
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to Map a Traditional SAP Enterprise Portal Hie...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
This blog is for portal administrators who would like to implement Fiori Launchpad in their organizations.
Motivation:
The existing L-shape hierarchy has several drawbacks:
- It takes a number of clicks to get to the required application
- The navigation logic is not easy to memorize
- To easily find the required object a user has to be familiar with the hierarchy structure.
Fiori Launchpad provides a flat structure with the following:
- Personalization: allowing the user to organize the homepage as he wants.
- Search and filtering functionality.
- A required application can be found and launched in one click without screen navigation.
Challenges:
The traditional portal L-shape hierarchy has to be mapped into Fiori Launchpad structure.
Prerequisites:
- SAP Enterprise Portal (EP) 7.31 SP 16 and higher or SAP Enterprise Portal 7.4 SP 11 and higher
- Fiori Launchpad on Portal (FLP on EP) is enabled
Fiori Launchpad navigation paradigm:
Fiori Launchpad consists of 2 pages: Homepage and Tile Catalog page.
Home page is controlled and personalized by an end-user. A user can create/delete a group, fill a group with content or remove content from the group.

Tile Catalog page serves as a repository for the entire content assigned to the end-user via EP roles.

The content is provided in the form of tiles, which have a number of properties used for navigation and identification:
- Category
- Name
- Subtitle
- Keyword
- Promotion properties: New, Recommended.
FLP on EP provides various search and filtering possibilities, on both Homepage and the Tile Catalog.
Both pages have a header line with the Quick Launcher and Fiori Search Application functionality:
- Quick Launcher (search by tile title)
The search searches for the tiles in the entire Fiori Launchpad content (Homepage and Tile Catalog) by the tile title. By clicking the selected entry from the drop down list you can run the application directly.
Example: tiles from Homepage and Tile Catalog are found

- Fiori Search Application (search by tile title, subtitle, info and keyword properties)
With the same search criterion as in Quick Launcher there are more results now as subtitles and keywords are also used:

Note: first enter a search criterion into an entry field and only then click on the magnifying glass.
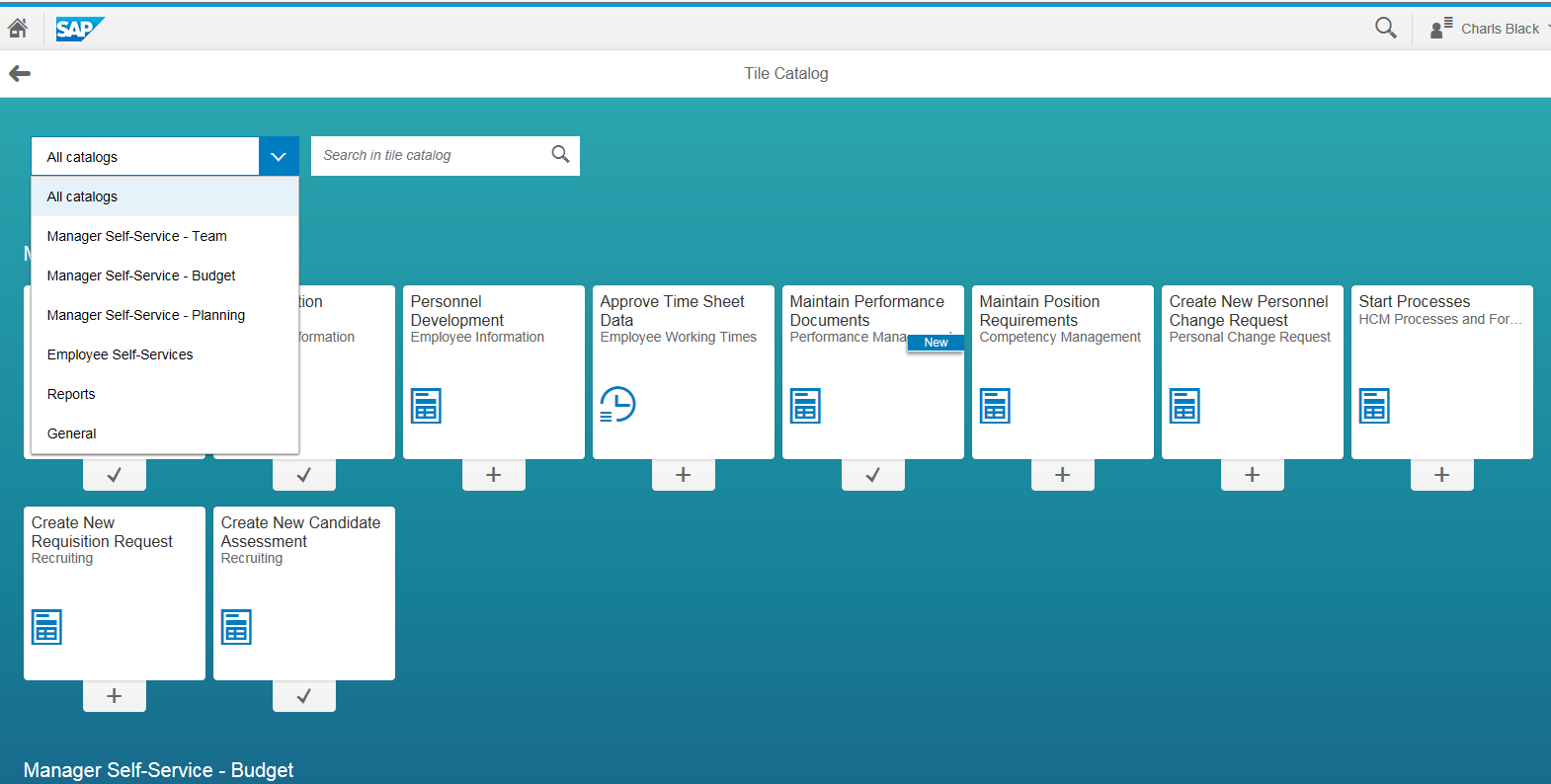
On the Tile Catalog page the content can be filtered by category:

Or by tile title, subtitle, info and keyword in the right input field:

Or by combination of both.
On the Homepage the navigation can be done by clicking on the group in left-side menu. Then the group is moved to the top of the screen:

Mapping principles:
The traditional EP navigation hierarchy has unlimited hierarchy levels whereas FLP hierarchy is limited.
For mapping the meaningful part of the navigation context should be identified and used in the new environment as the categories and information on the tiles. (Note that parts of the navigation structure may be omitted)
This context information will help to find and navigate to the needed tile and to identify the required application.
Mapping Example:
As an example we take Standard MSS (Manager Self-Service) SAP provided content and see how it might look like on FLP on EP.
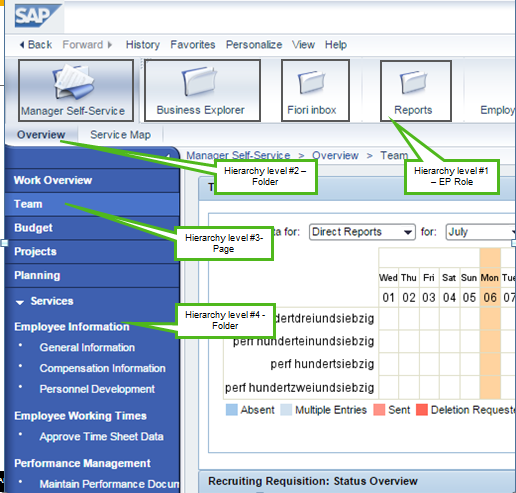
Traditional Portal hierarchy:

Let’s look closer on the hierarchy:

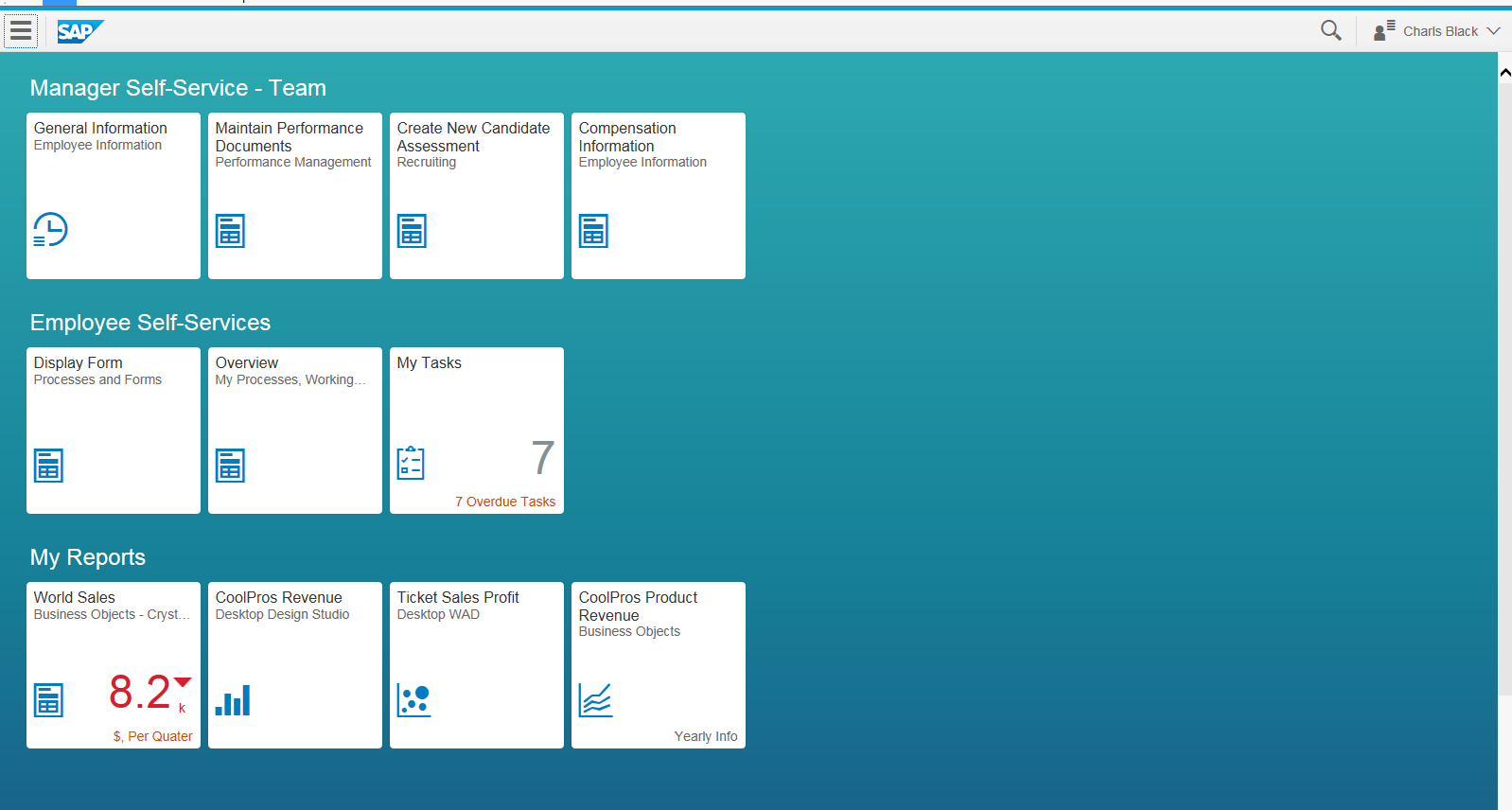
FLP on EP representation of MSS content:
- Tile Catalog:

- Homepage:

Steps to transform to FLP (an example)
1. Create categories in Portal Content ->Portal Users->Standard Portal Users->iViews->Fiori Launchpad->Fiori Launchpad Categories. Use concatenated values of Hierarchy Level #1 and Hierarchy Level #3, e.g. Manager Self-Services – Team

2. Change iView or Page properties as following:
- Set Assigned Category to a created category
- Set Subtitle to Hierarchy Level #4, e.g. General Information
- Set Object ID of Device Group to the list of supported devices groups or devices
- Set Keyword to any hidden search criteria that can use in Tile catalog and Homepage search


The result for our example looks like this:

For mass update of several iViews a mass editor can be used. This editor allows “Changing Property Values of Multiple Objects”.
After the mapping is finished both structures co-exist in EP: the unchanged L-shape and Fiori Launchpad providing a new user experience for the same EP content.
- SAP Managed Tags:
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
107 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
72 -
Expert
1 -
Expert Insights
177 -
Expert Insights
342 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
14 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
385 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
473 -
Workload Fluctuations
1
- How to troubleshoot BusinessObjects Business Intelligence Platform server/service issues in Technology Blogs by SAP
- Digital Twins of an Organization: why worth it and why now in Technology Blogs by SAP
- SAP BTP FAQs - Part 2 (Application Development, Programming Models and Multitenancy) in Technology Blogs by SAP
- B2B Business Processes - Ultimate Cyber Data Security - with Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- Third-Party Cookies and SAP Analytics Cloud in Technology Blogs by SAP
| User | Count |
|---|---|
| 17 | |
| 14 | |
| 12 | |
| 10 | |
| 9 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |