
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How I do self-study on a given Fiori control - par...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Tutorial Index - how I do self study on the following topics
- Part1 - UI5 Module lazy load mechanism
- Part2 - Control renderer
- Part3 - Html native event VS UI5 semantic event
- Part4 - Control metadata
- Part5 - Control instance data - how are setXXX and getXXX implemented
- Part6 - Control data binding under the hood
- Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
- Part8 - this blog
- Part9 - Control internationalization support
- Part10 - Button control in XML view
- Part11 - Button control and its underlying DOM
- Content of this blog
- Control ID implicit generation logic
- Control ID explicitly assignment scenario
- How to get control instance by id
- Further reading
Tutorial Index - how I do self study on the following topics
Part1 - UI5 Module lazy load mechanism
Part2 - Control renderer
Part3 - Html native event VS UI5 semantic event
Part4 - Control metadata
Part5 - Control instance data - how are setXXX and getXXX implemented
Part6 - Control data binding under the hood
Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
Part8 - this blog
Part9 - Control internationalization support
Part10 - Button control in XML view
Part11 - Button control and its underlying DOM
Content of this blog
In the second part of this tutorial, we use Chrome development tool to inspect the generated html source code of my sample application which contains only one button control.
Let's recall the simple application. It contains only one html file:
When looking into the html source code, we find out that the button tag has id attribute with value "__button0".

Control ID implicit generation logic
When and where is this id generated? Try to search in keyword "__button", nothing found.

This is probably because the text "button" is not hard coded in the JavaScript source code. Then I have no choice but to debug Button constructor line by line. Soon I found this "button" come from control metadata.

If you forget the study about control metadata usage, you can go back to part 4 for a review.
And why we get button id containing a "zero"? Actually there is a counter maintained internally, and the control button is the FIRST and the only one UI element used in the sample application.

Control ID explicitly assignment scenario
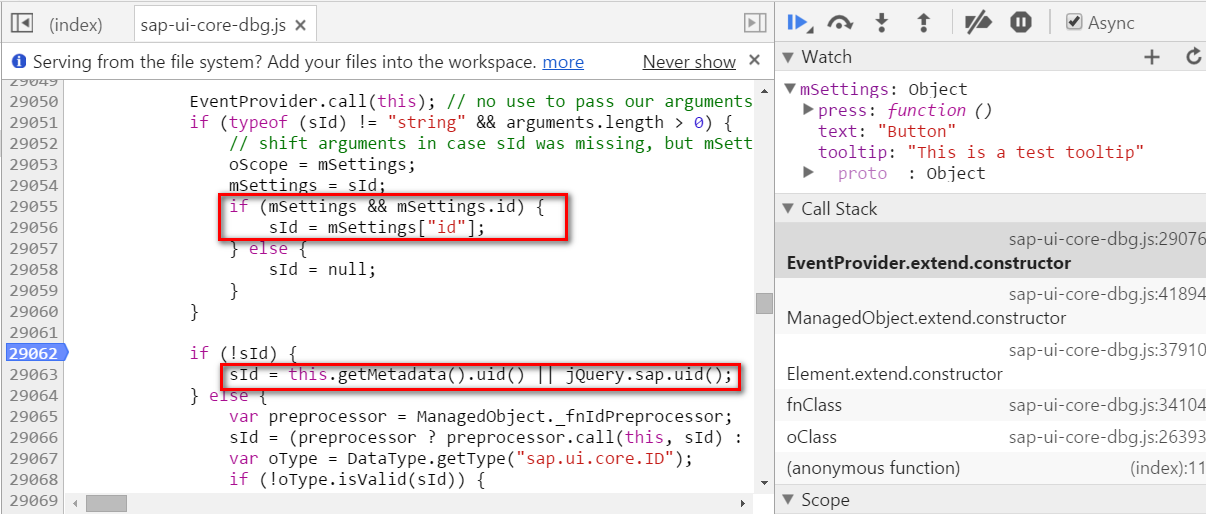
From the source code below, it is clear that when we create a new button control instance, we can pass into the constructor with an object as argument. If there is a "id" field in the object, UI5 Framework will use it as the button control id. If not, framework will automatically generated an internal id for it as illustrated in previous chapter.

So we can just make a verification accordingly. This time I explicitly assign one ID for my button control:
var oButton1 = new sap.ui.commons.Button({
id: "JerryButton",
text : "Button",
tooltip : "This is a test tooltip",
press : function() {
console.log('Alert from ' + oButton1.getText());
}
});And it works as expected.

How to get control instance by id
It is a common requirement to obtain the control instance by its id via JavaScript. For practice, add the following two codes after the button is created:
var oSameButton = sap.ui.getCore().byId("JerryButton");
alert(oButton1 === oSameButton);"True" will be alerted. So how does byId function work?
Wow, there is no magic there. When debugging byId() implementation, I just find out that there is again a central Array maintained by UI5 framework to store all control instances. For my simple application, there is only one button instance there.

Next question, when is a new generated control instance inserted into this central control repository?
You can of course still find out the answer by debugging. However I have another far more efficient way to find out the location of source code without debugging.
Let's consider what will happen if another button is tried to create with the duplicate id? Since it is not acceptable by UI5 framework to have two controls owning exactly the same id. Let's try anyway...
var oButton1 = new sap.ui.commons.Button({
id: "JerryButton",
text : "Button",
tooltip : "This is a test tooltip",
press : function() {
console.log('Alert from ' + oButton1.getText());
}
});
var oButton2s = new sap.ui.commons.Button({
id: "JerryButton" });Then I find the expected error message in Chrome, and the callstack just guides me to the very code where the central repository is inserted. Just click the hyperlink below:

And then I am navigated to source code line 40705 where the error message is raised. The line 40711 next to it, is just the code which I am searching for the central control repository insertion.

Further reading
1. The blog How to monitor the control registration and deregistration introduces some advanced tips which makes use of the central repository this.mElements introduced above, to enable you to monitor the life cycle of a given control. Without the tip introduced there, suppose you are debugging a productive UI5 application with hundreds of controls and you just need to monitor the insertion of one control, where do you set breakpoint? You can get answer from that blog.
2. See more information about the topic Support for Unique IDs from SAP help portal.
- SAP Managed Tags:
- SAP Fiori
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
92 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
341 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
- Corporate Git Setup on SAP BTP versus connecting to Corporate Git directly from SAP BAS in Technology Q&A
- Comprehensive Guideline to SAP VMS in Technology Blogs by Members
- Upload Excel using SAP RAP Only in Technology Blogs by Members
| User | Count |
|---|---|
| 35 | |
| 25 | |
| 14 | |
| 13 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 |