
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Configuring Jenkins to run Unit tests and Lint che...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This document is part of a series of documents covering Continuous Integration setup for a UI5application |
Jenkins is used as continuous integration server. In the previous article, we already touched on Setting up Jenkins with GitHub.
Now, we will show how to configure our Jenkins project build to run unit tests and lint checks on a project that is hosted on GitHub. Jenkins is then responsible for running all the tests you specify in the build. If the build fails, it notifies all the developers so that they fix the error that caused the build to fail as soon as possible. Once the build passes after a previous failure, all the developers are notified again that the build is now fine and new code can be pushed to the repository.

Figure 1: Continuous Integration setup with Jenkins
For Unit Tests we are using Jasmine framework for test driven development. Let’s understand briefly what Lint Checks are:
Linting is the process of checking the source code for programmatic, syntactic, stylistic errors. It makes the whole program in a uniform format. It can be achieved by writing some rules. There are so many linters are available like JSLint, JSHint, ESlint.
In this we are configuring Jenkins with ESlint. The reason is,
-- JSLint we should follow all the rules strictly.
-- JSHint is customizable. We can enable or disable the existing rule
-- But in ESlint we can write our own rules. It is completely customizable.
Eslint is written using Node.js to provide a fast run time environment and easy installation.
Now I would explain what steps need to be followed for configuring Jenkins.
1. Install Node.js on your Jenkins server and configure in your project

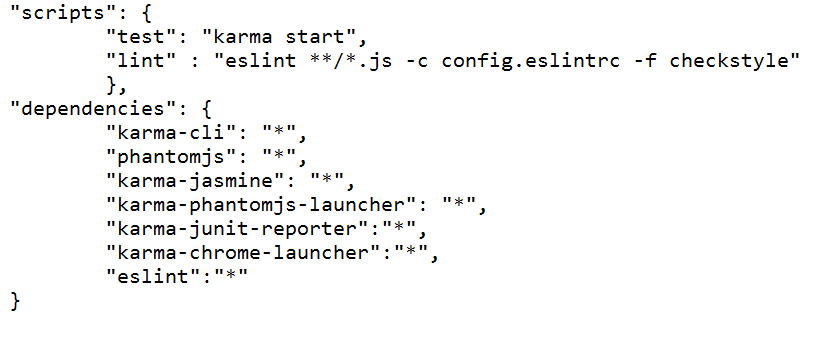
2. Configuring dependencies in your package.json
Specify all the dependencies in package.json. So that we need not to install manually.
We have to specify the commands as scripts.

We use Karma test runner, for actually running the unit tests and to format the results we use junit reporter.
3. Make these changes in your karma.conf.js
- Specifythe junit in reporters
- Make singleRun as true so that it will run once and exit
- Specify the output directory to store the results

When you run “npm install”, it will install all the dependencies in package.json
This will store linting errors in eslint.xml and unit tests in TESTS*.xml in TEST_RESULTS folder.
Here * will be replaced by the name of the browsers where the tests are running
Eg : TESTS-Chrome_46.0.2490_(Windows_8.1_0.0.0).xml
4. Execute this shell script

5. Configure path for "Publish JUnit test result report" plugin

6. CheckStyle plugin to display the test results in a Graph Format:
- Install checkstyle plugin
- Specify the linting results file to the checkstyle which is in junit format

By default, this plug-in runs only for stable or unstable builds, but not for failed builds. If this plug-in should run even for failed builds then activate this check box.
7. Notifying the Developers whenever build fails
Open Jenkins Dashboard
Go to: Manage Jenkins > Configure System > Email Notification

In your project configuration, under E-mail Notification. Specify the emails of the recipients to whom mail has to be sent when builds fails.

After you build your project with the above configuration, you will able to see the test results in this graph format with build number and time taken to compute them.

Conclusion
In this article we have shown how to run unit tests and linting checks using karma and eslint.
In the next article, we will talk about how to trigger the build automatically whenever the code is pushed to GitHub and also we will explain what is the need of automatic builds.
This article was written with the contribution of : mashru.ravi
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
416 -
Workload Fluctuations
1
- how to configure eslint checks for ui5 while pushing the code into the git? in Technology Q&A
- Does BAS provide code inspection feature while developing UI5 application and CAP application? in Technology Q&A
- SAP JENKINS CI/CD PIPER Problem in Technology Q&A
- SAP CPI: CI/CD from zero to hero – Release Management in Technology Blogs by Members
- Surviving and Thriving with the SAP Cloud Application Programming Model: Types & Tools in Technology Blogs by SAP
| User | Count |
|---|---|
| 31 | |
| 24 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |