
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAPクラウド演習 ANN-2. SAP Fiori Overview Page
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
01-14-2016
12:36 AM
まずは、このビデオをみてください。ビジネスの概要をダッシュボード的に見て、そこから色んな作業をするというのは良くあります。

これは SAP Fiori launchpad から起動できる Overview Page で中のパーツは"カード" と呼びます。
これらをゴリゴリ・プログラミングで書くこともできますが、IT 部門が annotation.xml を提供して、ビジネスユーザが自分達に必要なカード群をノン・プログラミングで作成してみましょう。
1. オプションのプラグインを有効化
SAP Web IDE を起動して、Overview Page のプラグインを有効化

ブラウザをリロード
2. Overview Page Template でプロジェクト作成

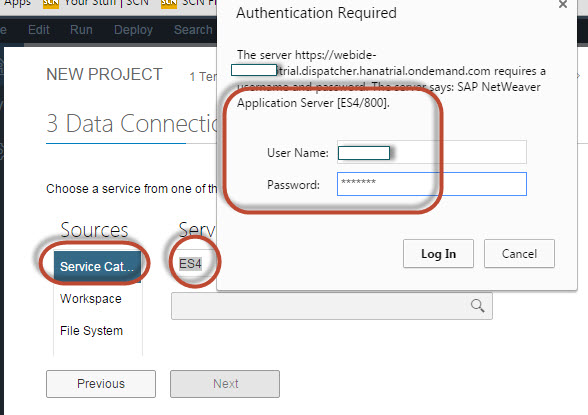
SAP Fiori Smart Template Application のカテゴリのOverview Page Application のテンプレートを選択


ES4 のGWSAMPLE_BASIC OData サービスを使用します。


IT部門が事前に作成してくれた、annotation.xml ファイルを追加します。添付ファイル参照。



アプリケーション名を入力

これでプロジェクト作成完了

3. annotation.xml の準備
プロジェクトを選択して Run でテスト。まだカードを追加していないのでタイトルのみのアプリです。

フォルダ構成を調整します。現在はこんな構成ですが、Smart Template と同じように Annotations のフォルダを作成して,そこに annotation.xml を置きます。


webapp の下に "annotations" のフォルダ作成。最後に s が付きますので注意してください。

localService -> GWSAMPLE_BASIC -> localAnnotations_1.xml をコピーしてannotations フォルダにペースト。


4. リスト・カードを追加
プロジェクトにカードを追加します。

データソースを選択。

リスト・カードを選択

高額受注 Top 5 を表示してみましょう。

Annotation Path の最後に #bar を追加するのを忘れずに。


先ほどアプリをテストしたブラウザのタブでリロード。更新された manifest.json が読み込まれます。

5. バブルチャート・カードを追加
同様のステップでバブルチャートのカードを追加してみましょう。


自動的に提案された annotation path の後ろに "#bubble" をつけてください。

こんな表示になります。
この例は 縦がNet Amount で横がGross Amount で、ビジネス的にはおかしい?と思います。
annotation.xml を変更して、色々テストしてみてください。

ヘッダエリアのフィルタを設定すれば、営業組織別や顧客別、伝票タイプ別など切り替えられるようになります。
これらも annotation.xml で制御できますので、別の機会に紹介します。
- SAP Managed Tags:
- SAP Fiori,
- SAP Business Technology Platform
1 Comment
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
297 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- sap.ui.RichTextEditor conflicting with sap cap application validation message popup in Technology Q&A
- Start page of SAP Signavio Process Insights, discovery edition, the 4 pillars and documentation in Technology Blogs by SAP
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Demystifying the Common Super Domain for SAP Mobile Start in Technology Blogs by SAP
- GroupBy CDS annotation is not working in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |