
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Design Studio SDK: New Unified UI5 Components
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
started with the Design Studio SDK: (Generic) Kpi Tile I have targeted some general workflow for creation of components which are based on the SAPUI5 Explored library. Again, the goal is to reduce "development" time.
Actually, the idea is to not develop, but use all the specifications which are already available. And the specifications are there...(like the UI5 control specs, here an example - BulletChart control). It means, I have created some generic code which is doing following:
- read the specification of "new component" I want to create - blog Design Studio SDK: Specification Driven Development (or create a full component in 20 minutes)
- checks if this component is "extending" some other specs, like the BulletMicroChart - component specification
- and then, is reading out the spec from the UI5 page (http call to get the content)
- the spec will be recursively parsed and a json SDK spec for the included component will be created.
- in addition, based on the type of the properties - additional DS properties will be generated. As an example, all aggregation will get also data list binding which can be used for binding the content to the data
- the component is extending the UI5 componen in terms of ZTL implementation - so no own ZTL is required (unless we make custom extensions in the component)
- then, as last, based on the spec and included specs a single contrbution.xml will be created.
How does it work for SDK user?
As an SDK user, you can place one of those component into canvas and immediately use the components out-of-the-box with manual specification using the Additional Property Sheet.
Then, for every property which can be bound to data, there is an "boolean" flag " Use '<the property name>' ". if it is unchecked, the data binding is used - of course you need to specify data binding to the property, see for " '<the property name>' Data List " - and fill in the data there.
Of course, there is also some magic behind, as every property has a "context" information, how the data set should be used. Eg. properties for "maximum" of something must calculate the maximum of the data cells, some must calculate the length, etc. There are plenty of rules behind, including information how to mash-up the data bound data with some information which is not coming from data and still can be maintained in the manual area (like colors).
For technicians, you can see here. Currently those information is centralized, but this should be later also in the property specification.
How does it work for me (on creation time?)
Actually, the generation code was costing me 2 weekends and some evenings. But now, new component can be created in the prommissed 20 minutes, including the Java Script part, as this is generated as well.
How does it look?
Today some small examples for those who want to check out immediately, but there will be a need to describe the components separately in detail (perhaps someone wants to take this over and makes some blogs with findings?).


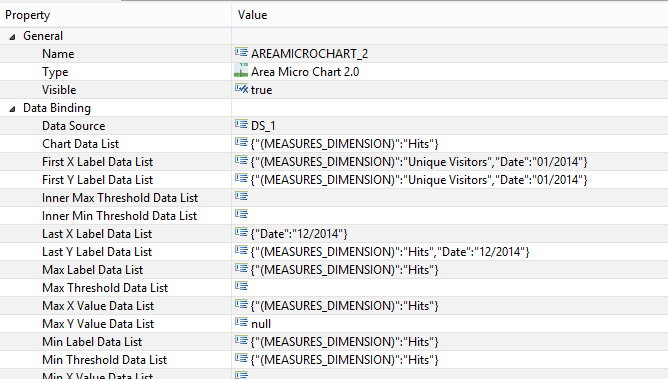
The APS as Example / using all Miks's functionality of cascading properties.

The same component with data binding:


and the bindable properties:

Examples will be soon in the application repository, check for some with "MICRO" in name.
Download & Use
This component is available on the community package, release 2.0 for Design Studio 1.5, as in SCN Design Studio SDK Development Community
Example as BIAPP:
org-scn-design-studio-community/applications · GitHub
SDK_AREA_MICRO_DATABOUND
SDK_AREA_MICRO_MANUAL
SDK_BULLET_MICRO_DATABOUND
SDK_BULLET_MICRO_MANUAL
SDK_HARVEY_MICRO_DATABOUND
SDK_HARVEY_MICRO_MANUAL
SDK_MICRO_CHARTS
Documentation
Component List - SCN Design Studio Community -> look for the component in the list.
Any thoughts?
feel free to add as usual...
Enhancements Ideas?
if you have good ideas (to those who would like to contribute but cannot code...) - place an "issue" with tag "enhancement" under Issues · org-scn-design-studio-community/sdkpackage · GitHub
- SAP Managed Tags:
- SAP BusinessObjects Design Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
416 -
Workload Fluctuations
1
- SAP Enable Now setup in Technology Blogs by Members
- Consuming SAP with SAP Build Apps - Connectivity options for low-code development - part 2 in Technology Blogs by SAP
- Recap - SAP ALM at SAP Insider Las Vegas 2024 in Technology Blogs by SAP
- UNVEILING THE INNOVATIONS OF ARTIFICIAL INTELLIGENCE in Technology Q&A
- How to get SQL Server 2012 installation media in Technology Q&A
| User | Count |
|---|---|
| 31 | |
| 24 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |