
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Design Studio tips and tricks: color palette worka...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
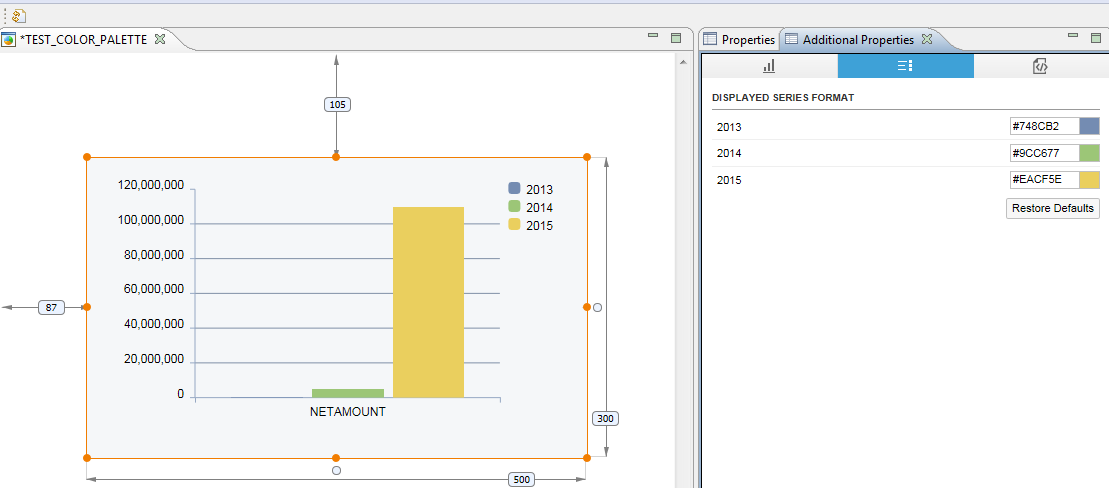
Currently, Design Studio does not support color palette for chart component. To use different colors in chart, designer has to specify color code one series by one series in the Additional Property.

It can be time consuming. Besides, we can only specify existing series in Additional Property. In other words, if there is more series in the future, those series will have default colors.
One workaround is to modify .biapp file in the notepad directly.
Step1: put a chart in canvas

Step2: close the application, go to repository and open .biapp

Step 3: locate the Chart component

Step 4: Paste color palette code under the chart component

<bi:property name="ADDITIONAL_PROPERTIES">
<bi:value><![CDATA[{"dataSeriesFormat":{"data":["color1","color2"],"changedData":{"0":" color1","1":" color2"}}}]]></bi:value>
</bi:property>
For example,
<bi:value><![CDATA[{"dataSeriesFormat":{"data":["#000000","#272727","#3C3C3C","#4F4F4F","#5B5B5B","#6C6C6C","#7B7B7B","#8E8E8E","#9D9D9D","#ADADAD"],"changedData":{"0":"#000000","1":"#272727","2":"#3C3C3C","3":"#4F4F4F","4":"#5B5B5B","5":"#6C6C6C","6":"#7B7B7B","7":"#8E8E8E","8":"#9D9D9D","9":"#ADADAD"}}}]]></bi:value>
Step 5: Save the .biapp, open application, and bind the data source

Note that we have to paste for all the charts one by one. But I believe this is much faster than to modify in Additional Property.
Enjoy!
- SAP Managed Tags:
- SAP BusinessObjects Design Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
423 -
Workload Fluctuations
1
- How do I Handle (null) in Dimensions? in Technology Q&A
- CAP - Node local workspaces - build issue in Technology Q&A
- How to embed two Fiori Elements List Reports into one Freestyle SAPUI5 App in Technology Blogs by Members
- Stores and Attachments - AppGyver Solution - Low-Code No-Code Challenge in Technology Blogs by Members
- Announcing Custom Widgets Data Binding in SAP Analytics Cloud - Analytics Designer in Technology Blogs by SAP
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 14 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |