- SAP Community
- Groups
- Interest Groups
- Application Development
- Blog Posts
- An simple example to understand tail recursion: in...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
A simple factorial implementation by recursion:
function factorial(n){
if(n ===1) {
return 1;
}
return n *factorial(n -1);
}Let N = 5, see how new stack frame is created for each time of recursive call:

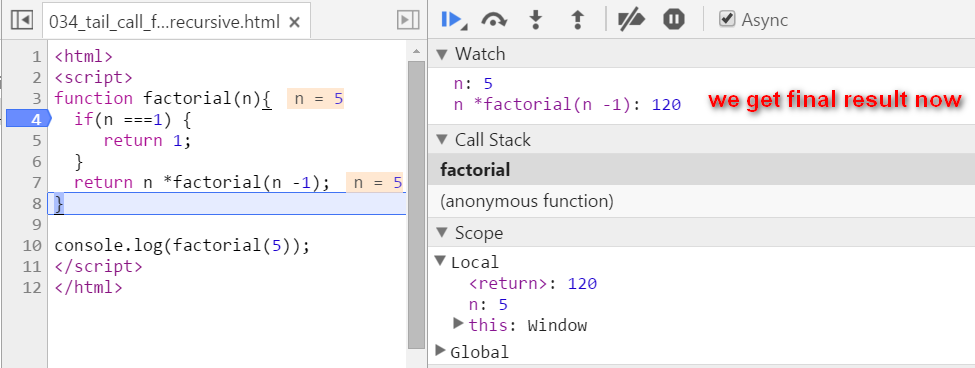
We have two stack frames now, one stores the context when n = 5, and the topmost one for current calculation: n = 4



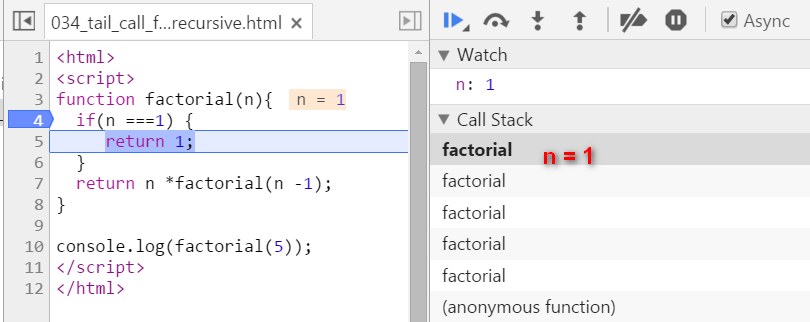
Now since n equals to 1, we stop recursion. The current stack frame ( n = 1 ) will be poped up, the frame under it will be activated and become the topmost frame, with calculated result 1 passed into.





key note for normal recursion: during recursion, every generated stack frame is needed and could not e destroyed until the final result is calculated. The calculation is actually not started until the recursion reaches the end ( the condition n === 1 fulfills ). If N is a big integer, it will lead to huge number of stack frames and finally the "stack overflow" or "out of memory" is inevitable.
tail recursion
Source code below:
function tailFactorial(n, total) {
if(n ===1)
return total;
return tailFactorial(n -1, n * total);
}
function factorial2(n) {
return tailFactorial(n,1);
}
There are two biggest differences compared with normal recursion:
1. A new internal function tailFactorial is introduced here.
2. The calculation is actually now spread within every recursive stack frame. Each frame finishes one part of calculation and pass the current result to the next frame. Once the current stack frame finishes its task, it is actually not needed any more. And thus for example the model browser can then do some optimization on those useless stack frames.
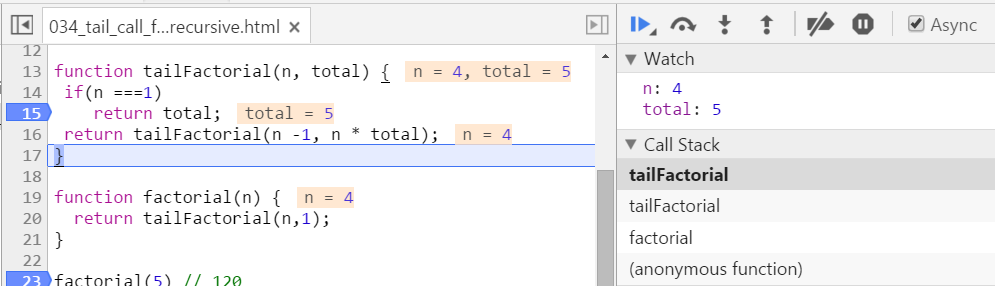
Observe the stack frame for tail recursion step by step:







stack popped up:

When N = 20, the tail recursion has a far better performance than the normal recursion:

Update 2016-01-11
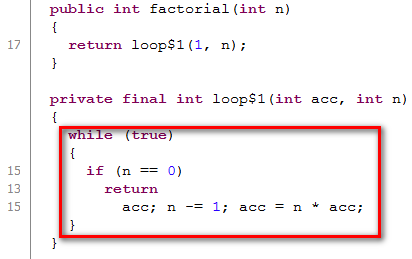
Tail recursion implementation via Scala:

The interesting thing is, after the Scala code is compiled into Java Byte code, compiler will eliminate the recursion automatically:
Tail Recursion in ABAP
First this is the normal recursion:
REPORT zrecursion.
START-OF-SELECTION.
DATA: lv_result TYPE int4.
PERFORM fac USING 6 CHANGING lv_result.
WRITE: / lv_result.
FORM fac USING iv_n TYPE int4 CHANGING cv_result TYPE int4.
DATA: lv_n TYPE i.
cv_result = lv_n = iv_n.
lv_n = lv_n - 1.
IF lv_n > 1.
PERFORM fac USING lv_n CHANGING cv_result.
ENDIF.
IF lv_n = 1.
cv_result = cv_result * lv_n.
ELSE.
cv_result = cv_result * iv_n.
ENDIF.
ENDFORM.And here comes tail recursion version:
REPORT ztail.
START-OF-SELECTION.
DATA: lv_result TYPE int4.
PERFORM fac USING 5 1 CHANGING lv_result.
WRITE: / lv_result.
FORM fac USING iv_n TYPE int4 iv_acc TYPE int4 CHANGING cv_result TYPE int4.
DATA: lv_n TYPE i,
lv_accumulate TYPE i.
IF iv_n < 1.
cv_result = 1.
ELSEIF iv_n = 1.
cv_result = iv_acc * iv_n.
ELSEIF iv_n > 1.
lv_n = iv_n - 1.
lv_accumulate = iv_acc * iv_n.
PERFORM fac USING lv_n lv_accumulate CHANGING cv_result.
ENDIF.
ENDFORM.Further reading
- Lazy Loading, Singleton and Bridge design pattern in JavaScript and in ABAP
- Fibonacci Sequence in ES5, ES6 and ABAP
- Java byte code and ABAP Load
- How to write a correct program rejected by compiler: Exception handling in Java and in ABAP
- An small example to learn Garbage collection in Java and in ABAP
- String Template in ABAP, ES6, Angular and React
- Try to access static private attribute via ABAP RTTI and Java Reflection
- Local class in ABAP, Java and JavaScript
- Integer in ABAP, Java and JavaScript
- Covariance in Java and simulation in ABAP
- Various Proxy Design Pattern implementation variants in Java and ABAP
- Tag(Marker) Interface in ABAP and Java
- Bitwise operation ( OR, AND, XOR ) on ABAP Integer
- ABAP ICF handler and Java Servlet
- ADBC and JDBC
- CL_ABAP_CORRESPONDING, CL_JAVA_CORRESPONDING and CL_JS_CORRESPONDING
- Build an Cross Site Scripting example in Java and ABAP
- Play around with JSONP in nodeJS server and ABAP server
- SAP Managed Tags:
- ABAP Development,
- JavaScript
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
A Dynamic Memory Allocation Tool
1 -
ABAP
8 -
abap cds
1 -
ABAP CDS Views
14 -
ABAP class
1 -
ABAP Cloud
1 -
ABAP Development
4 -
ABAP in Eclipse
1 -
ABAP Keyword Documentation
2 -
ABAP OOABAP
2 -
ABAP Programming
1 -
abap technical
1 -
ABAP test cockpit
7 -
ABAP test cokpit
1 -
ADT
1 -
Advanced Event Mesh
1 -
AEM
1 -
AI
1 -
API and Integration
1 -
APIs
8 -
APIs ABAP
1 -
App Dev and Integration
1 -
Application Development
2 -
application job
1 -
archivelinks
1 -
Automation
4 -
BTP
1 -
CAP
1 -
CAPM
1 -
Career Development
3 -
CL_GUI_FRONTEND_SERVICES
1 -
CL_SALV_TABLE
1 -
Cloud Extensibility
8 -
Cloud Native
7 -
Cloud Platform Integration
1 -
CloudEvents
2 -
CMIS
1 -
Connection
1 -
container
1 -
Debugging
2 -
Developer extensibility
1 -
Developing at Scale
4 -
DMS
1 -
dynamic logpoints
1 -
Eclipse ADT ABAP Development Tools
1 -
EDA
1 -
Event Mesh
1 -
Expert
1 -
Field Symbols in ABAP
1 -
Fiori
1 -
Fiori App Extension
1 -
Forms & Templates
1 -
General
1 -
Getting Started
1 -
IBM watsonx
1 -
Integration & Connectivity
10 -
Introduction
1 -
JavaScripts used by Adobe Forms
1 -
joule
1 -
NodeJS
1 -
ODATA
3 -
OOABAP
3 -
Outbound queue
1 -
Product Updates
1 -
Programming Models
13 -
Restful webservices Using POST MAN
1 -
RFC
1 -
RFFOEDI1
1 -
SAP BAS
1 -
SAP BTP
1 -
SAP Build
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP CodeTalk
1 -
SAP Odata
1 -
SAP UI5
1 -
SAP UI5 Custom Library
1 -
SAPEnhancements
1 -
SapMachine
1 -
security
3 -
text editor
1 -
Tools
17 -
User Experience
5
| User | Count |
|---|---|
| 3 | |
| 3 | |
| 3 | |
| 2 | |
| 2 | |
| 2 | |
| 2 | |
| 1 | |
| 1 | |
| 1 |