
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Streamline your Kapsel Logon Screen
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
If you are not using Afaria to manage application settings, your Kapsel Logon Screen presents a list of choices that might seem a bit formidable to your end users. This article describes an quick and easy change to your SMP SDK installation that will limit the Logon UI to the most common choices needed by users.

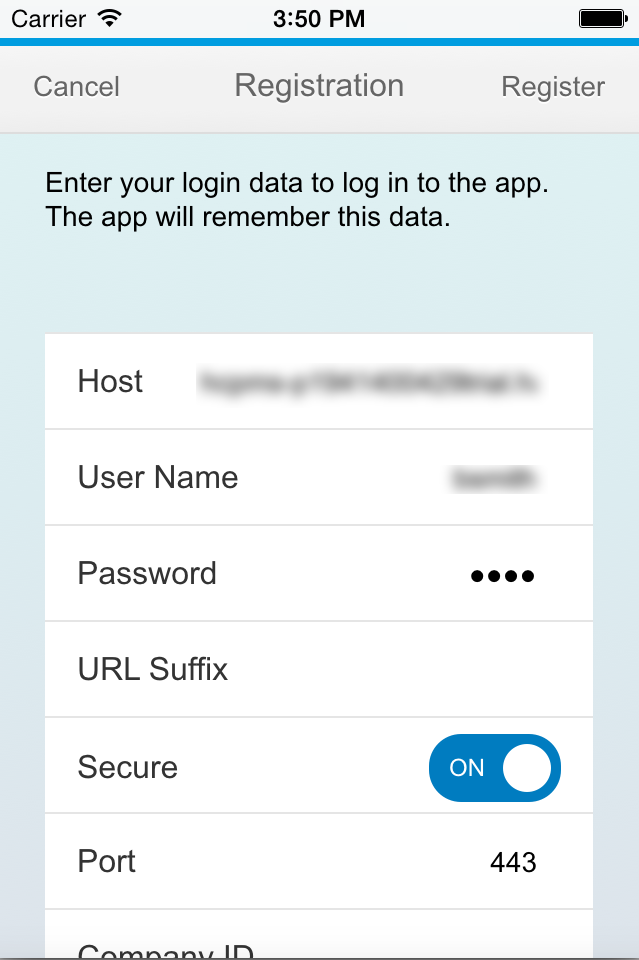
The default SMP Logon Screen exposes choices to the user that you might not want to show (SMP 3 SDK SP09; iOS screen)
The SMP SDK offers support for many different styles of security integration. In many of those cases, though, we simply need to obtain the user's id and password to authenticate the device for SMP or HCPms access. It turns out that you can modify a single file in your SMP SDK Kapsel installation directory to change this for all new Kapsel applications you might create. The JavaScript file path is <install_location>/KapselSDK/plugins/logon/www/common/modules/StaticScreens.js ; the passage of code you'll want to modify starts around line 143 of the file (at least that's the location in SMP3 SDK SP10 PL09, you line number may vary).
The code you will want to add are the "visible: false" values. I suggest making a backup copy of the file before you save your edits.
'SCR_REGISTRATION': {
id: 'SCR_REGISTRATION',
nav: {
submit: {
},
cancel: {
}
},
fields: {
serverHost : {
uiKey:'FLD_HOST',
editable:true,
visible:false
},
user : {
uiKey:'FLD_USER'
},
password : {
uiKey:'FLD_PASS',
type: 'password'
},
resourcePath : {
uiKey:'FLD_RESOURCE_PATH',
visible:false
},
https: {
uiKey:'FLD_IS_HTTPS',
type: 'switch',
'default':false,
visible:false
},
serverPort : {
uiKey:'FLD_PORT',
type: 'number',
editable:true,
visible:false
},
farmId : {
uiKey:'FLD_FARMID',
visible:false
},
communicatorId : {
uiKey: 'FLD_COMMUNICATORID',
'default':'REST',
visible:false
},
securityConfig: {
uiKey:'FLD_SECCONF',
visible:false
},
}
},
Save these changes under the same filename.
You should now be able to see a much cleaner Login UI in any new Kapsel project you create -- either from the kapsel / cordova shell commands or using Web IDE's Hybrid Application Toolkit. You can also update an existing project by finding and changing the file in the Cordova project's source tree -- since I use the Hybrid App Toolkit frequently, though, I find it much more convenient to change the default directly in the SDK directory as I have shown here.
Enjoy.
- SAP Managed Tags:
- SAP Mobile Platform
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
- Unify your process and task mining insights: How SAP UEM by Knoa integrates with SAP Signavio in Technology Blogs by SAP
- Streamline the updates for SAP HANA Cloud with SAP Automation Pilot in Technology Blogs by SAP
- Integrating IBM Security Verify with SAP Cloud Identity Services in SAP BTP in Technology Blogs by Members
- Consume Machine Learning API in SAPUI5, SAP Build, SAP ABAP Cloud and SAP Fiori IOS SDK in Technology Blogs by Members
- SALES DOCUMENTS APPROVAL – STANDARD WORKFLOW in Technology Blogs by Members
| User | Count |
|---|---|
| 35 | |
| 25 | |
| 14 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |