
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How I do self-study on a given Fiori control - par...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Part1 - UI5 Module lazy load mechanism
- Part2 - this blog
- Part3 - Html native event VS UI5 semantic event
- Part4 - Control metadata
- Part5 - Control instance data - how are function setXXX() and getXXX() implemented
- Part6 - Control data binding under the hood
- Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
- Part8 - Control ID
- Part9 - Control internationalization support
- Part10 - Button control in XML view
- Part11 - Button control and its underlying DOM
- Content of this blog
Tutorial Index - how I do self study on the following topics
Part1 - UI5 Module lazy load mechanism
Part2 - this blog
Part3 - Html native event VS UI5 semantic event
Part4 - Control metadata
Part5 - Control instance data - how are function setXXX() and getXXX() implemented
Part6 - Control data binding under the hood
Part7 - Implementations for different binding mode: OneWay, TwoWay, OneTime
Part8 - Control ID
Part9 - Control internationalization support
Part10 - Button control in XML view
Part11 - Button control and its underlying DOM
In previous part, the following topics are discussed:
- The module concept in UI5
- When, where and how the button module is loaded by UI5
- How a button instance is initialized in the runtime
In this part, I will explain how a button is rendered in Fiori UI.
Content of this blog
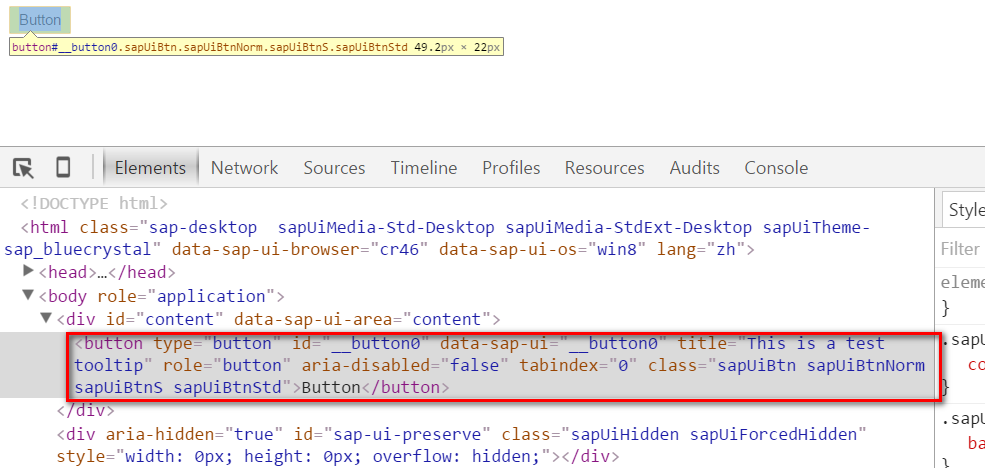
How is native html code for Button control generated
Use Chrome Development tool to inspect the displayed button in Fiori UI, you can find the native html source code for it.

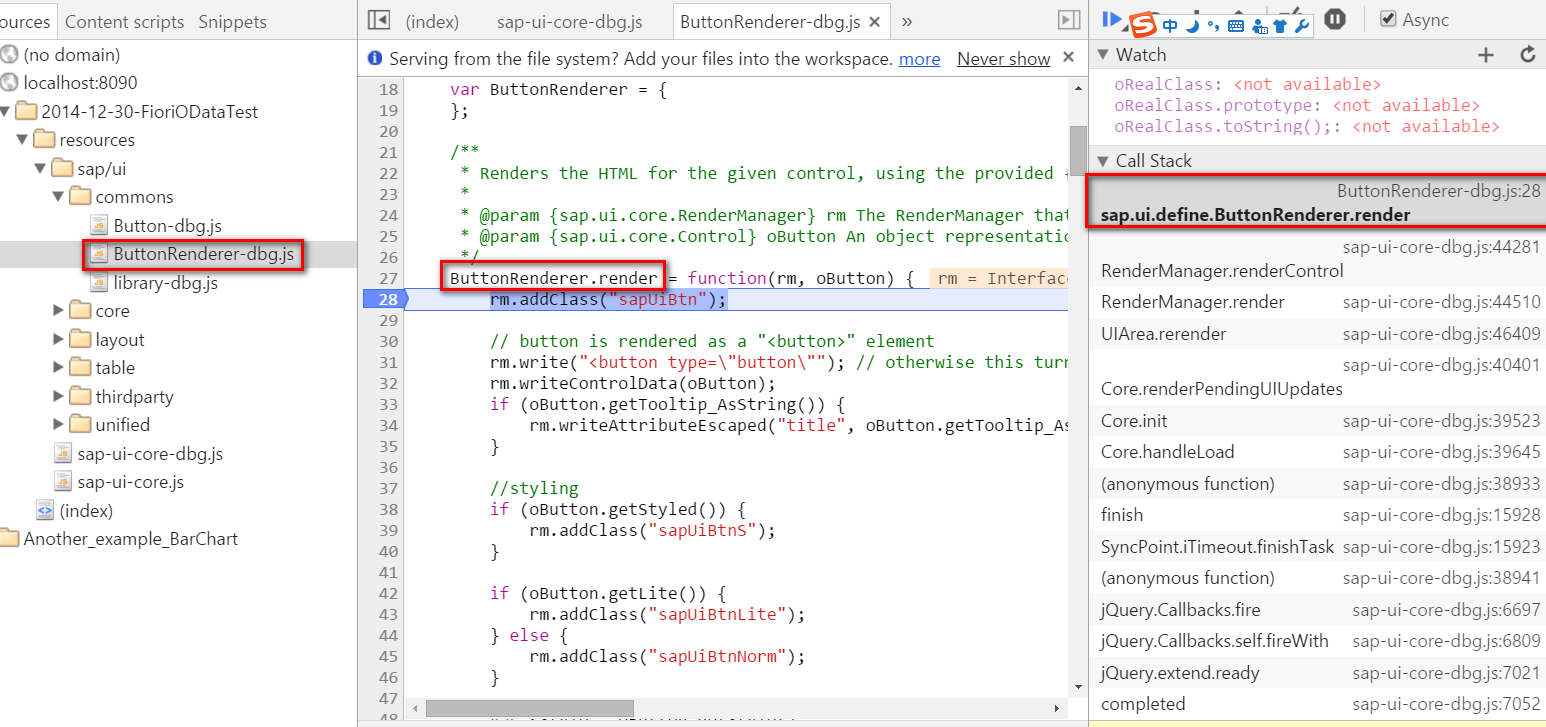
In previous part, we identify another js file to look into, ButtonRenderer.js. Set the breakpoint on the render function, and it will be triggered and render the html native code you have found in Chrome development tool.

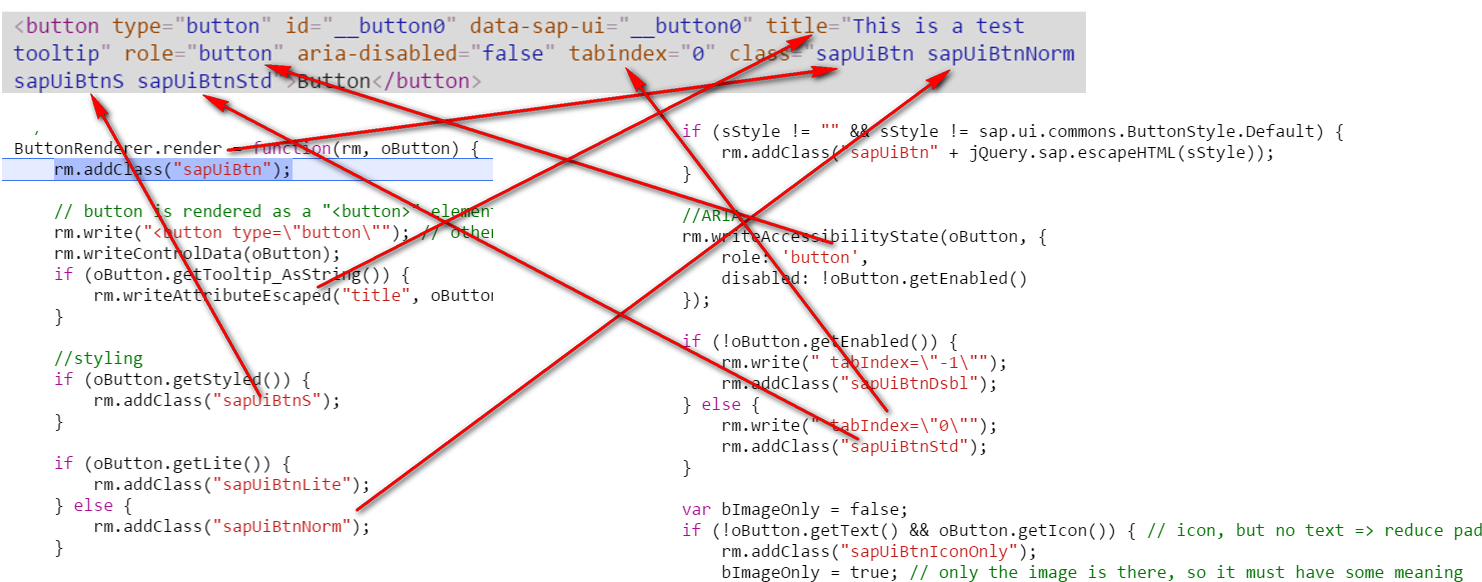
Below is a simple graph to demonstrate which line of js code in ButtonRenderer.js has generated which html code.

Button control and Button Renderer
Here is another question: How does UI5 framework know the ButtonRenderer.js is responsible to render the html native code of Button.js?
The metadata of Button does the trick here.

getRenderer function returns the responsible renderer name which points to ButtonRenderer.js:

And when is this this._sRendererName filled?
this.getName() returns the value stored in this._sClassName, "sap.ui.common.Button". So the final renderer name is CALCULATED by just appending the postfix "Renderer".

In the next blog, I will study the event handling of Button control: semantic event in Button control.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
86 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
270 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,578 -
Product Updates
323 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
395 -
Workload Fluctuations
1
- Comprehensive Guideline to SAP VMS in Technology Blogs by Members
- Upload Excel using SAP RAP Only in Technology Blogs by Members
- Part 4 - SAP MDG – A Stepping Stone for SAP S/4HANA Journey in Technology Blogs by Members
- Read PDF form as binary data in S/4 HANA Public Cloud in Technology Q&A
- Extending the MD_SUPPLIER master fiori transactional app in Technology Q&A
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 7 | |
| 6 |