
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- ** Team FPM ** - Creating a UI5 based UIBB
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Since the introduction of HTML Islands in Web Dynpro for ABAP (WDA) it's possible to integrate more or less any web-based content. And as FPM is based on WDA, this is valid also for freestyle UIBBs in FPM (see for example the blog
How to use a Java Script Chart Library in Floorplan Manager Applications).This is also valid for UI5 based content. In this blog I want to demonstrate how a UI5 control can be integrated into FPM. I chose the timeline control as example, as WDA doesn't offer such a control. By following this example, you should be able to integrate any other UI5 control as well.
To do this we will:
- Create a Freestyle UIBB showing an HTML Island
- Add client-side JavaScript code to create and embed the timeline control in the HTML Island
- Expose timeline data from the backend to the client and feed it into the timeline control
- Trigger a Web Dynpro Action from the timelines "select" event and inform the backend about the selected item
To understand this blog some basic knowledge in Web Dynpro for ABAP programming and FPM configuration is required. It's a very detailed step-by-step description how to create this freestyle UIBB. I will also explain the necessary JavaScript coding, so that you don't need JavaScript knowledge.
This blog is based on functionality available with Netweaver 7.40.
Create a Freestyle UIBB
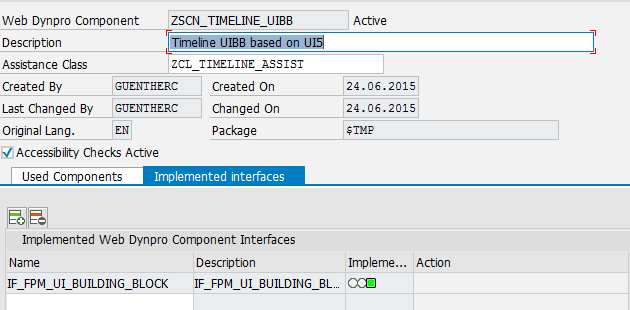
First we need to create our new UIBB. To do this we go to transaction SE80 and create a new Web Dynpro component. The name is arbitrary - I will use ZSCN_TIMELINE_UIBB and use W_TIMELINE as window and V_TIMELINE as View name. I will also use an assistance class named ZCL_TIMELINE_ASSIST and Implement the UIBB interface IF_FPM_UI_BUILDING_BLOCK on this component

In the end the component structure should look like this:

To embed and interact the UI5 control we need to add an HTML island to view V_TIMELINE and assign "<div id="mytimeline" style="height:100%"></div>" as value for property "staticHtml".
To make the UI5 timeline control available to this HTML Island we have to add the necessary script accesses: To do this
- we add a Script Element to the HTML Island and add as source to path to the UI5 core library (which is "/sap/public/bc/ui5_ui5/1/resources/sap-ui-core.js").
- Then we need to add 2 custom attributes to the Script Element:
- One with the name "id" and value "sap-ui-bootstrap" and
- a 2nd with name "data-sap-ui-libs" and value "sap.ui.commons,sap.suite.ui.commons".
This will make sure that UI5 and the needed libraries are loaded at runtime.
Your view should now look like this:

Don't forget to save and activate everything you made so far!
Create a Test Application
Although our UIBB isn't capable of displaying anything so far, it's now time to create a test application where we can see and test the progress of our work.
- Call Transaction FPM_WB. It will launch the FPM Workbench in a new browser window. There you can find the link to launch the "Wizard for Creating Empty FPM Applications". Click on it and you will get to the initial screen of the Application Creation Tool
- Fill it out as shown in the screenshot

- then press "Next" and on the next screen "Save" which brings you to the confirmation screen of the application creation tool. Please keep this screen open until the end of this chapter
- The confirmation screen contains mainly 2 links, one to launch the configuration editor ("FLUID") and the 2nd to launch the new application. As the application is up to now completely empty, we first launch the configuration editor
- There add our new UIBB to the application and give the only page as well as the panel a meaningful title (see screenshot)

- After saving we can start the new application via the 2nd link on the confirmation screen.
As we did not add any content (except an empty DIV tag) to our Html Island there is only an empty space in the Timeline panel.
Add the Timeline Control with JavaScript
Now we have to add the necessary client side code to create the timeline control and place it into our Html Island. To do this create a simple text file, add the following code to it and save it (best with extension ".js").
var MY_TIMELINE = MY_TIMELINE || {
timeline: {},
oCallbackApi: {},
init: function (oCallbackApi) {
this.oCallbackApi = oCallbackApi;
this.timeline = new sap.suite.ui.commons.Timeline();
this.timeline.placeAt("mytimeline");
}
}
Let me shortly explain this code: We are creating one instance of object MY_TIMELINE on the client. This object has 3 members:
- an empty object timeline, which we will use to store the timeline control,
- an empty object oCallbackApi, which will hold the reference to a callback object, which we will use to communicate to the backend
- and an init function. With this init function we are
- receiving the callback object and storing it
- create the Timeline control and
- place it in our Html Island
Now we have to upload this code as MIME object to our new component. Launch SE80 and navigate to our UIBB component. Import your javascript file as Mime object via context menu on the component.

Now add this script as additional script to the Html Island

At runtime the script will be loaded and the Html Island can access the script. However to create and locate the timeline control the init method has to be called. Therefore we need to add a call to this method to our Html Island and this is done by adding the following ABAP code to the view's WDDOMODIFYVIEW method:
METHOD wddomodifyview .
IF first_time = abap_true.
DATA(lo_timeline) = CAST cl_wd_html_island( view->get_element( `TIMELINE` ) ).
lo_timeline->add_script_call( cl_wd_html_script_call=>new_call(
)->variable( `MY_TIMELINE`
)->function( `init`
)->add_callback_api( ) ).
ENDIF.
ENDMETHOD.
We simply add a script call object to our Html Island. The script call is calling the init function on (object) variable MY_TIMELINE and is adding a single parameter to the script call - the call back API. This JavaScript function will now be called on the client. If you run the test application you can see only a small change on the UI, a filter icon. However this filter icon belongs to the UI5 timeline control - we have now successfully instantiated the UI5 control and embedded it into our FPM application.

Feed the control with application data from the backend
A timeline control without any data isn't very exciting, therefore let it display some backend data. First let's create some timeline data. We will do this in our assistance class:
- Create 2 public types for storing the data:
types: begin of TY_S_ITEM,
datetime type string,
user_name type string,
title type string,
text type string,
icon type string,
end of ty_s_item.
types: ty_t_item type STANDARD TABLE OF ty_s_item with DEFAULT KEY.
- Then add a public method Get_Timeline_Data to your assistance class
methods GET_TIMELINE_DATA
returning
value(RT_DATA) type TY_T_ITEM .
- And add some code creating some sample data to the methods body (I chose to use some version control data for this example).
DATA(lo_version_provider) = cl_wb_object_version_provider=>create_instance( ).
DATA(lo_version_info) = lo_version_provider->get_versions(
pgmid = 'R3TR'
object_type = 'CLAS'
object_name = 'CL_FPM_OVP_ASSIST'
).
LOOP AT lo_version_info->get_list( ) ASSIGNING FIELD-SYMBOL(<version_list>).
DATA(ls_vers_info) = <version_list>->get_info( ).
APPEND INITIAL LINE TO rt_data ASSIGNING FIELD-SYMBOL(<item>).
CONVERT DATE ls_vers_info-datum TIME ls_vers_info-zeit
INTO TIME STAMP DATA(ts) TIME ZONE sy-zonlo.
<item>-datetime = |{ ts TIMESTAMP = ISO TIMEZONE = 'UTC ' }|.
<item>-user_name = ls_vers_info-author.
<item>-title = ls_vers_info-korrnum.
<item>-text = ls_vers_info-trequest_text.
<item>-icon = 'sap-icon://request'.
ENDLOOP.
- Now we have to create a context node in the view to store the data and transport it to the UI. We will create a 0..n node with the structure defined by TY_S_ITEM

- And in the view's WDDOINIT method we will fill this node:
method WDDOINIT .
data(lo_nd_item) = wd_context->get_child_node( name = wd_this->wdctx_item ).
lo_nd_item->bind_table( new_items = wd_assist->get_timeline_data( ) ).
endmethod.
- The data is now accessible in the view contoller's context. Now we will bind it to the Html Island. To do this we have to first create the binding targets on the Html Island. Therefore we add a JsonDataSource and JsonDataElements corresponding to our context structure to the Html Island and bind our context to them

Pay attention to the name attributes. These are used to access the data in the JavaScript code. I chose "content", "datetime", "userName", "title", "text" and "icon". If you are using other names you have to adjust the script accordingly.
- Now the timeline data is available on the client and we have to fill our timeline control with the data. Therefore we will now extend our script:
var MY_TIMELINE = MY_TIMELINE || {
timeline: {},
oCallbackApi: {},
init: function (oCallbackApi) {
this.oCallbackApi = oCallbackApi;
this.timeline = new sap.suite.ui.commons.Timeline();
this.timeline.placeAt("mytimeline");
},
setContent: function (content) {
this.timeline.destroyContent();
for(var i=0, max=content.length; i<max; i++) {
var item = new sap.suite.ui.commons.TimelineItem({
dateTime : new Date(content[i].datetime),
userName : content[i].userName,
title : content[i].title,
text : content[i].text,
icon : content[i].icon
});
this.timeline.addContent(item);
}
}
}
To pass the data to the control I added the setContent function to the script. This method will get the timeline data as an array parameter and it will create timeline items for each array entry.
- Re-upload the changed JavaScript file to your component
- Last step call the new JavaScript function from the backend: Add the following script call to the WDDOMODIFYVIEW method of V_TIMELINE
lo_timeline->add_script_call( cl_wd_html_script_call=>new_call(
)->variable( `MY_TIMELINE`
)->function( `setContent`
)->add_ui_elem_data_source( `content` ) ).
Now everything should be done and the test application should show some data (if it doesn't work you have to clear the browser cache😞

Sending the Selected Item to the Backend
Up to now, we have embedded a UI5 control in to an FPM application and filled it with data from the ABAP backend. What's missing is the other direction: Sending data from the control to the backend.
This is done by raising a Web Dynpro Action from the client-side JavaScript code.
- Therefore we will start by adding a new action "SELECT" to view V_TIMELINE.
- Let's add some simple code to the action handler, which will later show that the SELECT action has been triggered:
method ONACTIONSELECT .
cl_fpm_factory=>get_instance( )->mo_message_manager->report_message(
EXPORTING
iv_message_text = wdevent->get_string( `DATA` )
).
endmethod.
- Then we have to add an HtmlEvent to our Html Island and attach the newly created "SELECT" action to it

- Now the backend is ready - the only thing missing is to raise the Html Event via JavaScript. To do this we have to enhance our timeline.js script once more:
var MY_TIMELINE = MY_TIMELINE || {
timeline: {},
oCallbackApi: {},
init: function (oCallbackApi) {
this.oCallbackApi = oCallbackApi;
this.timeline = new sap.suite.ui.commons.Timeline();
this.timeline.placeAt("mytimeline");
this.timeline.attachSelect(
function(oControlEvent) {
MY_TIMELINE.oCallbackApi.fireEvent('select', oControlEvent.getParameter("selectedItem").getTitle());
}
);
},
setContent: function (content) {
this.timeline.destroyContent();
for(var i=0, max=content.length; i<max; i++) {
var item = new sap.suite.ui.commons.TimelineItem({
dateTime : new Date(content[i].datetime),
userName : content[i].userName,
title : content[i].title,
text : content[i].text,
icon : content[i].icon
});
this.timeline.addContent(item);
}
}
}
The only changes are lines 8-12: There we attach a new function to the control's Select event. In this function we are using the callback api we already stored in the first version of the script to forward this client-side event to the backend, where it then raises the SELECT-Action of our view. As event parameter we pass the selected items title to the backend.
Now if run the test application again and click on any item we should get a (error) message with the item's title as text:

Summary
Although this blog is quite lengthy, it's not much effort to integrate a UI5 control. The integration control is the Html Island. Via standard WD Abap methods like context binding the application data is passed to the Html Island. The rendering, and placing of the control as well as the data transport from the Html Island to the control is then done via JavaScript coding attached to the Html Island. The backward direction is done by raising HtmlEvents via JavaScript coding, which then triggers Web Dynpro Actions.
My step-by-step description was reduced to the absolute minimum necessary to demonstrate the integration of a UI5 control. Therefore the result is a bit ugly and there is still a lot of work to be done before such a UIBB can be used productively. But the basic steps are the same as the FPM team used when implementing the Carousel or the Visbiz UIBB.
- SAP Managed Tags:
- UI Floorplan Manager for Web Dynpro ABAP,
- User Interface
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
1 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
4 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
1 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
11 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
1 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
3 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
Cyber Security
2 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
2 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
5 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
1 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
1 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
Research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
2 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
20 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
5 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP SuccessFactors
2 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPUI5
4 -
schedule
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
1 -
Technology Updates
1 -
Technology_Updates
1 -
Threats
1 -
Time Collectors
1 -
Time Off
2 -
Tips and tricks
2 -
Tools
1 -
Trainings & Certifications
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
1 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Kyma Integration with SAP Cloud Logging. Part 2: Let's ship some traces in Technology Blogs by SAP
- Top Picks: Innovations Highlights from SAP Business Technology Platform (Q1/2024) in Technology Blogs by SAP
- SAP Document and Reporting Compliance - 'Colombia' - Contingency Process in Technology Blogs by SAP
- How can I use a method from Fiori Launchpad in my RAP-based App? in Technology Q&A
- Not able to select the element in SAP IRPA in Technology Q&A
| User | Count |
|---|---|
| 11 | |
| 9 | |
| 7 | |
| 6 | |
| 4 | |
| 4 | |
| 3 | |
| 3 | |
| 3 | |
| 3 |