
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Smart field with value help
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- How could Framework know the currency field should be rendered as F4 value help?
- Implementation of F4 value help click
- Go button implementation
- Part1 - Currency example - how Smart field works
- Part2 - this blog
- Part3 - Smart Field with Smart Link
- Part4 - How SmartTable works
In previous blog Currency example - how Smart field works, one simple smart field is introduced:

In this blog, let's go further to study how the value help of currency field is implemented by framework:

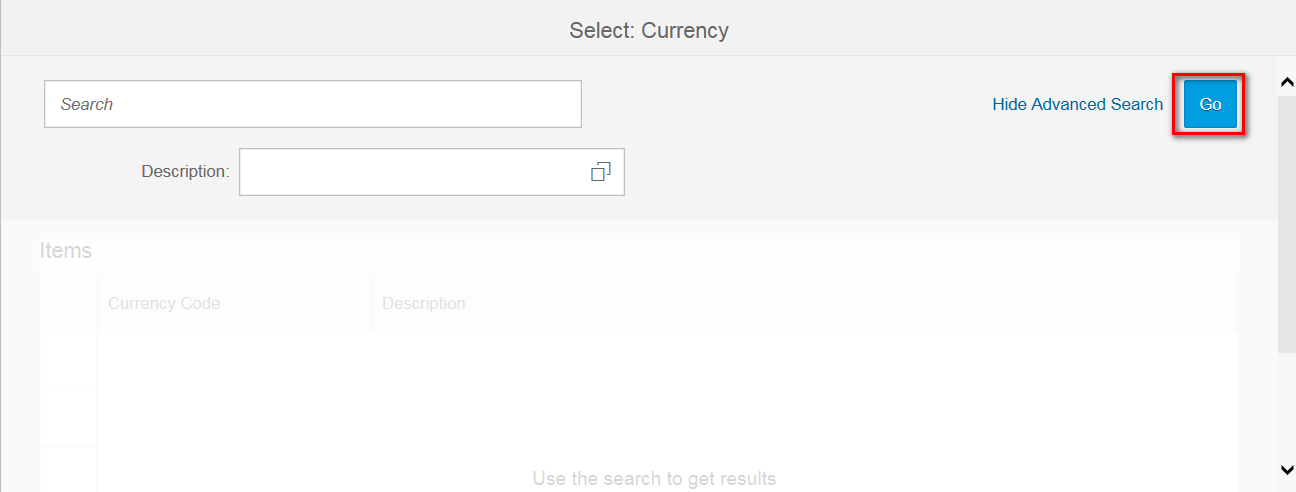
Once we open F4 value help of currency field, we could see a new popup. both the value help on currency field itself and this popup dialog are implemented by UI5 framework, there is no application coding at all. The source code of xml view and controller remain unchanged compared with previous example - but indeed the UI element, the currency field, behaves differently - this is actually the meaning of "smart" - the behavior of UI element depends on the annotation defined in OData model metadata.

All the source code of this example could be found from this link.
How could Framework know the currency field should be rendered as F4 value help?
We set breakpoint on this line which is already discussed in previous blog.

For the logic how the variable oMetaData.annotations.uom is parsed from metadata.xml, please refer to previous blog.
In OData Metadata, we use the following annotation to tell Framework that the UI element which is bound to "CurrencyCode" field in the model must be rendered as value list.

And the Target property is parsed in the runtime:

The calculated annotation from line 495 above is used to enable the original currency field with value help in line 1694 below by control Factory.

In the function addValueHelp, two new object instances ValueHelpProvider and ValueListProvider are created. They will be used later when F4 is pressed.

Finally, in the rendering process, since now the currency field has value help assigned, the corresponding UI5 icon is rendered by InputRender so that end user can easily identify the field has value help supported.

Implementation of F4 value help click
We have just now mentioned ValueHelpProvider. When F4 is pressed, it will react the press event and create an instance of ValueHelpDialog, which is a composite control acting as a container for all UI elements you could see in the popup dialog.

The controls are created separately as shown below:


Go button implementation
By default after you click F4 value help, the table is empty unless you click "Go" button.

The go button is implemented as instance of smartFilterBar created by ValueHelpProvider.

The event handler of search is defined in line 317, the function _onFilterBarSearchPressed. In this event handler, it will delegate to _rebindTable.
ValueHelpProvider.prototype._onFilterBarSearchPressed = function() {
this._rebindTable();
};_rebindTable will fire a request to backend to ask for data for currency value list:

Once the response is available ( from mock data Currency.json in project ), the table is updated with data binding:

How the item selected from popup dialog could pass back to application
In the metadata, we have defined via annotation that the "Price" field has "CurrencyCode" field as its unit code.

Here below is the type definition for CurrencyCode, one property CURR for currency code and DESCR for currency description.
<EntityType Name="Currency">
<Key>
<PropertyRef Name="CURR" />
</Key>
<Property Name="CURR" Type="Edm.String" MaxLength="4"
sap:display-format="UpperCase" sap:text="DESCR" sap:label="Currency Code"
sap:filterable="false" />
<Property Name="DESCR" Type="Edm.String" MaxLength="25"
sap:label="Description" />
</EntityType>It is this annotation which tells UI framework that once end user selects one currency from popup dialog, the value of field "CURR" in popup dialog must be passed back to field "CurrencyCode" in application.

How is this annotation parsed in the runtime? They are separately parsed in function addValueHelp we discussed previously and assigned to variable sValueListProprty and sLocalDataProperty.


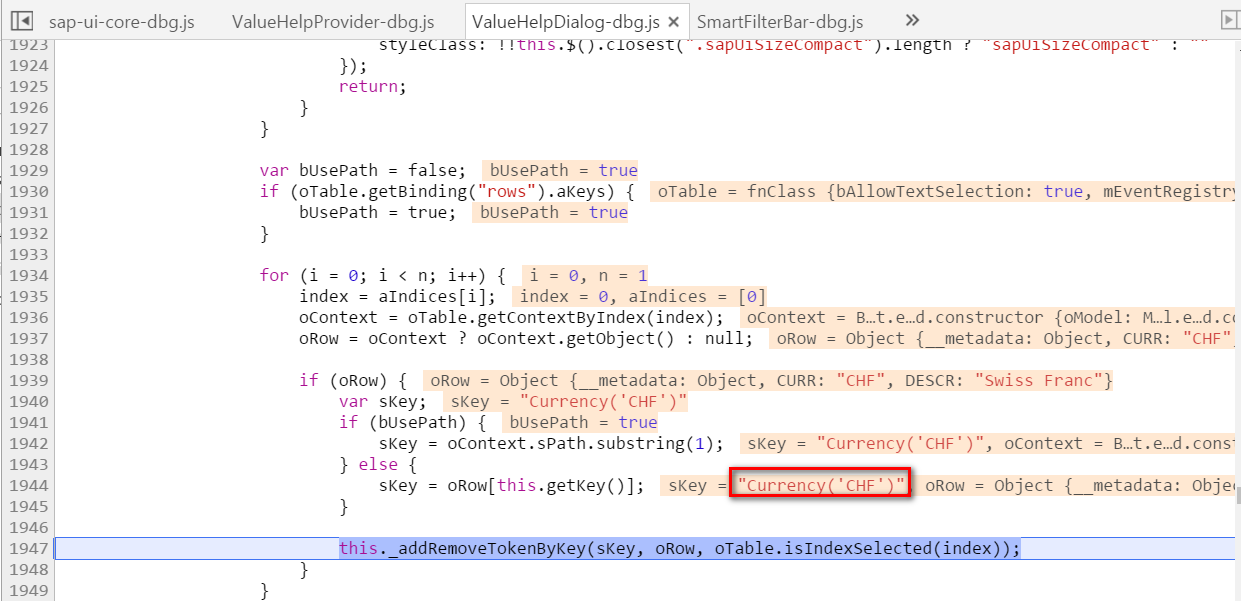
When the first entry in currency list table is selected:

This selected state is passed into event handler via variable oControlEvent:

The key is parsed:

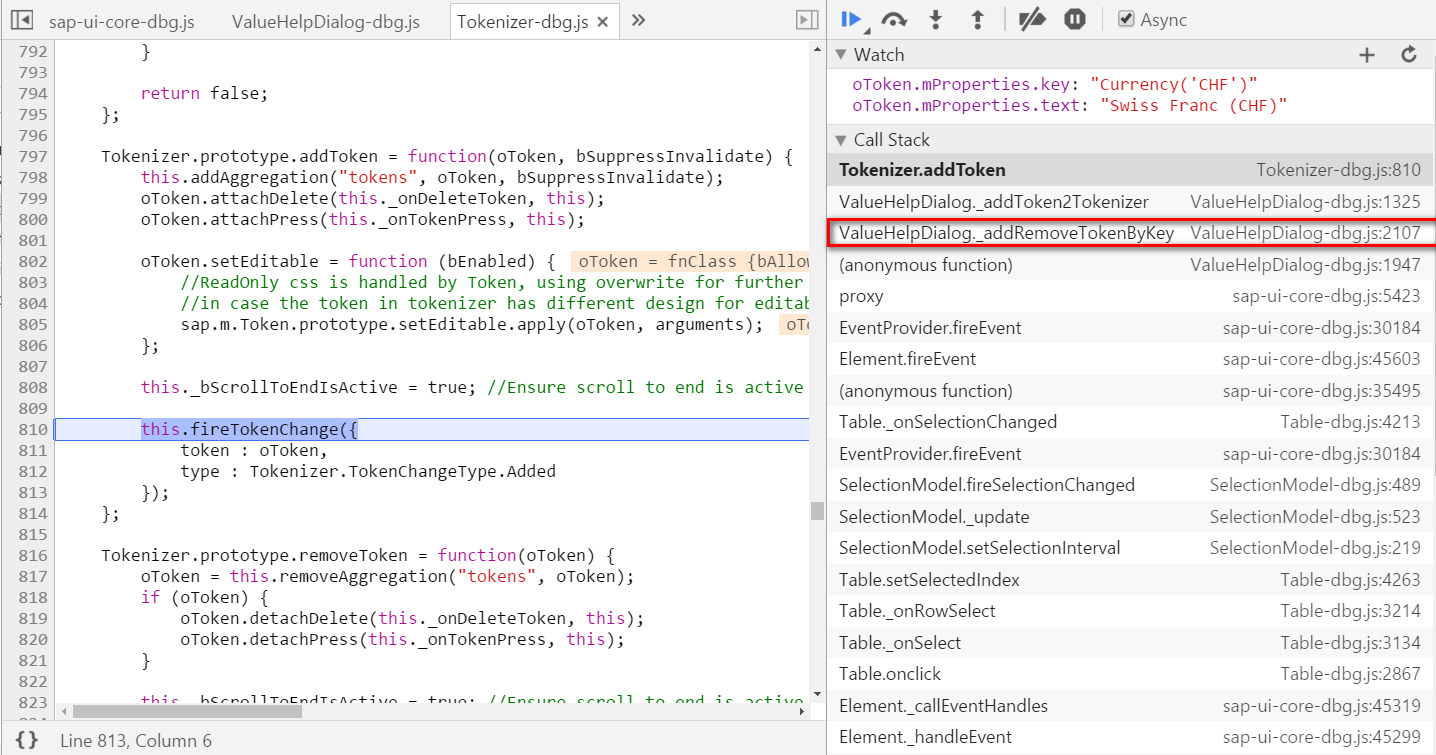
An event is raised with this selected key & text:

Now we are back to ValueHelpDialog:

Fire an OK event with selected key & text:



- SAP Managed Tags:
- SAP Fiori,
- JavaScript,
- SAPUI5
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
- Vendor Invoice Screen 'Payment' tab screen field 'DTWS1' update in Technology Q&A
- Set Filter on Search Help of MDG UI in Technology Q&A
- Hack2Build on Business AI – Highlighted Use Cases in Technology Blogs by SAP
- Data Proposal for Sales Order Requests - Determination with Reference to Order Creation History in Technology Blogs by SAP
- Error for Document Date in AR Invoice #59921 in Technology Q&A
| User | Count |
|---|---|
| 13 | |
| 11 | |
| 10 | |
| 9 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |