
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Fiori Icon logic
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
When you are creating a new button and assign an icon to it, there is no way for you to know exactly what does this "add" icon look like.

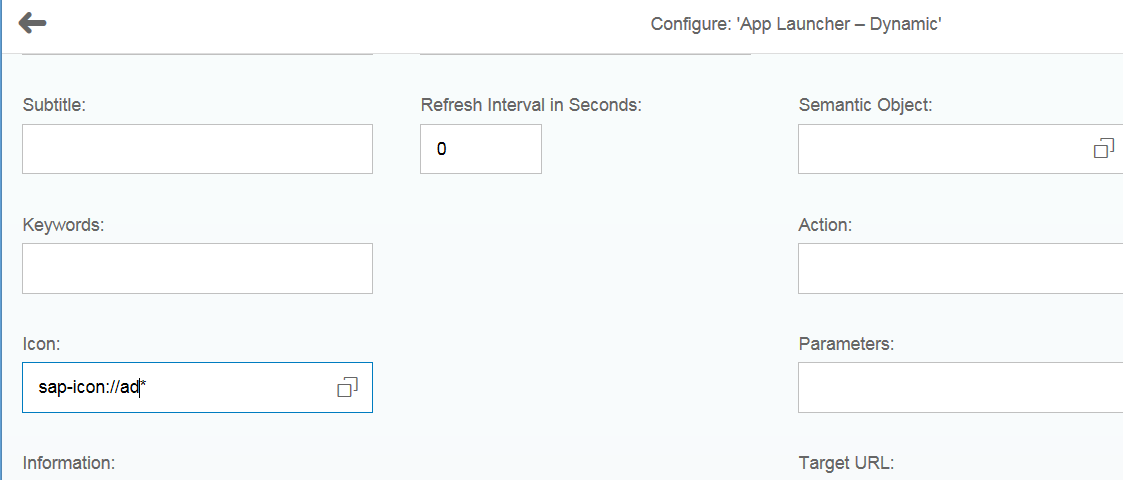
Even if you use the star symbol in launchpad designer, there is still no convenient way to find this add icon.

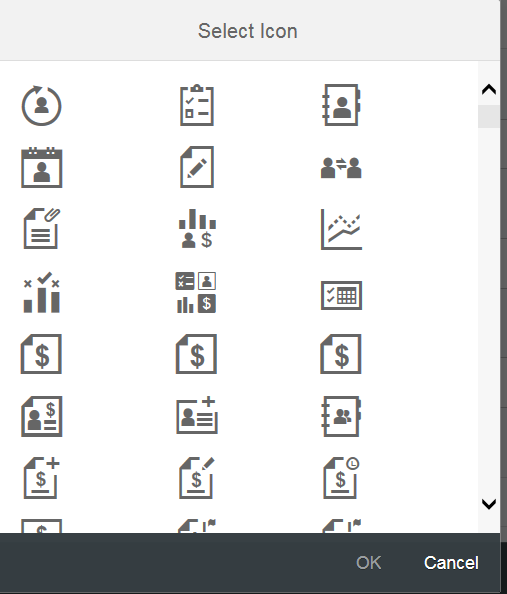
Since all icons are listed in F4 help, there is no filter there:

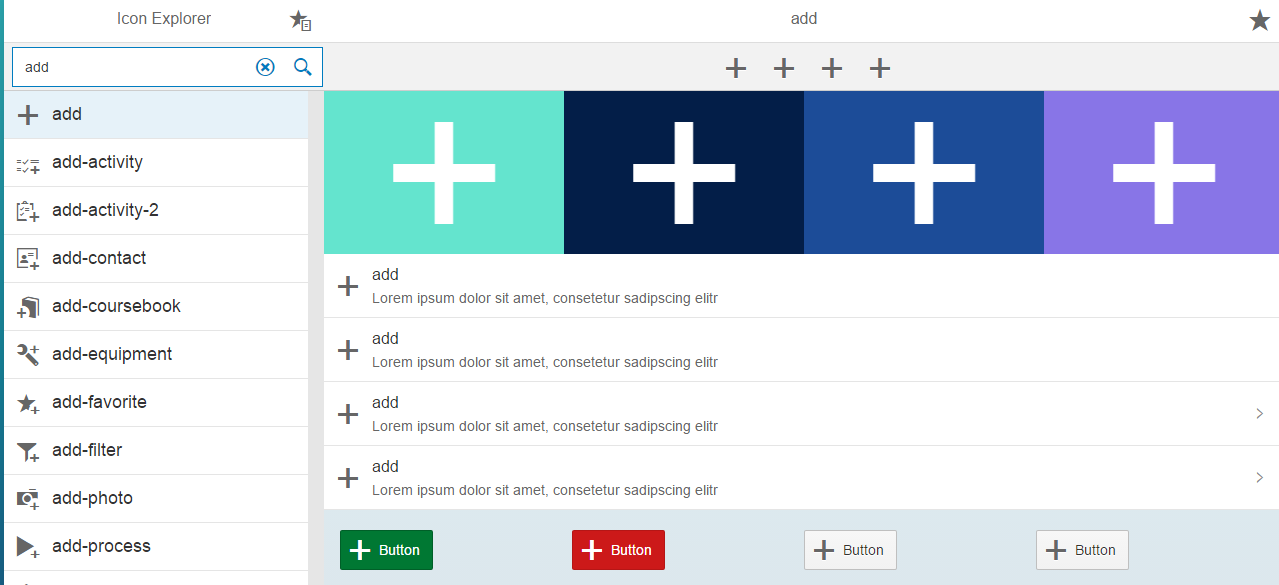
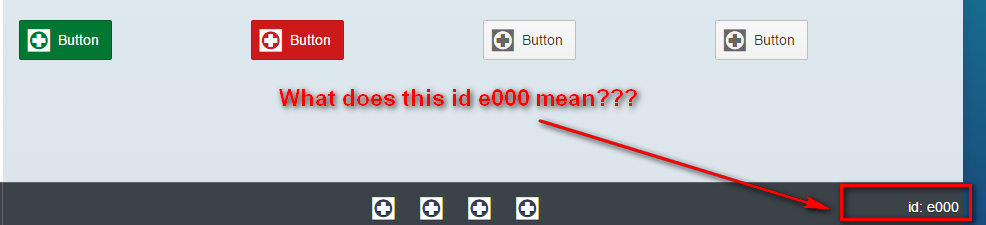
Instead we can use this useful tool to find the icon you need efficiently:
Currently there are 535 icons available.

We can easily find the icon we need by search button.

And in the right-bottom part of the page, there is an id "e000" displayed for icon "accidental-leave". We will explain the meaning of this id in the end part of this blog.

How is icon rendered in Fiori
Originally I thought that the binary content of all icons are stored in the server side. And in the runtime when an icon is to be rendered, there is a conversion done, transferring the internal url like "sap-icon://XXX" to absolute path like "https://XXXX" which points to the icon stored in the server. However I am wrong.

Figure: how the traditional image is displayed in Fiori
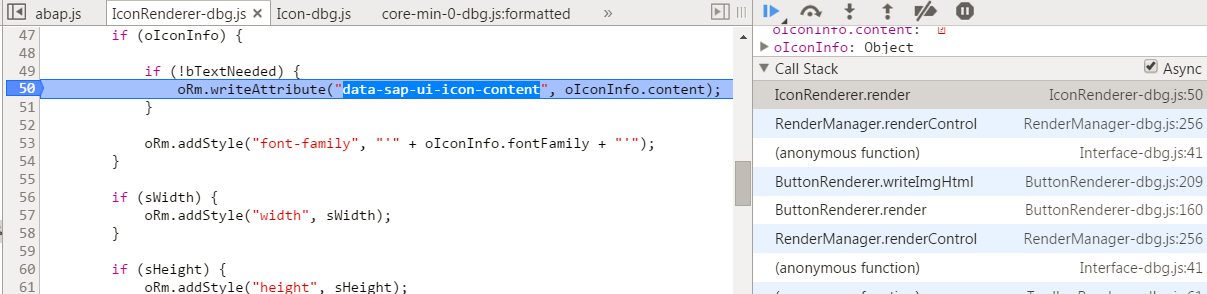
If you use the element inspection function in Chrome development tool, you will find the corresponding html element for image in the final html source code does not contain any attribute like src. Instead, it has an attribute defined by SAP which seems to have something to do with image content: data-sap-ui-icon-content.

The value of this attribute is filled by IconRenderer when the icon is to be displayed in UI. The variable oIconInfo.content stores the actual value.

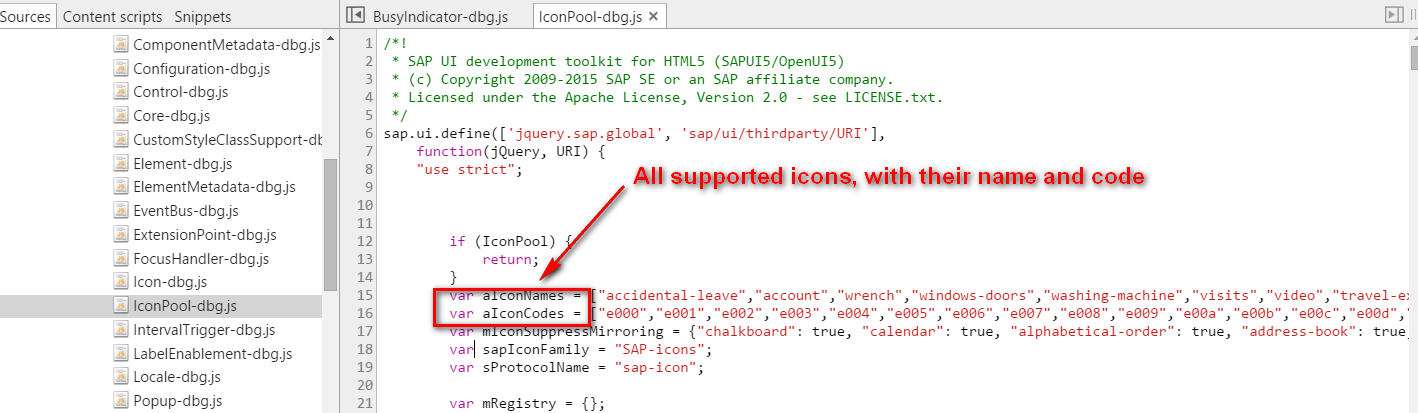
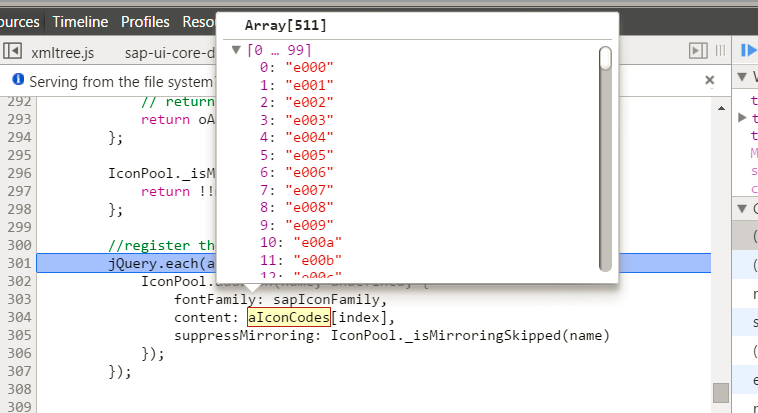
Check the source code of this js file, where all the supported icons together with their icon name and icon code are hard coded.



So the icon id for icon "accidental-leave" we find in icon browser page, e000, is just its corresponding code hard coded in IconPool.js.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
- Unlocking Full-Stack Potential using SAP build code - Part 1 in Technology Blogs by Members
- Upload Excel using SAP RAP Only in Technology Blogs by Members
- How to call RAP static action from elements FPM extension with EditFlow.invokeAction()? in Technology Q&A
- How to add custom field in request material mdg fiori app in Technology Q&A
- SAP Build Code - Speed up your development with Generative AI Assistant - Joule in Technology Blogs by SAP
| User | Count |
|---|---|
| 13 | |
| 10 | |
| 10 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |