
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How I do self-study on a given Fiori control - par...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Tutorial Index - how I do self study on the following topics
- Part1 - UI5 Module lazy load mechanism
- Part2 - Control renderer
- Part3 - Html native event VS UI5 semantic event
- Part4 - Control metadata
- Part5 - Control instance data - how are setXXX and getXXX implemented
- Part6 - Control data binding under the hood
- Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
- Part8 - Control ID
- Part9 - Control internationalization support
- Part10 - Button control in XML view
- Part11 - this blog
- Content of this blog
- simple application setup
- lifecycle of button control and its underlying DOM
- What we can achieve by using the underlying DOM
Tutorial Index - how I do self study on the following topics
Part1 - UI5 Module lazy load mechanism
Part2 - Control renderer
Part3 - Html native event VS UI5 semantic event
Part4 - Control metadata
Part5 - Control instance data - how are setXXX and getXXX implemented
Part6 - Control data binding under the hood
Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
Part8 - Control ID
Part9 - Control internationalization support
Part10 - Button control in XML view
Part11 - this blog
Content of this blog
In the part 5 of this tutorial, we use the below code to perform a delayedCall: the function setText of oButton1 is expected to be called with parameter "Jerry" with 2 seconds' delay. The purpose of this 2 seconds is to ensure the setText is called after the button instance is rendered in UI. ( Using what we have learned in part 2, we use this 2 seconds delay to ensure the setText() call occurs AFTER the render() function of Button renderer is called ).
var oButton1 = new sap.ui.commons.Button({
text:"Button" });
oButton1.placeAt("content");
jQuery.sap.delayedCall(2000, oButton1, "setText", ["Jerry"]);In the production code it definitely does not make sense to use this hard code delay. Again I prepare a most simple application for our goal of this blog: research button control and its underlying DOM.
simple application setup
The simple application has the following structure:
-- buttontutorial
|- view
|- simple.controller.js
|- simple.view.xml
-- index.html
content of simple.controller.js:
sap.ui.controller("buttontutorial.view.simple", {
onInit : function() {
var oButton = this.getButtonReference();
var oDom = oButton.getDomRef();
debugger;
},
onBeforeRendering: function() {
var oButton = this.getButtonReference();
var oDom = oButton.getDomRef();
debugger;
},
onAfterRendering: function() {
var oButton = this.getButtonReference();
var oDom = oButton.getDomRef();
debugger;
},
getButtonReference: function() {
return this.getView().byId("jerryButton");
}
});content of simple.view.xml:
<core:View xmlns:core="sap.ui.core" xmlns:common="sap.ui.commons" controllerName="buttontutorial.view.simple">
<common:Button text="Jerry" id="jerryButton"/>
</core:View>content of index.html:
lifecycle of button control and its underlying DOM
In the source code of simple.controller.js, I have already set three breakpoints using debugger statement there. Please also set the render function of Button renderer introduced in part 2. Then through debugging, the breakpoints are triggered four times, with sequence:
onInit() -> onBeforeRendering() -> render() -> onAfterRendering()

The DOM of UI5 control is generated by Button renderer's render function so it will only be available within onAfterRendering, as displayed below:

What we can achieve by using the underlying DOM
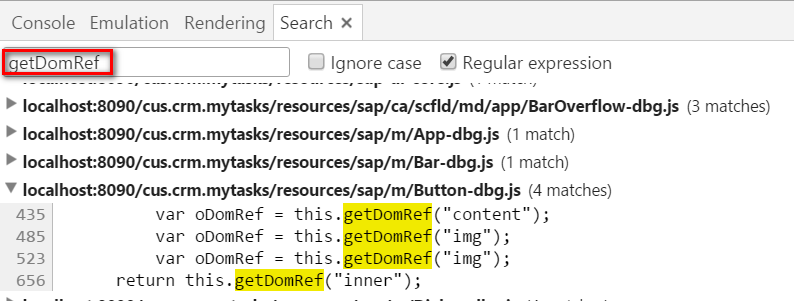
My favorite way to explore how to make use of some API is to check how UI5 framework does. Search via keyword "getDomRef" and just check the hit from another control, sap.m.Button.

Here, we know that the setText of this control is implemented by filling the text value into the attribute innerHTML of the DOM node.

So we can do similar stuff. For example, you could like to change the text color and background color of button control, however you could not find any setter function like setColor or setBackgroundColor. Fortunately we can follow the idea of setText implementation of sap.m.Button control:

Change source code of onAfterRendering() function as below:
onAfterRendering: function() {
var oButton = this.getButtonReference();
var oDom = oButton.getDomRef();
jQuery.sap.require("sap.ui.core.theming.Parameters");
oDom.style.color = sap.ui.core.theming.Parameters.get("sapUiAccent2");
oDom.style.backgroundColor = sap.ui.core.theming.Parameters.get("sapUiErrorBG");
debugger;
},The detail color of sapUiAccent2 and sapUiErrorBG could be found here
Final result:

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
92 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
341 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
- Corporate Git Setup on SAP BTP versus connecting to Corporate Git directly from SAP BAS in Technology Q&A
- Comprehensive Guideline to SAP VMS in Technology Blogs by Members
- Upload Excel using SAP RAP Only in Technology Blogs by Members
| User | Count |
|---|---|
| 35 | |
| 25 | |
| 14 | |
| 13 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 |