
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to build a Custom Elements service for SAP Web...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
DISCLAIMER: The SCN, Content, and Services are being provided to You AS IS. To the fullest extent allowable by law, SAP does not guarantee or warrant any features or qualities of the SCN, Content, or Services or give any undertaking with regard to any other quality. Statements and explanations to SCN, Content or Services in promotional material or on SCN and in the documentation are made for explanatory purposes only; they are not meant to constitute any guarantee or warranty of certain features. No warranty or undertaking shall be implied by a User from any published SAP description of or advertisement except to the extent SAP has expressly confirmed such warranty or undertaking in writing. Warranties are validly given only with the express written confirmation of SAPs management.
One of the great features delivered in Web Intelligence 4.2 is the “Custom Elements” feature. Custom Elements are external visualizations defined by you or by third-parties and which can be used in your Web Intelligence reports, like any native chart.
A Custom Element can be anything you want: a new type of chart or table, or any other kind of visualization, as long as it complies with the following rules:
- Support for at least one media type output – text/HTML is preferred, bitmap format is also recommended to be able to print or publish the Custom Element to PDF or Excel
- Support for the Web Intelligence metadata and data feeding model
- (In a future release) Support for the Web Intelligence settings model
Multiple Custom Elements can be delivered by a same service. This service is accessed through a simple HTTP URL, managed from the BOE Central Management Console.
Public APIs have been defined to support the communication between the Web Intelligence clients and the Custom Elements service. See the documentation on SAP Help Portal: http://help.sap.com/businessobject/product_guides/sbo42/en/sbo42sp1_webisl_dev_guide_en.pdf
Pre-requisites for this sample
This sample is based on Google Charts (see https://developers.google.com/chart/) and uses some open source software as well as a proprietary JavaScript application to wrap the Google Charts API in a Custom Elements service.
Get the necessary open source software
In this sample, we chose to run the service on a very simple JavaScript server called NodeJS. It is available for free on NodeJS website: http://nodejs.org.
Download and execute the MSI file for Windows (in this sample we are assuming the installation is done on Microsoft Windows). Note that for the purpose of this sample, we have used NodeJS v5.1.0.
In order to create a bitmap output from your Custom Elements, you will also need to install PhantomJS, available on the PhantomJS website: http://phantomjs.org. It comes as a ZIP file:
- Extract the EXE file from the ZIP
- Paste it into the NodeJS folder (“C:\Program Files\nodejs”, by default)
Finally, you will also need a few NodeJS plugins to execute the sample application. To download and install these plugins:
- Open a command window in Administrator mode in the NodeJS folder
- Set the npm proxy: this is mandatory if you access the internet through a proxy server, since the following instructions will download additional packages:
npm config set proxy "http://your_proxy:port"
3. Type in the following instructions (do not copy and paste, to prevent special characters from being copied):
npm install phantom-proxy (necessary to use phantomJS from nodeJS)
npm install xmldoc (necessary to parse the XML code)
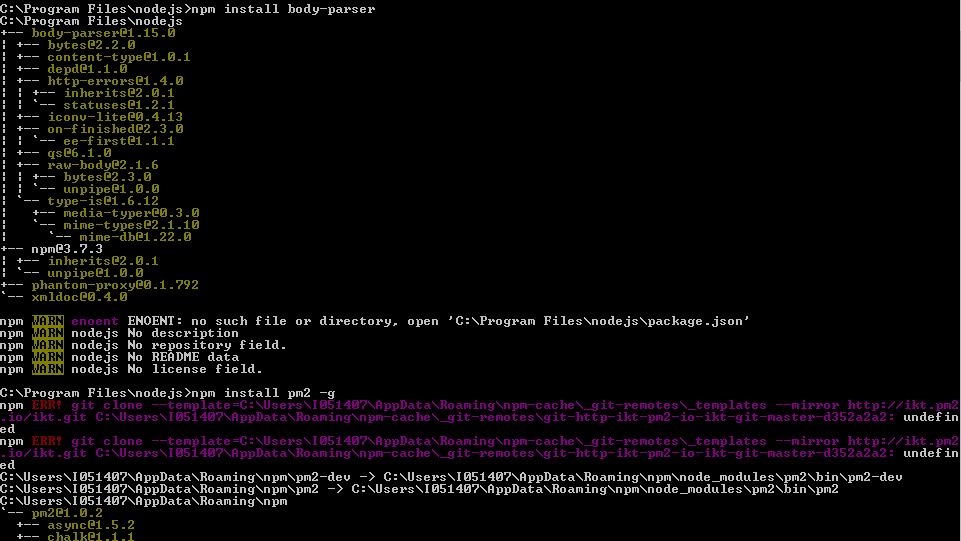
npm install body-parser (necessary to parse the commands from Web Intelligence)
npm install pm2 –g (PM2 is a NodeJS process manager and is mandatory to manage your Custom Elements service)
Note that there are a few errors and warnings when installing these plugins but they are not blocking:

If the instructions “npm install” run in a few seconds, then it is very likely that the proxy setting is incorrect. Typically, these instructions should take a few minutes to download and install each additional package. All plugins are installed in the “node_modules” sub-folder of NodeJS.
Build your Custom Elements service
Create a JavaScript program to use the Google Charts API
In the NodeJS folder, save the “CustomElementsGoogleCharts.txt” file attached to this article and change its file name extension into “CustomElementsGoogleCharts.js”. This application contains the necessary JavaScript code to use a limited set of the Google Charts API as Custom Elements in Web Intelligence documents.
You will need to modify this code to choose a port number. For instance:
// Set the port number
app.listen(8095);
Start the sample
Using PM2, you are now ready to start your Custom Elements service.
- Open a command window in the NodeJS folder.
- Type in the following command:
pm2 start "CustomElementsGoogleCharts.js"
If successful, you should now see in the command window a table showing CustomElementsGoogleCharts running as a service (pid value might differ from the example below):

Concerning the PM2 NodeJS process manager, the following commands can be useful:
pm2 list Shows all processes installed on your NodeJS server
pm2 stop <App name|id|all> Stops all or the specified JavaScript application
pm2 restart <App name|id|all> Restarts all or the specified JavaScript application
pm2 delete <App name|id|all> Removes all or the specified JavaScript application from the server
pm2 reload <App name|all> Reloads all or the specified JavaScript application - useful after you have modified the application
Test your Custom Elements service
Test the service in a browser: http://your_service:port (no backslash at the end of the URL!). The port number is the one set in your service.
If all goes well, you should see this message in your browser: “Server up and running!” If you don’t see that message, check the NodeJS error log file stored in C:\Users\your_user_account\.pm2\logs.
More information on how to debug NodeJS applications can be found on the GitHub Web site: https://github.com/joyent/node/wiki/Using-Eclipse-as-Node-Applications-Debugger
Plug your Custom Elements service into Web Intelligence
This last step is the easiest! In order to use your Custom Elements service in Web Intelligence, you need to declare that service in the BI Platform Central Management Console (CMC).
In the Custom Elements tab of the Web Intelligence application parameters:
- In the CMC, click on “Applications”, right-click on “Web Intelligence” and select “Properties”
- In the “Properties” dialog box, click on the “Custom Elements” tab and then click on “Add Service…”
- Give a name to your service
- Enter its URL. This should be “http://your_service:port” (no backslash at the end of the URL!)
- Click on “Test” to make sure the service is alive and correctly answers all tests. If it does, then the supported media should be displayed.
- Keep the default “Element Format” value and click OK.
- On the next screen, make sure you click in the checkbox to enable your service, then save and close the window.
- Next time you edit a Web Intelligence document on that BI Platform you should see the Custom Elements button in the Web Intelligence toolbar. If you click on that button, you should be able to insert one of the proposed Google Charts in the document you are editing.
That’s it!

- SAP Managed Tags:
- SAP BusinessObjects - Web Intelligence (WebI)
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
92 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
298 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
421 -
Workload Fluctuations
1
- ABAP RAP - Service Binding is not getting refreshed automatically after change in CDS Entities in Technology Q&A
- Infix filters in CAP Node.js not working in Technology Q&A
- GroupBy CDS annotation is not working in Technology Q&A
- Unify your process and task mining insights: How SAP UEM by Knoa integrates with SAP Signavio in Technology Blogs by SAP
- SOAMANAGER - Field Cardinality - Min Occurence - WSDL in Technology Q&A
| User | Count |
|---|---|
| 38 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |