
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAPUI5 walkthrough step 3 - controls, dive in - ho...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Welcome to my SAPUI5 Walkthrough, And Dive In blog series, where I’ll not only walkthrough the tutorial, but dive in, to explore the magic behind SAPUI5. Buckle up and sit tight, it's gonna be a bumpy ride as I’m no expert in any way shape or form, just a humble learner who loves coding and likes to get to the bottom of things =。=
This time, we’ll dive in to find out how does a control get created, which consists of two parts:
- How the sap.m.Text module is requested, loaded and executed.
- How a simple sap.m.Text control is created.
Break point, checked, alright, let’s dive in!

First, we’ll need to require the sap.m.Text module.

jQuery.sap.require leads to requireModule.

A sync ajax request loads the content of Text-dbg.js, sets it to module.data, and also, sets module.state to LOADED.

If we switch to the network tab of Chrome developer tool, we’ll find Text-dbg.js had been downloaded.

With module loaded, we’ll then execute the module.

We set module state to EXECUTING first, then, call the _window.eval to have module data executed.

Once done executing the module, its state will be set to READY, and its data will be set to undefined.

With module ready, we’ll continue creating our Text control, first, to create a shell object oInstance, then, call the constructor method on it.

since Control extends from Element, the constructor method of Element will be called next.

And Element’s upper chain, the constructor of ManagedObject will also be called.

In the ManagedObject constructor method, we’ll register the object in the core.

Which leads to registerElement.

Which is essentially add our element to the global this.mElements map.

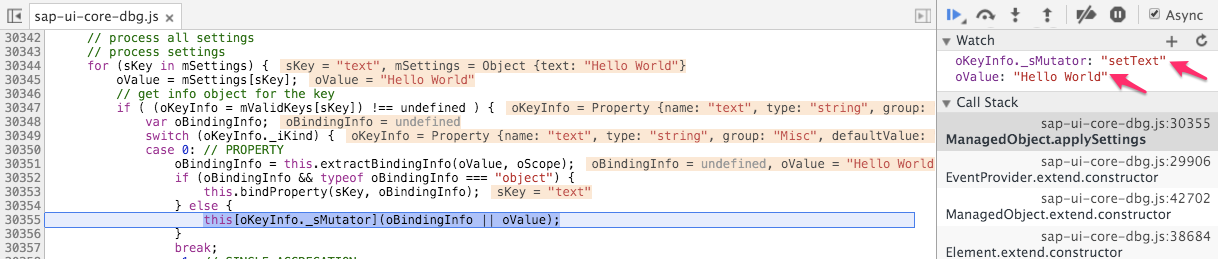
After registration, we’ll have settings ({text: “Hello World”} in our case) applied.

Which is essentially to call the setText method on “Hello World”.


With that, the shell object oInstance is now filled with our Text control properties, and returned, the end :smile:

If you want to dive even deeper on UI5 controls, then you dont wanna miss Mr. Jerry Wang’s A Tutorial how I do self-study on a given Fiori control and UI5 framework code behind series, enjoy, happy coding :grin:
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
417 -
Workload Fluctuations
1
- Easy way to automate and configure the setup of a BTP account and Cloud Foundry using Terraform. in Technology Blogs by Members
- Unify your process and task mining insights: How SAP UEM by Knoa integrates with SAP Signavio in Technology Blogs by SAP
- Empowering Retail Business with a Seamless Data Migration to SAP S/4HANA in Technology Blogs by Members
- Comprehensive Guideline to SAP VMS in Technology Blogs by Members
- Enhanced Data Analysis of Fitness Data using HANA Vector Engine, Datasphere and SAP Analytics Cloud in Technology Blogs by SAP
| User | Count |
|---|---|
| 34 | |
| 25 | |
| 13 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |