
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Getting Started with Kapsel - Part 14 -- Printer (...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
07-20-2015
1:49 AM

Printer (New in SP06)
This plugin enables the ability to print using AirPrint on iOS and the Android Printing Framework on Android 4.4 or higher devices. It uses the open source Printer plugin.
For additional details on the Kapsel Printer plugin see the file C:\SAP\MobileSDK3\KapselSDK\plugins\print\www\printer.js or Using the Printer Plugin.
The following steps will demonstrate using this plugin.
- Create the project.
cordova create C:\Kapsel_Projects\PrinterDemo com.mycompany.printer PrinterDemo
cd C:\Kapsel_Projects\PrinterDemo
cordova platform add android
cordova create ~/Documents/Kapsel_Projects/PrinterDemo com.mycompany.printer PrinterDemo
cd ~/Documents/Kapsel_Projects/PrinterDemo
cordova platform add ios
- Add the Kapsel or open source printer plugin.
cordova plugin add de.appplant.cordova.plugin.printer --searchpath %KAPSEL_HOME%/plugins or cordova plugin add de.appplant.cordova.plugin.printer --searchpath $KAPSEL_HOME/plugins or cordova plugin add https://github.com/katzer/cordova-plugin-printer.git
- Replace www\index.html with the following contents.
<html
<head>
<title>Printer Demo</title>
<script type="text/javascript" charset="utf-8" src="cordova.js"></script>
<script>
window.onerror = onError;
document.addEventListener("deviceready", init, false);
var printer = null;
function onError(msg, url, line) {
var idx = url.lastIndexOf("/");
var file = "unknown";
if (idx > -1) {
file = url.substring(idx + 1);
}
navigator.notification.alert("An error occurred in " + file + " (at line # " + line + "): " + msg);
return false; //suppressErrorAlert;
}
function init() {
printer = cordova.plugins.printer;
document.getElementById("thedate").value = new Date().toLocaleString();
}
function isPrinterAvailable() {
log("checking printer availability");
printer.isAvailable(callbackAvailable);
}
function callbackAvailable(isAvailable) {
if (isAvailable) {
log("Printer is available");
}
else {
log("Printer is not available");
}
}
function print(original) {
var page;
if (original) {
page = location.href; //notice the log lines are not shown
}
else {
var body = document.body;
page = body;
}
log("about to print " + page);
printer.print(page, {name:"Index.html Print Job"}, printJobFinishedOrCancelled);
}
function printOtherPage() {
var page = "http://weather.gc.ca/city/pages/on-82_metric_e.html";
log("about to print " + page);
printer.print(page, {name:"Forecast Print Job"}, printJobFinishedOrCancelled);
}
function printJobFinishedOrCancelled() {
log("Printing finished or cancelled");
}
//new in SP11
function printInTheBackground() {
//printer.printFiles(["pdf.pdf", "pict.jpg"], {name:"BGPrintJob"}, printJobFinishedOrCancelled);
printer.printFiles(["pdf.pdf"], {name:"BGPrintJob"}, printJobFinishedOrCancelled);
}
function log(line) {
var results = document.getElementById("printer_results");
results.innerHTML+= "<br>" + line;
}
</script>
</head>
<body>
<h1>Printer Sample</h1>
<button onclick="isPrinterAvailable()">Is Printer Available</button>
<button onclick="print(true)">Print Original Page</button>
<button onclick="print(false)">Print Current Page</button>
<button onclick="printOtherPage()">Print Other Page</button>
<button onclick="printInTheBackground()">Background Print</button>
<input type="text" id="thedate">
<div id="printer_results"></div>
</body>
</html>
- Prepare, build and deploy the app with the following commands.
cordova run android
or
cordova run ios
The Print Original Page passes the location.href to the print method while Print Current Page passes document.body which includes the logged messages such as Printer is available. Notice that the date text input is empty either way. Finally the Print Other Page prints the current weather forecast in Waterloo Ontario (http://weather.gc.ca/city/pages/on-82_metric_e.html).
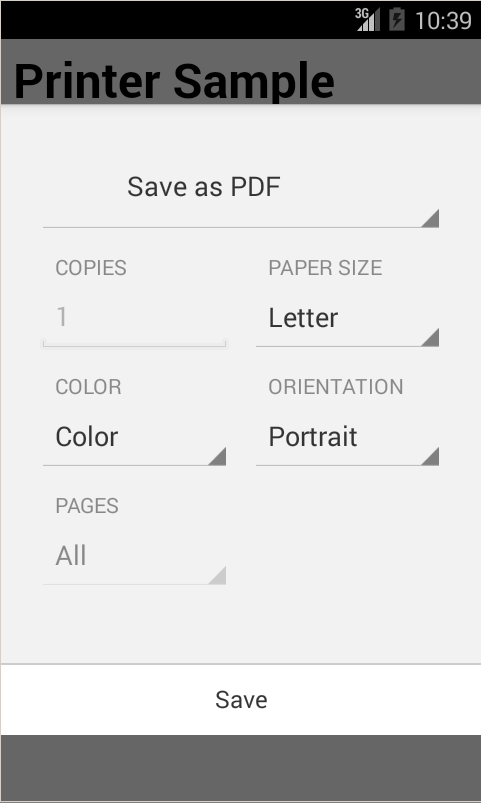
The following demonstrates how to view the results of printing a page on an Andoid emulator and an iOS simulator. Press the Is Printer Available button and then the Print Current Page.





To download the Printer Simulator, in Xcode, choose Xcode > More Developer Tools... > Hardware IO Tools for Xcode - Xcode 6.3.
Once downloaded start the Printer Simulator. Note if an error appears in Xcode while attempting to print, the following may help. AirPrint Connection Refused Error.



Back to Getting Started With Kapsel
- SAP Managed Tags:
- SAP Mobile Platform
3 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
300 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
345 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
429 -
Workload Fluctuations
1
Related Content
- SAP Fiori for SAP S/4HANA - Empowering Your Homepage: Enabling My Home for SAP S/4HANA 2023 FPS01 in Technology Blogs by SAP
- 5 Easy apps that can be created right away using Joule AI Assistant in Technology Blogs by SAP
- SAP Datasphere - add user error in Technology Q&A
- Start page of SAP Signavio Process Insights, discovery edition, the 4 pillars and documentation in Technology Blogs by SAP
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 43 | |
| 25 | |
| 17 | |
| 15 | |
| 10 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |