- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Troubleshooting A Lumira Extension
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
There are some great webinars and materials here on SCN that cover how to make a Lumira extension using D3.The first time I followed along with an example, they pasted in a big chunk of code from the D3 gallery, showed that it was already working, and went on to do some minor cleanup.
I pasted in the chunk of code from the D3 gallery, but mine didn’t work. So then what? If your D3 Lumira extension example isn’t working, this post contains tools and techniques that will help you troubleshoot. (It’s also useful for D3 visualizations in other SAP products).
This blog covers a portion of my SAP TechEd 2015 presentation.
Getting started: local copy, with logging
To get a D3 gallery example working as an extension, my first step is to copy it verbatim to my local webserver. For this example, that gives me two files:
- c:\inetpub\wwwroot\packCirclesGallery\index.html
- c:\inetpub\wwwroot\packCirclesGallery\flare.json
And I open the visualization in the browser (Chrome) as http://127.0.0.1/packCirclesGallery/index.html

At this point, you should have a working copy of the D3 gallery example at that local URL. What if you don’t?
Let’s check the browser console. In Chrome, you can get to it by pushing the F12 key and then clicking the Console tab:
| |
Now I have an error, I can troubleshoot. It turns out that D3 gallery examples read a local file such as data.csv or data.json. Without a webserver, just launching the file locally, gives me a “cross origin request” error when the code tries to read that file. The solution is to open it in a webserver as http://webservername/filename (instead of opening the file directly from the file system).
Adding logging
Once I have my working local example, I want to add logging in a key place: when the data is loaded. Why? Because getting your extension working is about making your data structure match the one that you got from the D3 gallery. Until you have a good matching data structure, there’s no point in trying to troubleshoot the lines, points, circles, axes, or anything you’ll see on the screen. Focus on the data first.
To get the “expected” data structure, we add logging in the d3.json() call. This call, or d3.csv() is responsible for pulling the data out of the target file. We add two lines right at the beginning of the call. The first one logs the data stored in the root variable. The second one does too, with a very important difference.

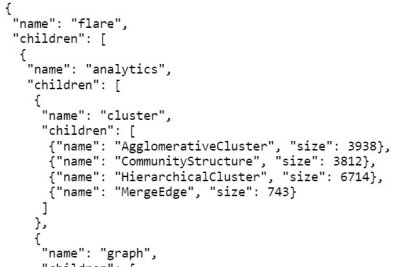
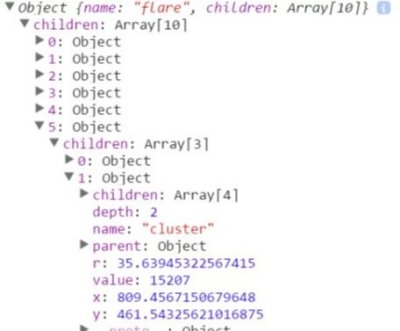
Let’s take a look at the output from the first logging line, console.log(root). The statement comes immediately after the data load, so I expect it to look like the .json file being loaded, on the left. Instead it comes out looking like the screenshot on the right.
Original .json file | console.log(root) |
| |
The data structure that I get back is much more complex than the JSON file that was loaded. I recognize the name-children structure which is still there. But it has acquired x-y values, r value, depth – where did all this come from? This is right at the beginning of my code! Immediately after the data is loaded! Nothing should have happened to it yet!
This brings us to our first “gotcha” in JavasScript troubleshooting for D3. The answer is that D3 functions, such as the pack.nodes function in line 62, modify the data structure. JavaScript passes objects by reference, so the changes are made on the original object, not a copy. So when I expand my object in the browser console, it shows me the current state of that object. Not the state it was in when the call to console.log happened.
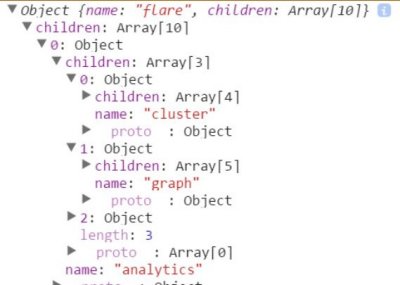
Fortunately there is a way to get a “snapshot” of your object logged to console. By using the JSON.stringify() function, you can make a string copy of your object. JSON.parse() turns it into a format that the console can display nicely . Using this, we see a good representation of our data right after it is loaded.
Original .json file | console.log(JSON.parse(JSON.stringify)) |
| |
Side-by-Side Compare and Transform
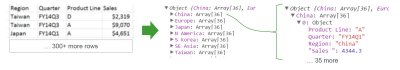
For this hierarchical data visualization, the D3 gallery starts with a nested JSON file as its data source. That converts easily into the JavaScript data structure I got from adding log statements to the original:

But all the data we bring into Lumira is tabular data. So I need to transform it. To make my data into a “tree” like the one in the sample, I need to group and stack it. The data is sales by region, quarter, and product line. I wrote a function called “restack” to re-arrange my data but it turns out I had reinvented the wheel. D3 has a nest() function which does the job better.

Any visualization where you group the data is a potential use case for nest function. For example, if you want several side-by-side charts in a "trellis", or a grouped bar chart, or if you’re using hierarchical data such as Region, Business Unit, Division. Those of us with a SQL or BI background will recognize it most easily as a "banded report" using GROUP BY. [See also: Dong Pan’s webinar on making a Lumira extension for PopulationPyramid. This is an end-to-end working example using the nest() function.]
Here's the syntax for nesting the data for this use case – nesting one layer deep, by region.

The data going in is flat, like a csv. The data coming out of the statement is tree-shaped. In between, the key function(s) design what the tree will look like.
This gives us an important way to start thinking with D3 – think about the shape of your data, and recognize the "d" variable as your row-level object. "d" might be a simple row in a flat data structure, or it might be a nested structure. Either way you step through it one at a time, just like a SQL cursor. It might help to think of the key function as the code you would put inside your cursor loop.
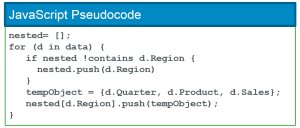
Before I learned the nest function, I had re-invented it by making a temporary object and pushing it into the array. This is shown as a counterexample. If you find yourself doing something like this, stop and think. You will be able to develop faster by using the built-in d3.nest() function.

After nesting the data, I have a tree structure kind of like the one in the visualization. Kind of. It's nested, but the original says "name"/"children" and mine has Region names and Product Line names instead. So I could write some JavaScript to copy my object into another object with the names I need….

But I'm going to think twice before I make temporary objects, and check to see if D3 has a better way. It turns out that I could retrieve the data in entries format instead of map, and it really improves my situation.

Now it has consistent array keys, but the names are still a little different. Again I resist the urge to write a “for” loop to rename “key-values” into “name-children.” I'm thinking with D3.
The solution to this problem turned out to be in the next function down the line. Before the visualization draws any circles, it uses a function called "pack" to calculate the radius of the circles, based on what the parents are. The framework accepts a translator function which lets you specify that "children" is actually called "values" in the data structure you will pass in. Just like in our nest function above, there is a short-lived variable “d” representing our row-level object. In this case, “d” is a nested object itself.

I add a couple console.log statements – with stringify – to make sure that the structures match between the example and my new extension. It looks good. Children, r values, x and y values in both our new extension and the original example.

Did you notice we have no visualization yet?
Getting your data to match the expected pattern is half the battle. Until now, there is nothing in our visualization that draws axes, rectangles, lines, text, or circles. All we have is the data-load and the pack() function.
We get here faster and smarter by limiting the scope of our troubleshooting: just the data. We get the data clean, using the clever trick of logging a data snapshot. Finally, we add in the visualization statements.

In the file attachments to this blog, you’ll find several steps of making this visualization. Paste the render_js.txt file into your IDE as the render.js file. Upload the data_csv.txt file as CSV. Due to restrictions on attachment types, you will have to rename the files for your own file system.
- SAP Managed Tags:
- SAP Lumira
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
2 -
Capgemini
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
3 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
Digital Transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
1 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
1 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
1 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- SAP Datasphere News in March in Technology Blogs by SAP
- SAP B1 Cloud ControlCenter Addon To-Install Struck in Technology Q&A
- Kyma Integration with SAP Cloud Logging. Part 1: Introduction and shipping Logs in Technology Blogs by SAP
- Integration of a SAP MaxDB into CCMS of an SAP System : Part 1 in Technology Blogs by Members
- Comparing Workflow Templates in SAP in Technology Blogs by Members
| User | Count |
|---|---|
| 8 | |
| 8 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |