
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How I do self-study on a given Fiori control - par...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Tutorial Index - how I do self study on the following topics
- Part1 - UI5 Module lazy load mechanism
- Part2 - Control renderer
- Part3 - Html native event VS UI5 semantic event
- Part4 - Control metadata
- Part5 - this blog
- Part6 - Control data binding under the hood
- Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
- Part8 - Control ID
- Part9 - Control internationalization support
- Part10 - Button control in XML view
- Part11 - Button control and its underlying DOM
- Content of this blog
- How does function setXXX() work
- How does function getXXX() work
- The third parameter bSuppressInvalidate of setProperty
- How does function setXXX() work
Tutorial Index - how I do self study on the following topics
Part1 - UI5 Module lazy load mechanism
Part2 - Control renderer
Part3 - Html native event VS UI5 semantic event
Part4 - Control metadata
Part5 - this blog
Part6 - Control data binding under the hood
Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
Part8 - Control ID
Part9 - Control internationalization support
Part10 - Button control in XML view
Part11 - Button control and its underlying DOM
Content of this blog
In the previous blog, I have studied the metadata of Button control. In this blog, I will study the instance data of Button control.
I will use the public method we find in the Button control metadata, setText, as example to study how the instance data is stored and retrieved in the runtime.
I just add a new code to change the text of Button:

How does it work?

How does function setXXX() work
Set a breakpoint on line 19. In the previous blog, we have learned that all public methods which are not implemented by the control itself, but inherited from its ancestor in the prototype chain, are implemented in a generic way, as demonstrated in the example below - simply delegated to setProperty function.

Property change validation
In order to set a new property, the following two validations must be done:
1. get old property value from central property repository, this.mProperties. DON NOT mix this repository with the one in the metadata we discuss in the previous blog, as the two "this" points to different object, one to control instance itself and the other one to metadata instance. In line 29693, if the old value and new value to be set are equal, just return this to support chain operation.
2. there is a validation done in line 29691, to ensure the new value is a valid property for Text.

The validation logic again makes use of the control metadata we learnt in the past.
From metadata definition we know the data type for property "text" is "string".

A validator is returned based on the property type and its function normalize is called for validation.

Then in line 29705, the new value "Jerry" will overwrite the old value stored in central property repository, this is the whole process how a property is changed so far.
The line 29711 contains the step of model property change which will be discussed in next blog.

In line 29715, a change event "_change" is also raised.

If you would like to catch this "private" marked starting with "_" in your application, you can add pieces of code as below:
oButton1.attachEvent("_change",
function(oEvent) {
var oChangeDetail = oEvent.getParameters();
debugger;
});
oButton1.setText("Jerry");
Thus whenever there is property change, your event listener will be called with change detail.

How does function getXXX() work
Still remember the ButtonRender.js we learned in the second part of these series of blogs?
Search the keyword "getText" and set breakpoint. It is triggered in the runtime since the Renderer needs to know the text of Button so that it can render it in Fiori UI.

Again the getXXX is implemented generically just the same as setXXX.


The third parameter bSuppressInvalidate of setProperty
This part is added after I read andreas.kunz' comment:
"In line 29707 you can see the "this.invalidate()" statement. This tells the UI5 core that there is a control, which has changed its state, so the visible rendering needs to be updated. UI5 will then wait with a zero timeout for any other such changes, and then triggering a rerendering. This means the renderers of all controls, which have been changed will be called and their updated HTML will be put into the DOM, so the user sees the new values.
This invalidation can be suppressed by controls (hence the "if" around the statement, if for a certain property the DOM does not need to update of if the control wants to update the DOM directly without a complete rerendering of the entire control (this could improve performance for very large and complex controls, even though rendering is normally very fast). "
Have you ever noticed the third parameter bSuppressInvalidate of setProperty function? As its name shows, by default the control will always be invalidated if no value is assigned to this parameter when setProperty is called.

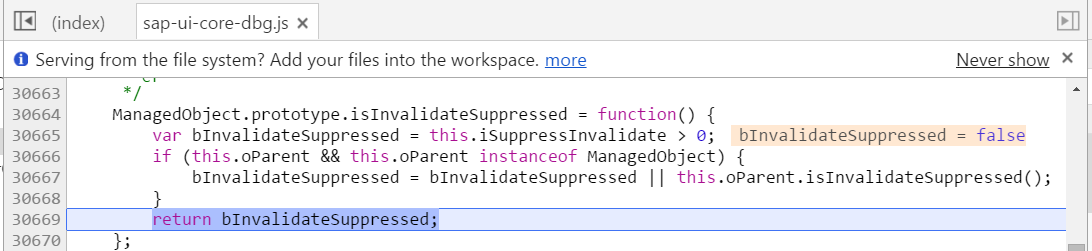
The isInvalidateSuppressed() will only return true, if the control itself is marked with true or any of its ancestor is marked true.

The comment on the two IF condition checks is very clear. For this very simple application, if you use the following code and then debug invalidate() on button control:
var oButton1 = new sap.ui.commons.Button({
text:"Button" });
oButton1.setText("Jerry");
oButton1.placeAt("content");The IF evaluation in line 37977 will not pass since this.bOutput is undefined and the button has no UI area.

Instead, you should use the code below, to postpone the setProperty call of Button control 2 seconds later - this time is long enough to let the button control rendered in UI:
var oButton1 = new sap.ui.commons.Button({
text:"Button" });
oButton1.placeAt("content");
jQuery.sap.delayedCall(2000, oButton1, "setText", ["Jerry"]);This time, you could observe the "zero timeout delayed call" mentioned by Andreas for control invalidation:


This call will finally delegate the execution to renderer function of Button renderer. Review the part 2 introduction about Button renderer if you forget it :smile:

In the next blog, I will study another important topic: How does control data binding work under the hood .
- SAP Managed Tags:
- SAP Fiori
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
- Analyze Expensive ABAP Workload in the Cloud with Work Process Sampling in Technology Blogs by SAP
- Corporate Git Setup on SAP BTP versus connecting to Corporate Git directly from SAP BAS in Technology Q&A
- Comprehensive Guideline to SAP VMS in Technology Blogs by Members
- Upload Excel using SAP RAP Only in Technology Blogs by Members
- Part 4 - SAP MDG – A Stepping Stone for SAP S/4HANA Journey in Technology Blogs by Members
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 |