
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Hybrid Mobile Extension Project - Overview
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
SAP Web IDE has included a template which allows you to create a Hybrid Mobile Extension Project. This feature can be used to mobilize Fiori applications allowing you to utilize the extensibility concept. This concept allows you to modify the workings of an application without actually changing the parent, the SAP delivered, app's code. In this blog we will walk through the project structure to understand the structure and where modifications could be made.
If you haven't already done so you will first need to enable the HAT plugin and for building projects setup the Hybrid Application Toolkit. Information regarding these topics can be found in the help and in SAP Web IDE Mobile. To just enable the template you can simply just enable HAT Plugin by selecting Tools -> Preferences -> Option Plugins and enabling com.sap.webide.hybrid. Restart the browser after saving your changes.
You can start by creating a new Hybrid Mobile Extension Project by choosing New -> Hybrid Mobile Extension Project. In the first step choose your Remote system and select the desired app and then choose Next and Finish to complete the process.

The Project Structure
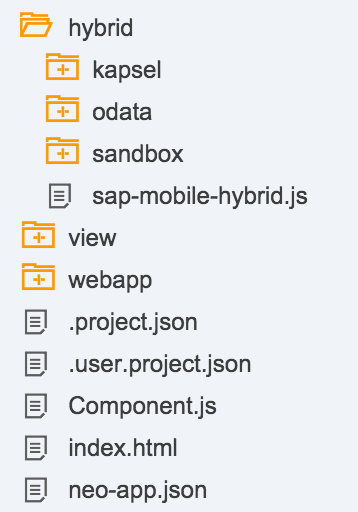
After generation you will notice that the app structure looks similar to a standard Fiori extension app. In addition, the template has generated a hybrid and webapp directory. As normal, the Component.js acts as a Fiori app's main entry point as well as containing any extension declarations. Taking a look at this file you will notice that the file loads the app to be extended, using the "sap.ui.component.load" call, by referencing the property "sap.hybrid.ParentAppUrl". This property is defined in the file hybrid/sap-mobile-hybrid.js as a url, allowing the app to reference the ui code on the backend during design time. When choosing to build/deploy the app, HAT will then pull the parent app code from the backend and place it into the project. This process enhances the user's experience by improving load time by eliminating the need to for a data connection to download all of the required files. Only the actual data sources will be called when the app is loaded.
The index.html allows us to run the app on a mobile device, on a browser as a stand alone app or within the launchpad sandbox. What differentiates this file from a non mobile app is the use of the sap-mobile-hybrid.js and the cordova.js. The cordova.js provides us access to native device features such as the camera as well as the ability to use features provided by SMP/HCPms. These options are both configured by right clicking on the project and choosing Project Settings -> Device Configuration and then choosing the desired plugin.
The file sap-mobile-hybrid.js, found on the root level of the hybrid folder, contains a bootStrap function which is called from the index.html handling the main aspects of the initial loading of the app. This function determines, based off of the environment and a set of configurable parameters, how the app is to be ran. This includes determining if we are running on a desktop vs a device or the companion app as well as the HCPms/SMP configuration functionality. It also initializes a few objects necessary if the use of SMP/HCPms is desired. Once the configuration is determined, the file hybrid/odata/hybridodata.js is then loaded. This file contains helper functions to obtain the appropriate odata service and to handle any authentication method that may be needed.
In the hybrid directory we will also find a few subfolders with the first being kapsel. Inside this folder you will find the file logon.js. This file contains all of the necessary code to assist in the use of the kapsel login plugin which allows users to register to HCPms/SMP. The only necessary step to utilize this plugin is to enable the plug itself in the device configuration of the project, which can be found by right clicking on the project and choosing Project Settings -> Device Configuration.
In the hybrid/odata/hybridodata.js the function "sap.hybrid.initSMPOfflineOData" is defined to initialize the definition of the offline store. The call to this function originates from the bootstrap function of the sap-mobile-hybrid.js file. To offline an app, the existence of one or more defining requests is necessary. A defining request object determines what Collection(s) of an OData service are to be offlined. For further explanation please visit Getting Started with Kapsel - Part 15 -- Offline OData (New in SP05). This object can be defined in the SAP delivered app manifest.json or within the hybrid extension's app manifest.json. This file is know as the app description and contains many other important declarations such as version and configuration information. By default the code in the bootStrap function of sap-mobile-hybrid.js looks in the parentapp's manifest, but this can be easily changed to the extension app. This would be declared in the manifest in the following manner...
"sap.app":{
...
"offline": true
},
"sap.mobile": {
"_version": "1.1.0",
"definingRequests": {
"WorklistCollectionDr" : {
"dataSource": "SRA008_SRV" ,
"path": "/WorklistCollection"
}
}
}
For an expanded app descriptor example please see Descriptor for Applications, Components, and Libraries
Also take note that the function sap.hybrid.initSMPOfflineOData in the hybridodata.js is expecting that the Cordova device and network are enabled in addition to the Kapsel odata.
The coding that handles the management of the offline store is defined in hybrid/odata/offlinestore.js. When using offline functionality, the syncing of changes occurs by flushing the local changes to the backend and then refreshing the backend changes to the offline store. This can be achieved by adding a control to your app to call the function pushAppOfflineStore which exists in the offlinestore.js file.
To proceed with making modifications to the app, choose the menu option File -> New -> Extension and follow the guided process. If you are new to this concept please visit SAP Web IDE - Advanced.
Regards,
jamie.cawley
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- Convert multiple xml's into single Xlsx(MS Excel) using groovy script in Technology Blogs by Members
- New Machine Learning features in SAP HANA Cloud in Technology Blogs by SAP
- Kyma Integration with SAP Cloud Logging. Part 2: Let's ship some traces in Technology Blogs by SAP
- ModuleError: failed to load 'unit/unitTests.qunit.js' in Technology Q&A
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |