
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How I do self-study on a given Fiori control - par...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Tutorial Index - how I do self study on the following topics
- Part1 - UI5 Module lazy load mechanism
- Part2 - Control renderer
- Part3 - Html native event VS UI5 semantic event
- Part4 - Control metadata
- Part5 - Control instance data - how are setXXX and getXXX implemented
- Part6 - Control data binding under the hood
- Part7 - this blog
- Part8 - Control ID
- Part9 - Control internationalization support
- Part10 - Button control in XML view
- Part11 - Button control and its underlying DOM
- Content of this blog
- When and where is binding mode determined
- How does TwoWay Binding work
- How does OneWay Binding work
- How does OneTime Binding work
Tutorial Index - how I do self study on the following topics
Part1 - UI5 Module lazy load mechanism
Part2 - Control renderer
Part3 - Html native event VS UI5 semantic event
Part4 - Control metadata
Part5 - Control instance data - how are setXXX and getXXX implemented
Part6 - Control data binding under the hood
Part7 - this blog
Part8 - Control ID
Part9 - Control internationalization support
Part10 - Button control in XML view
Part11 - Button control and its underlying DOM
Content of this blog
In previous blog,
we have learned how the Control data binding works. During the debugging we found in the source code that there are three types of supported Binding Mode: OneWay, TwoWay and OneTime. So in our sample example, in the following line which kind of binding mode is used at all?
oButton1.bindProperty("text", "/field_for_text");
When and where is binding mode determined
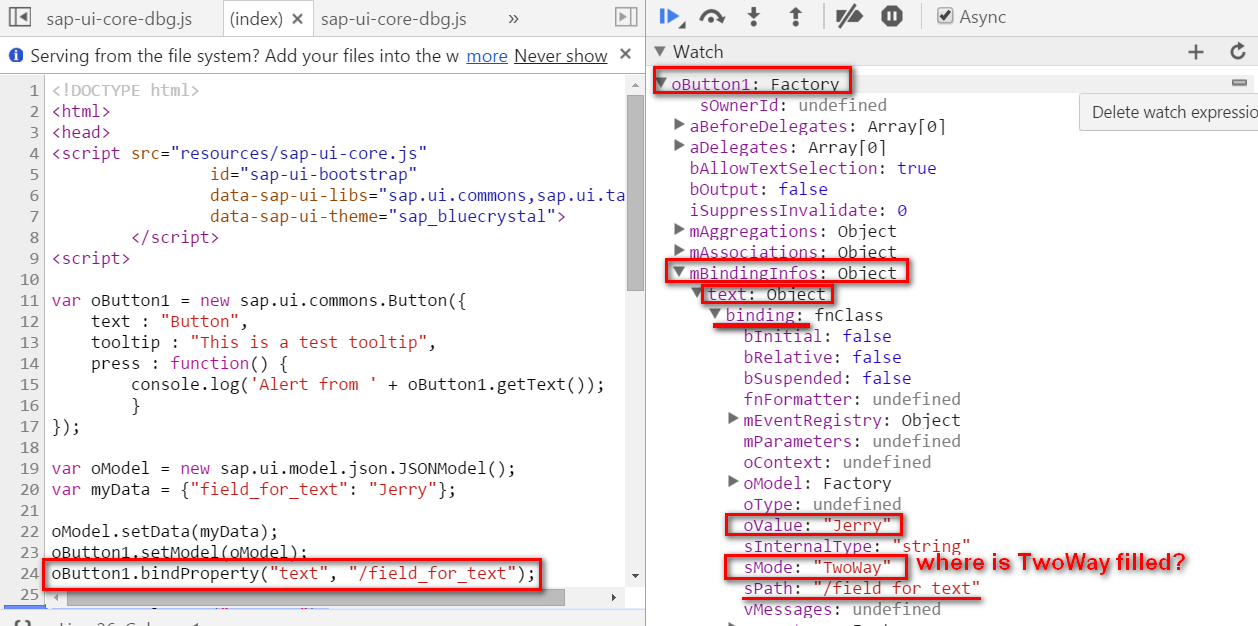
After oButton1.bindProperty("text", "/field_for_text"); is executed, we can find in debugger the "TwoWay" mode is used:

It is filled within the function bindProperty() we have debugged in the previous blog.


This default value is filled in Model's constructor:

How does TwoWay Binding work
In order to test the TwoWay Binding mode, I add a new line below in my sample application.
In line 24, the text property of Button is bound to the model field "field_for_text" with binding model "TwoWay". As the name hints, in line 26 I change the button text property to "change via JS", so I expect the value of model field "field_for_text" will be automatically changed as well.


updateModelProperty()
And the reason of this automatic synchronization has actually been debugged in the previous blog as well. In that blog, we know that when the function setXXX() is called, the value of bound Model field will also be updated in line 29711:

Within this function, there is one IF evaluation in line 31453 to ensure that the Model field can only be synchronized under TwoWay mode. In line 31457 the function setExternalValue of binding instance is called with new property value.

setExternalValue
Within this function, setValue function of JSONPropertyBinding is called.

Then the bound field of Model is changed.


How does OneWay Binding work
If I explicitly specify the binding mode "OneWay" via the code below:
oButton1.bindProperty("text", "/field_for_text", undefined, "OneWay");Then after I change the button text property via setText() function, the connected Model field will not be changed, due to the check in line 31453 below cannot succeed.

How does OneTime Binding work
In the SAP development guide link, this mode is explained as "bind from model to view once". After I first read this sentence, I still could not get it point. So I first test the "TwoWay" binding via the test code below.
In line 24, I bind the text property to model field "field_for_text".
In line 26 I change the model bound field, and line 27 I refresh the model. Finally in UI I get a button with text "Tom".
And If I change the binding mode in line 24 from "TwoWay" to "OneTime", then I get a button with text "Jerry".

First I debug how does TwoWay work. The trick is in line 27 function checkUpdate().
Within this function, all the binding information instances stored in the JSON model are looped.

In TwoWay mode, the update on control property change triggered by model field change is done in line 49: this._firechange() function.

_firechange()
This function will finally delegate the call to the button control reference:

UpdateProperty will call the setProperty which we have already discussed in detail in the part5 of this tutorial.

Now it is ready to check OneTime binding mode. Change the binding mode to OneTime:
var oModel = new sap.ui.model.json.JSONModel();
var myData = {"field_for_text": "Jerry"};
oModel.setData(myData);
oButton1.setModel(oModel);
oButton1.bindProperty("text", "/field_for_text", undefined, "OneTime");
myData["field_for_text"] = "Tom";
oModel.checkUpdate();
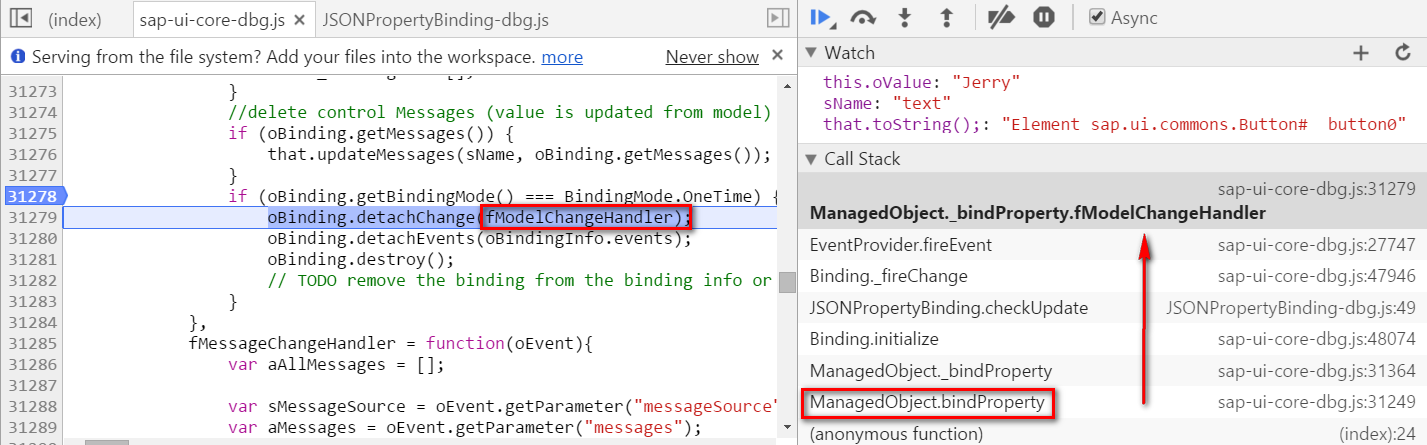
oButton1.placeAt("content");Then in oButton1.bindProperty, the fModelChangeHandler is detached. This function is introduced in the above chapter _firechange(), see the first screenshot there.

As a result, for OneTime mode, this fModelChangeHandler is detached, and the binding information instance is also removed from the JSON Model, so even there is some change on Model field, nothing will be synchronized to corresponding control property since both binding information and fModelChangeHandler is not available any more.


- SAP Managed Tags:
- SAP Fiori,
- JavaScript,
- SAPUI5
- aallpublicmethods
- apublicmethods
- attachevent
- beginner
- button
- control
- databinding
- debug
- Fiori
- fmodelchangehandler
- gettext
- getvalue
- mallaggregations
- mbindinginfos
- Metadata
- mmodules
- modules
- mproperties
- oneway
- oparent
- prototype chain
- requiremodule
- selfstudy
- semantic event
- settext
- thismeventregistry
- tip
- twoway
- UI5
- updatebindingcontext
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
344 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
422 -
Workload Fluctuations
1
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
- Corporate Git Setup on SAP BTP versus connecting to Corporate Git directly from SAP BAS in Technology Q&A
- Comprehensive Guideline to SAP VMS in Technology Blogs by Members
- Upload Excel using SAP RAP Only in Technology Blogs by Members
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |