
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Enabling Hierarchies within SAP Business Objects D...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In this blog I will showcase how you can embed a dimensional hierarchy within a scorecard.
There is a certain level of customization required to achieve this using the scorecard component options.
Very briefly, the steps involved in embedding the hierarchy within Scorecard component are:
- Define a datasource with a hierarchy. I will be using a hierarchy on country dimension.
- Create a cross-tab and scorecard based on the datasource.
- Define the row scope for the scorecard component.
- Customizing the scorecard columns and properties
- Configure node state, type and levels of hierarchy using scorecard cell content and layout options.
- Save and view the hierarchy using cross-tab and scorecard component.
Next, I will elaborate the steps mentioned above:
Defining the datasource with a hierarchy:
- Create a blank SAP Design Studio application.
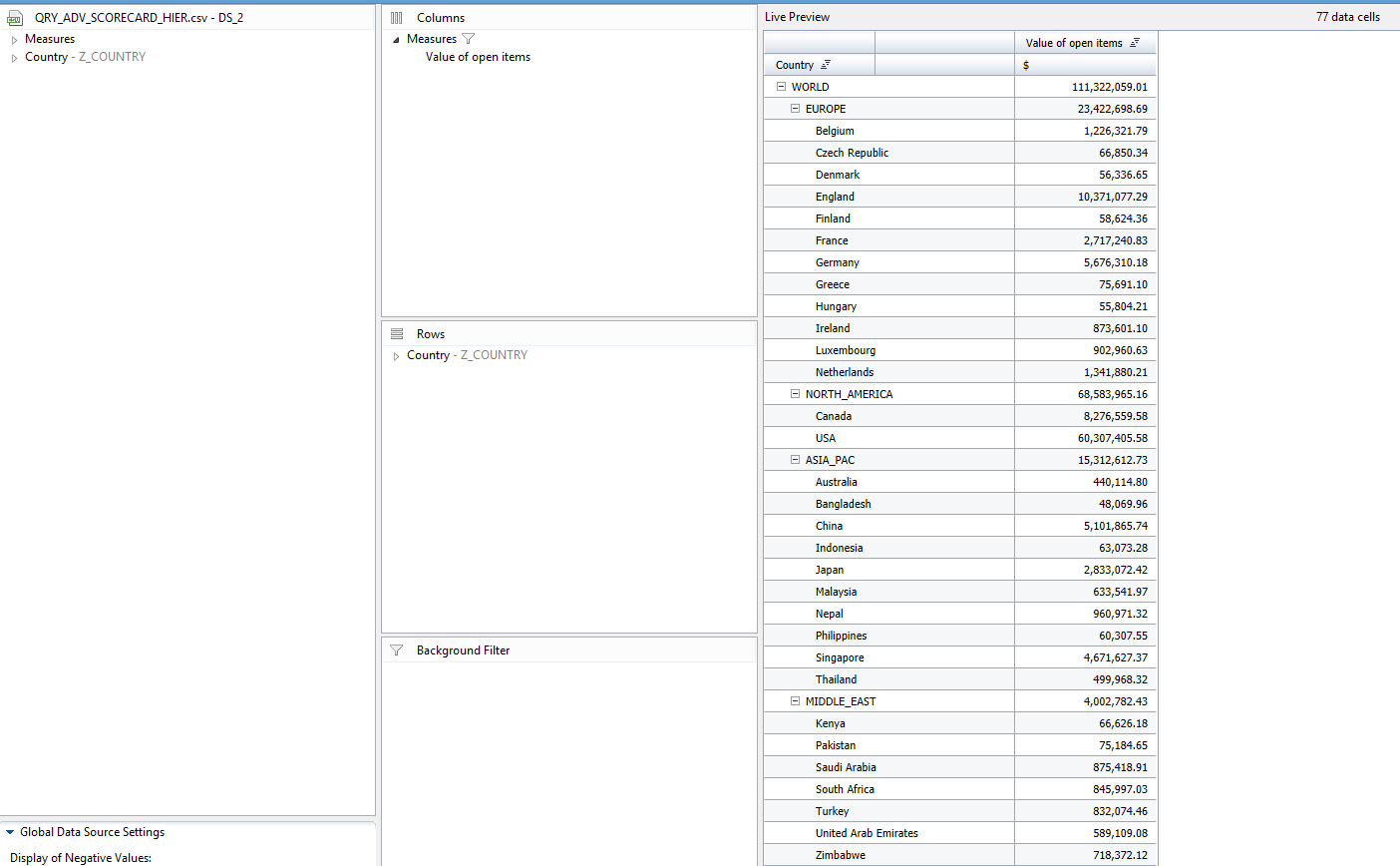
- Assign a datasource and configure the initial view to have a hierarchy. In my scenario I am using
a hierarchy on Country dimension, expanded to level 2.


Creating a Crosstab and assigning the same datasource to a Scorecard Component:
- Once you are done configuring the rows and columns, go ahead and press
OK + Create CROSSTAB: 
2. The crosstab is generated and the hierarchy data is represented as follows:

3. Now we start building and customizing our scorecard component. Drag and drop
the scorecard component from the Analytic Component panel on the left.

Defining the row scope
- Assign the datasource and define the row scope up to country dimension
and press “Generate Initial Scorecard”.

2. The generated scorecard looks like this:

3. Let’s start customizing the scorecard columns.
Customizing the scorecard columns and properties
- Click on Column 1, and unbind the header text by clicking on the triangle
below the Header text and choosing “Reset to Default”.

2. Key in custom text and name the Header as “Country Hierarchy” and press enter.
The header text in scorecard is updated accordingly.

3. Next we will define additional columns. Place the selection on column 2 and press
the “+” button. This will add a new column after Column_2.

4. Once the column is added (COLUMN_3), set the following options:
- In the Header area, key-in a Header Text: “Node Type”
- In the Cell Content, bind it to “Country” dimension and
- Assign the “Member Display” to “Member Type”

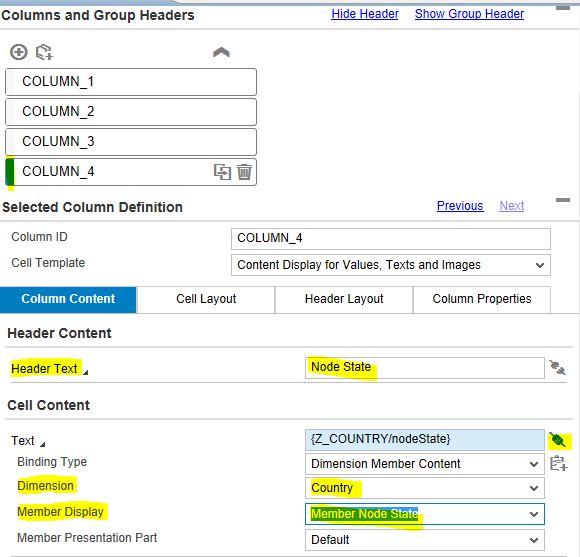
5. Next add another column after COLUMN_3 and set the following options:
- In the Header area, key-in a Header Text: “Node State”
- In the Cell Content, bind it to “Country” dimension and
- Assign the “Member Display” to “Member Node State”

6. Now for the final column, COLUMN_5. Go ahead and add COLUMN_5,
and set the following options:
- In the Header area, key-in a Header Text: “Node Level”
- In the Cell Content, bind it to “Country” dimension and
- Assign the “Member Display” to “Member Level”

Now that we are done with setting the options on new columns, let’s get back to
setting and customizing our “Country Hierarchy” Column.
Configuring Country Hierarchy column:
1. Select COLUMN_1 (Country Hierarchy), and start by configuring the “Icon” property:
a. Binding Type is dimension member content, which is straightforward.
We are binding the country dimension.
b. Member display requires a bit of configuring, as we will require to set it to
“Member Node State” and set Conditional formatting. Please note this is
essential as we will require to expand and collapse the hierarchy when we
select a node in the Crosstab. We are assigning icons from SAP UI5 library
for “EXPANDED” node state and “COLLAPSED” node state. Therefore, the
configuration for setting
icon next to the Dimension Member Content text box. 
To add additional conditions, use the
conditional formatting ( invoked by pressing the ”+” icon.
”+” icon.
c. Now to finally view all the icons you have configured in the previous step, it is required to
set the “Display Mode” to “Icon with text”.

2. Next we configure the “Show Icon” property:
- Set the binding to “Country” Dimension.
- Set the “Member Display” to “Member Type”.
- Add conditional formatting by clicking on the icon adjacent to the Dimension
Member Content text box. Add an additional condition and key-in “HIERARCHY_NODE”
and set it to default selection by checking the checkbox. Uncheck the default value checkbox.

This setting will set the icon display to show HIERARCHY_NODE. Icon will show only for HIERARCHY
NODES.

3. Finally, we now switch to “Cell Layout” to configure the padding property.
This is required to indent the different levels of hierarchy nodes display.

Cell Padding will take care of the top, right, bottom and left margins for content alignment
- Data binding for country dimension needs to be defined.
- Member display needs to be set to “Member Level”, and we set a default value as
Conditional Format to “10px 10px 10px {value}0px”. Please notice that we have a
{value} in braces, which will be replaced by the value fetched by the “Member Level” i.e.
if we have 3 levels in our hierarchy and we select level 2, then the {value} will be replaced
by 2. As we have {value}0px, the result will be 20px. I hope that explanation helps.

Save and view the hierarchy
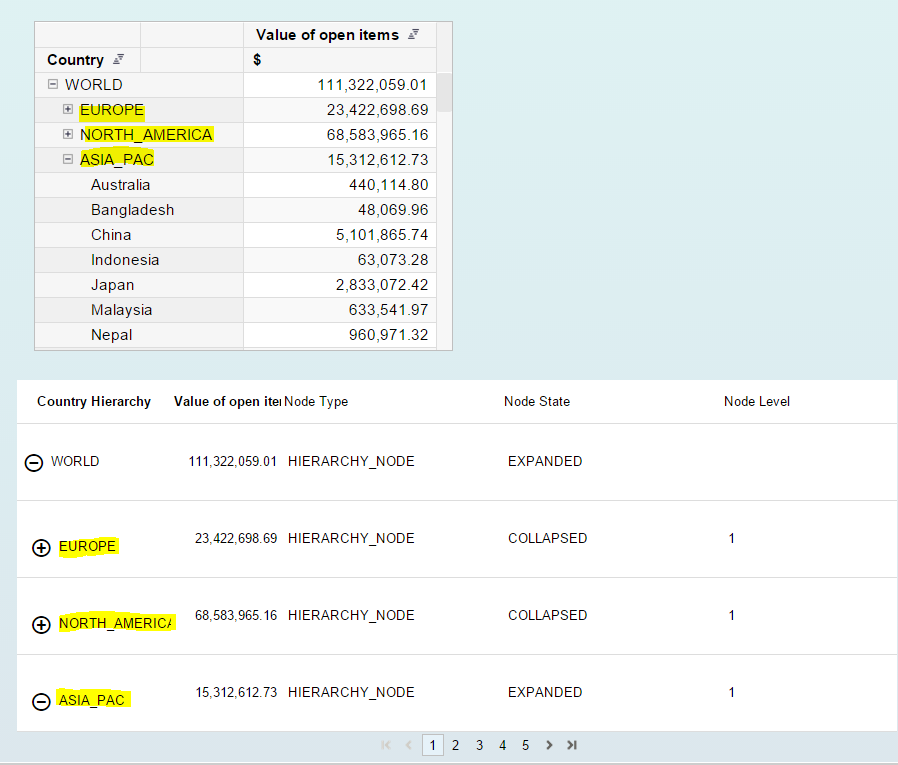
- Save the application and launch it in local mode to test the hierarchy.
- You will notice that when you expand or collapse the hierarchy within the
cross-tab, you will also see the hierarchy expand and collapse in the scorecard.

This concludes the blog on embedding and configuring a Hierarchy within SAP Business Objects Design Studio 1.6
Scorecard Component.As this is the first release of the component, there is a possibility of additional refinements
in the future releases.
To remove the dependency on cross-tab to manage the hierarchy(expand and collapse) within scorecard, refer to this blog:
Dynamically expand and collapse hierarchies using scripting within Scorecard Component - SAP Busines...
- SAP Managed Tags:
- SAP BusinessObjects Design Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
276 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
329 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
407 -
Workload Fluctuations
1
- Deep dive into Q4 2023, What’s New in SAP Cloud ALM for Implementation Blog Series in Technology Blogs by SAP
- SAP Datasphere - Space, Data Integration, and Data Modeling Best Practices in Technology Blogs by SAP
- Workload Analysis for HANA Platform Series - 2. Analyze the CPU, Threads and Numa Utilizations in Technology Blogs by SAP
- Cross-Product Architecture: Embracing Conway's Law for Better Software Architecture in Technology Blogs by SAP
- Replace a Model in the Optimized (Unified) Experience in Technology Blogs by SAP
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |