
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How I do self-study on a given Fiori control - par...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Tutorial Index - how I do self study on the following topics
- Part1 - UI5 Module lazy load mechanism
- Part2 - Control renderer
- Part3 - Html native event VS UI5 semantic event
- Part4 - Control metadata
- Part5 - Control instance data - how are setXXX and getXXX implemented
- Part6 - Control data binding under the hood
- Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
- Part8 - Control ID
- Part9 - this blog
- Part10 - Button control in XML view
- Part11 - Button control and its underlying DOM
- Content of this blog
- Simply application setup for this blog
- button text displayed with Chinese locale
- button text displayed with default locale
Tutorial Index - how I do self study on the following topics
Part1 - UI5 Module lazy load mechanism
Part2 - Control renderer
Part3 - Html native event VS UI5 semantic event
Part4 - Control metadata
Part5 - Control instance data - how are setXXX and getXXX implemented
Part6 - Control data binding under the hood
Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
Part8 - Control ID
Part9 - this blog
Part10 - Button control in XML view
Part11 - Button control and its underlying DOM
Content of this blog
In this part, let's research the control internationalization ( I call it i18n in this blog ) support.
There is some small modification needs to be done on the simple application.
Simply application setup for this blog
The complete source code of html file:
Create a folder named "buttontutorial", and put two files into that folder:
- i18n.properties: this file only contains one line: BUTTON_LABEL=Jerry
- i18n_zh.properties: this file only contain one line: BUTTON_LABEL=\u5409\u745E. ( By the way, this is the unicode for my Chinese name: 吉瑞 )
The folder structure should be below:
-- | buttontutorial|
|- i18n.properties
|- i18n_zh.properties
| application.html
In the runtime, you will see two buttons below, with the two resource files downloaded via the Network tab.

button text displayed with Chinese locale
This is for the button in the left, with text "吉瑞".
Put the mouse on the column "Initiator" for the first file "i18n_zh.properties", and through the callstack you can find the load of this file is just triggered by the line:
var oAppI18nModel1 = new sap.ui.model.resource.ResourceModel({
bundleName : "buttontutorial.i18n",
bundleLocale : oLocale
});
What does the returned object oAppl18nModel1 consist of?
1. A local information zh ( Correct, since my Chrome language setting is set to Chinese )
2. the value for key "BUTTON_LABEL". When you call function getText() of _oResourceBundle, it is just this value returned.

3. the default binding mode: OneTime

Still remember the Implementations for different binding mode: OneWay, TwoWay, OneTime introduced in part7 of this tutorial?
In SAP UI5 documentation, it is also mentioned that Resource model only supports OneTime binding mode:

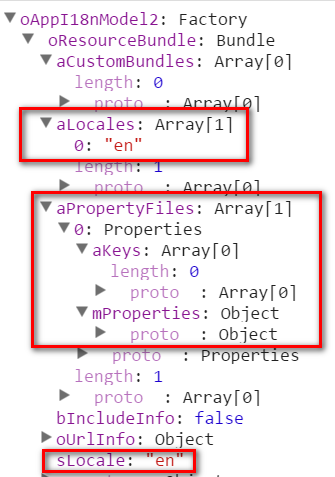
button text displayed with default locale
This is for button with text "Jerry". As I have explicitly pass the locale "en" into constructor of ResourceModel, the 404 error for i18n_en.properties is expected since I don't create such file under "buttontutorial" folder.
However, why is the second i18n.properties loaded? Let's first have a look at the state of oAppI18nModel2. Please compare mProperties with the one in oAppI18nModel1. It is empty, so according to the logic in previous chapter, getText will fail to serve.

Fortunately, the UI5 framework has fallback mechanism to try the load the default file instead. See the comment below.

- SAP Managed Tags:
- SAP Fiori
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
85 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
268 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
10 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,579 -
Product Updates
316 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
388 -
Workload Fluctuations
1
- Part 4 - SAP MDG – A Stepping Stone for SAP S/4HANA Journey in Technology Blogs by Members
- Read PDF form as binary data in S/4 HANA Public Cloud in Technology Q&A
- Extending the MD_SUPPLIER master fiori transactional app in Technology Q&A
- SAP BTP SDK for Android 24.4.0 is now available in Technology Blogs by SAP
- Empowering Vendors: The Transformative Impact of SAP Chatbot in Technology Blogs by Members
| User | Count |
|---|---|
| 17 | |
| 13 | |
| 11 | |
| 10 | |
| 9 | |
| 9 | |
| 9 | |
| 9 | |
| 9 | |
| 8 |