Ola pessoal ,
Eu sou o Sidney Gabriel , trabalho como SAP Hana developer e esse é o terceiro post da serie “Small Notes”
Hoje eu mostrarei de duas formas(xml view e javascript view) como utilizar o TileContainer e StandardTile trazendo informações por um JSONModel
vamos la
1 - TileConteiner (sap.m.TileContainer)
- Propriedades do TileContainer
-Extende a class Control ( herda as propriedades também da classe Control)
- width : por padrão é 100%
- heigth: por padrão e 100%
- editable: boolean
- allowAdd: bollean
- tiles (como um contêiner ele aceita dentro dele apenas Tiles)
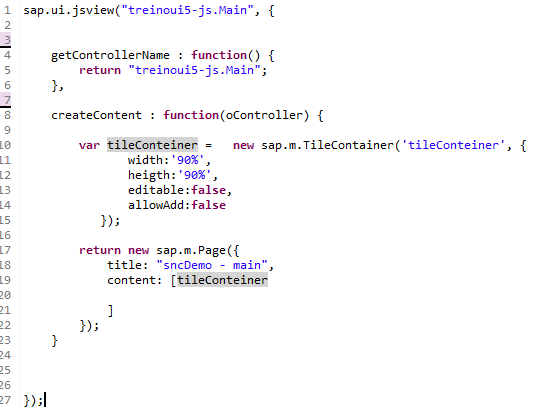
Exemplo de declaração do tileConteiner em xml e Javascript:
Xml

javaScript

2 – StandardTile( sap.m.StandardTile)
- Propriedades do standardTile
- title : titulo do tile
- info: descrição informativa
- icon: caminho para o icone do tile
- activeIcon:
- number : contador numerico
- numberUnit: unidade referente ao contador
- infoState: informação de status
- type: tipo
Não aceita agregações.
Exemplo de declaração do StandardTile em xml e Javascript:
As informações mostradas no StandardTile estão vindo de um objeto js via Binding
Xml

javaScript

3 – JSONModel(sap.ui.model.json.JSONModel)
O construtor do JSONModel espera que você forneça a URL de um oData ou um objeto JS. Para a demonstração eu utilizei o objeto JS e atribui ao JSONModel pelo metodo “setData()” conforme mostrado na imagem abaixo abaixo

Resultado esperado :

É isso ai pessoal , para aprofundar no assunto eu recomendo a leitura da documentação https://sapui5.netweaver.ondemand.com/#docs/api
valeu e ate a próxima “Small Notes”.
