now it's the time you've all been waiting for, you are now ready to start building your data visualization in Cloud for Analytics!
The first step is to build the design framework for your data visualization before you start adding in charts. This means adding in all lines, borders, banners, and text. As of now,SAP Cloud Analytics does not include any design tools such as shape or line elements, so here is a trick on how to attain those visual elements.
A. Make Separate Copy - First you need to go back to the tool in which you made your mockup and save a separate copy (I use Canva for my mockups).
B. Strip Mockup to Elements - Then you need to strip your mockup clear of all labels and charts until it just consists of banner, border, and line elements.

C. Screenshot Elements - You then take a screenshot of each of those elements and save them to a folder.
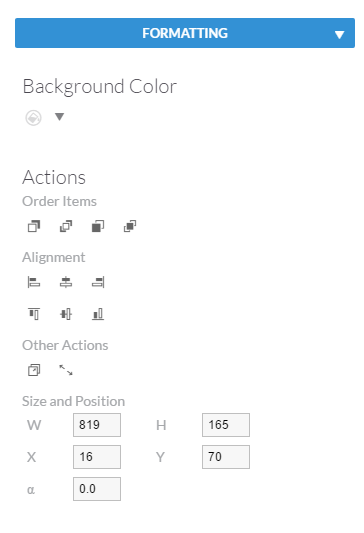
D. Insert Images - Now go back into SAP Cloud Analytics and under the "Insert" tab you select "Image". Upload the images of the design elements you previously took and import them into your data visualization. Under the "Formatting" tab to your right you can stretch the images to take up the full frame if needed; using this works best for lines and borders.

In the next versions of SAP Cloud Analytics, I would like to see more design elements as options to add directly to your data visualization, along with full formatting options for each. This would both cut time on the development process, and also allow for more creativity during the mockup process. After you import all design elements you can arrange them according to your mockup. In this process it is best to have your mockup on a separate screen to refer to, or a print out you can refer to.
7. Data - Add Data to Charts
Now it's data time! Since you set up the framework for your data visualization, it's now time to import the data and populate it with charts. To do this follow these steps:
A. Insert Charts - Go to the "Insert" tab again and select "Chart".

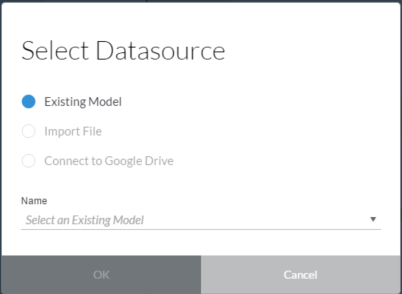
B. Import Data - Select where your data is important from, which in this current build include HANA as well as the option to import local data files.

C. Create/Format Charts - Once the data is imported and your chart is generated, select the "Builder" tab to the right to make adjustments such as selecting the chart type and the values and dimensions to be used. You can also use the "Formatting" option to the right to make visual adjustments to the charts such as color and orientation. SAP Cloud Analytics has a good suite of options that should allow you to customize your chart to fit your look and feel and the menu's are easy to navigate.


Note: When customizing a chart in SAP Cloud Analytics there are also options when you select the chart to show/hide different sections. If you used a picture for a border, you can place the chart elements inside of the picture and adjust the size of the chart from there. The same concept applies for labels you want to put inside images of banners.
8. Final Design - Sign Off on Look and Feel

At this point it is time to apply your final color using the branding guideline or color scheme in Step #3. Color should be applied to charts and font to labels as recommended. You can add your own color palettes using HEX codes. In this current version of SAP Cloud Analytics there are a select number of fonts available; in future releases I would like to see more fonts added and some alignment and snap to grid functionality.

Tip: This is another step where it is important to have a copy of your mockup next to you as the goal is to have your data visualization look like a mirror image.
9. Test - Data, Charts and Functionality

The QA process is an often overlooked yet important part of building a great data visualization. In this step you want to take the time to check your data and ensure that the visualizations are displaying the correct information. This is also the time to test the functionality of your data visualization as well, testing filters and other interactive elements.
Tip: It is a good idea to have another user interact with your data visualization to make sure that it has a friendly UX.
10. Voila - Your SAP Cloud Analytics #dataviz is Ready!


Your blank canvas to SAP cloud analytics data visualization journey is now complete! Just double check the aesthetics of your data visualization and final alignments and your set to go! Once this step is complete you can give yourself a pat on the back and admire you new SAP cloud analytics data visualization!
I’d love to hear your experiences and what you look forward to. If this was helpful, let me know what else you’d like me to blog on.
Look out for next blog post: ‘First Impressions of SAP Cloud Analytics’
- SAP Managed Tags:
- SAP Analytics Cloud
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
3 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- I cannot cancel an import in SAP Analytics Cloud from SAP Hana. in Technology Q&A
- Consolidation Extension for SAP Analytics Cloud – Automated Eliminations and Adjustments (part 1) in Technology Blogs by Members
- SAC Custom Widget for Uploading a load file(.xls) customization using Data Import API in Technology Q&A
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 4 in Technology Blogs by SAP
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
| User | Count |
|---|---|
| 11 | |
| 9 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |