
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Design Studio Innovation Series - Topic 7: Geo Map...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
This is the follow-up to the blog Design Studio Innovation Series - Topic 6: Geo Maps Part I - Feature Review. In that blog I covered the main features of the new Geo Map component introduced in Design Studio 1.5. In this blog I'll cover an approach for zooming and drilling down through multiple regions down to a street-level location and back.
Scenario
The example involves the display of US Census population data loaded into BW, on a map with drill-down from State to County to Place (City or Town). To demonstrate the presentation of supporting information, there is also a chart with population estimates as well as a table listing the data. The table can also be used as an alternative method of drilling down through the map.
The end result can be viewed in the following video:
Approach
In a nutshell, the approach used here relies on a combination of:
(a) Applying the centerMap() method of the GeoMap component;
(b) Applying filters to the assigned data source;
(c) Toggling the visibility of map layers.
Steps Covered
- GeoJSON File Preparation
- Data Preparation
- BW Modeling
- BEx Query Design
- Application Design and Configuration
1. GeoJSON Map File Preparation
(a) Base Files
To start with we need GeoJSON files representing US states and counties. I found suitable ones at the GEOJSON AND KML DATA FOR THE UNITED STATES website:

To keep the file size to a minimum I downloaded the lowest resolution versions (20m) as highlighted above, named as follows:
gz_2010_us_040_00_20m.json - States
gz_2010_us_050_00_20m.json - Counties
(b) Merge Map Files
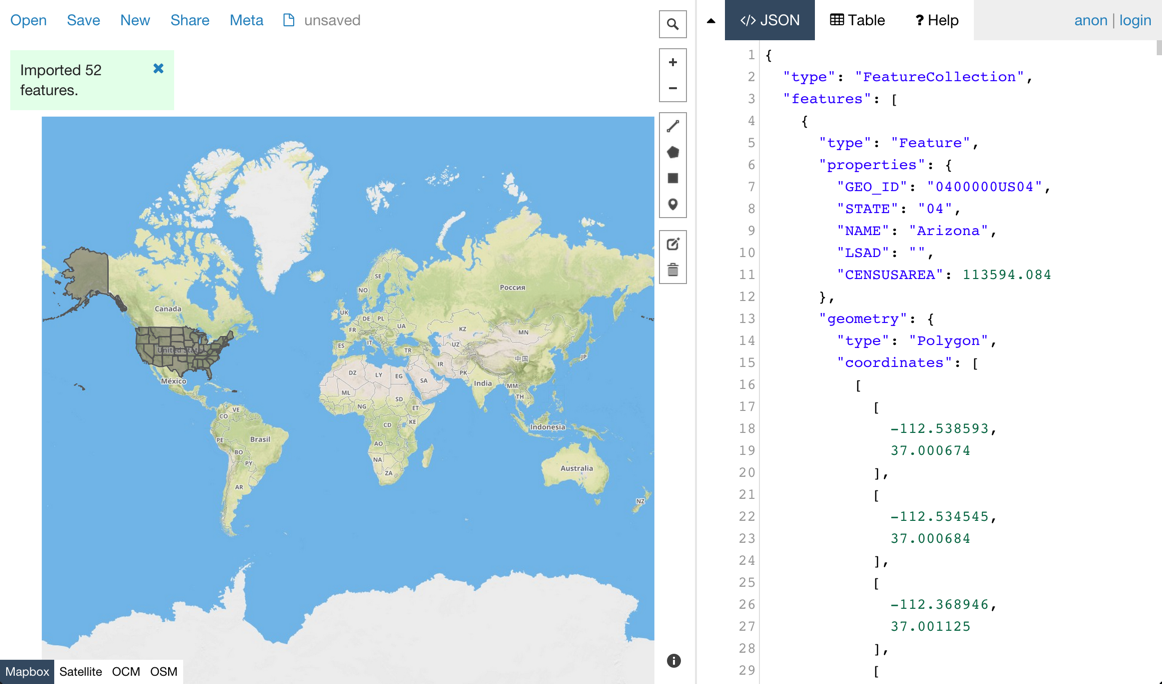
Initially I thought I would need to create a separate map layer for state and county. However, after reviewing the mapping properties I noticed that conveniently, both files shared a common GeoID property (more on this later) as a key for uniquely mapping to each polygon representing the states and counties, so I thought what if we merged the files in order to use just one map layer? I chose to combine the two files using the geojson.io tool because my requirement was simple and the tool allowed this to be done without any installation/setup. Initially you'll see the following home page:

The first task is to simply open or drag and drop the States GeoJSON file onto the map as shown below:

We see a confirmation of the imported features corresponding to the states. Each feature includes the properties GEO_ID, SATE, NAME, LSAD and CENSUS AREA. Clicking the Table tab gives us a columnar view of the properties, making it easier to validate what we've imported.

Now we do the same to add the Counties GeoJSON file to the States file we just imported:

By reviewing the Table tab we can see that the counties (with GEO_ID's of prefix 050) have been added after the states (with GEO_ID's of prefix 040):

Now we simply save the combine file in GeoJSON format:

This results in a file of size roughly 4 MB. I thought I'd try to reduce this a little with the mapshaper tool:

Again, just drag and drop the GeoJSON file onto the browser:

I chose to simplify down to 60%:

After exporting again in GeoJSON format the resulting file is around 3 MB, saving us 1MB which is reasonable for performance.
For further reading about preparation of GeoJSON files I'd recommend the following blogs:
DS15 - Create your own Map by dirk.mayrock, which provides additional tips for using geojson.io and
Creating Custom GeoJSON maps in Design Studio 1.5 by mike.howles4, which describes QGIS, a more sophisticated tool for creating custom map files.
2. Data Preparation
The US Census population data is provided summarised at State, County and Place levels so this is what I used to load into BW, with appropriate transformations applied to generate GEO_ID values to match the corresponding ones in the GeoJSON map file. The raw CSV file looks like this:

This was supplemented with geolocation information for cities and towns.
3. BW Modeling
The BW infocube and characteristics were modelled as follows:




4. BEx Query Design
I was able to get away with just two queries:
(a) US Mainland Population:

Important to note here is that I use a standard BEx user-exit variable to automatically calculate and filter the data for the latest year. I have also restricted the states to the mainland states (excluding Alaska and offshore territories) to more effectively centre the maps on the screen.
(b) US Population Estimates:

Note here I've used a standard BEx user-exit variable to calculate and filter the population estimates for the latest 5 years. Again, I have also restricted the states to the mainland states (excluding Alaska and offshore territories).
5. Application Design and Configuration
(a) Application Theme
The application applies the Blue Crystal theme as recommended by karol.kalisz in Why Use Blue Crystal Style in Design Studio Apps?
(b) Global Script Variables

(c) Data Sources, Components and Global Script Functions

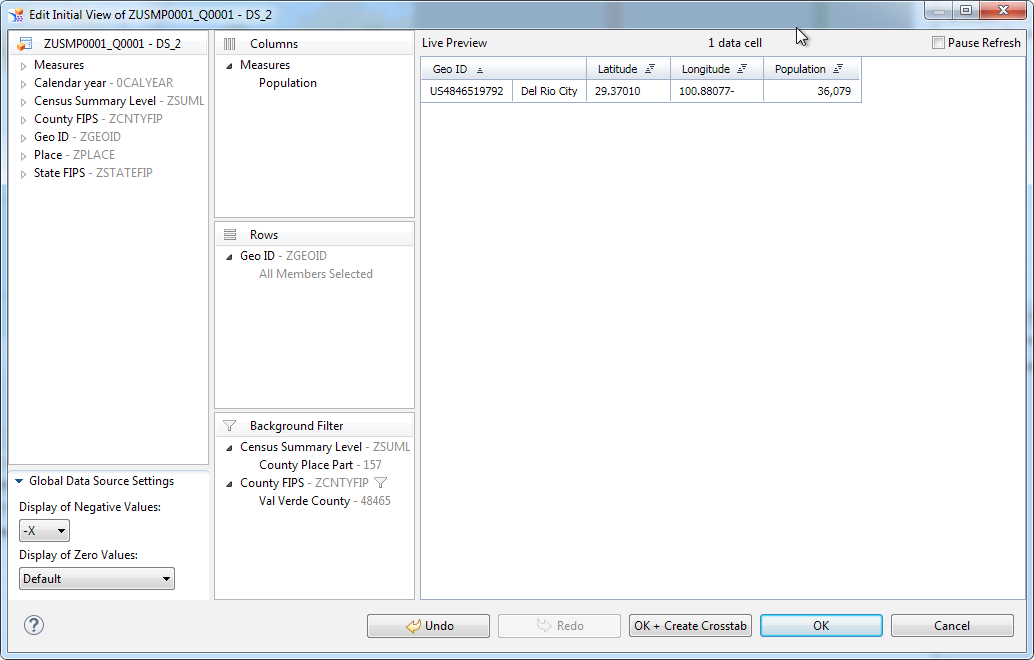
(d) Data Source Initial Views



(e) Map Layers

Now just a point to note here, for layer US_COUNTY_PLACE_BUBBLE, I did explicitly specify the
Latitude, Longitude and Measure properties but for some reason after saving they no longer displayed but still seemed to be retained by the application. Perhaps this is a bug.
(f) Scripts
Script for "On Select" event of GEO_MAPP
var geoIDselection = me.getSelectedMember("ZGEOID");
var geoIDselectionKey = geoIDselection.internalKey;
var geoIDselectionText = geoIDselection.text;
GEO_FUNCTIONS.processDrilldown(geoIDselectionKey, geoIDselectionText);
Script for "On Select" event of CROSSTAB_1
var geoIDselection = me.getSelectedMember("ZGEOID");
var geoIDselectionKey = geoIDselection.internalKey;
var geoIDselectionText = geoIDselection.text;
GEO_FUNCTIONS.processDrilldown(geoIDselectionKey, geoIDselectionText);
Script for Global Script Function GEO_FUNCTIONS.processDrilldown
var geoIDselectionKey = pGeoIDkey;
var geoIDselectionText = pGeoIDtext;
var geoType = GEO_FUNCTIONS.getGeoType(geoIDselectionKey);
if (currentLevel < levelCounty) {
if (geoType==stateGeoType) {
currentLevel = currentLevel + 1;
currentState = GEO_FUNCTIONS.getStateFIPS(geoIDselectionKey);
currentStateGeoID = geoIDselectionKey;
currentStateText = geoIDselectionText;
mapTitle = currentStateText;
DS_1.setFilter("ZSUMLEV", countyLevel);
DS_1.setFilter("ZSTATEFIP", currentState);
DS_3.clearFilter("ZSUMLEV");
DS_3.setFilter("ZGEOID", currentStateGeoID);
GEO_MAP.centerMap(stateCountyMapLayerID);
FIORIAPPHEADER.setShowNavButton(true);
} else if ( geoType == countyGeoType )
{
currentLevel = currentLevel + 1;
currentCounty = GEO_FUNCTIONS.getCountyFIPS(geoIDselectionKey);
currentCountyGeoID = geoIDselectionKey;
currentCountyText = geoIDselectionText;
mapTitle = currentCountyText + ", " + mapTitle;
DS_1.setFilter("ZGEOID",currentCountyGeoID);
DS_3.setFilter("ZGEOID",currentCountyGeoID);
GEO_MAP.centerMap(stateCountyMapLayerID);
DS_2.setFilter("ZCNTYFIP", currentCounty );
GEO_MAP.setLayerVisible(countyPlaceBubbleLayerID, true);
CROSSTAB_1.setDataSource(DS_2);
CROSSTAB_1.resetAllColumnWidths();
}
} else if (currentLevel == levelCounty) {
currentLevel = currentLevel + 1;
currentPlaceGeoID = geoIDselectionKey;
currentPlaceText = geoIDselectionText;
mapTitle = currentPlaceText + ", " + mapTitle;
DS_2.setFilter("ZGEOID", currentPlaceGeoID);
DS_3.setFilter("ZGEOID",currentPlaceGeoID);
GEO_MAP.setLayerVisible(stateCountyMapLayerID, false);
GEO_MAP.centerMap(countyPlaceBubbleLayerID);
}
GEO_FUNCTIONS.setMapTitle(mapTitle, year);
Script for "On Back" event of FIORIAPPHEADER
Here we navigate back or drill up.
if (currentLevel == levelPlace) {
currentLevel = currentLevel - 1;
currentPlace = "";
currentPlaceGeoID = "";
mapTitle = currentCountyText + ", " + currentStateText;
GEO_FUNCTIONS.setMapTitle(mapTitle, year);
GEO_MAP.setLayerVisible(stateCountyMapLayerID,true);
GEO_MAP.centerMap(stateCountyMapLayerID);
DS_2.clearFilter("ZGEOID");
DS_3.setFilter("ZGEOID", currentCountyGeoID);
} else if (currentLevel == levelCounty) {
currentLevel = currentLevel - 1;
currentCounty = "";
currentCountyGeoID = "";
mapTitle = currentStateText;
GEO_FUNCTIONS.setMapTitle(mapTitle, year);
GEO_MAP.setLayerVisible(countyPlaceBubbleLayerID,false);
DS_1.clearFilter("ZGEOID");
GEO_MAP.centerMap(stateCountyMapLayerID);
CROSSTAB_1.setDataSource(DS_1);
DS_3.setFilter("ZGEOID", currentStateGeoID);
} else if (currentLevel == levelState) {
FIORIAPPHEADER.setShowNavButton(false);
currentLevel = currentLevel - 1;
currentState = "";
currentStateGeoID = "";
mapTitle = defaultMapTitle;
GEO_FUNCTIONS.setMapTitle(mapTitle, year);
DS_1.clearFilter("ZSTATEFIP");
DS_1.setFilter("ZSUMLEV",stateLevel);
GEO_MAP.centerMap(stateCountyMapLayerID);
DS_3.clearFilter("ZGEOID");
DS_3.setFilter("ZSUMLEV", "040");
}
Script for "On Item Select" event of FIORIAPPHEADER
Here we select between the GeoMap and Analytic Map (no basemap)
var mapType = me.getItemClicked();
if (mapType == "GeoMap") {
GEO_MAP.setMapUrl(basemapURL);
}
else {GEO_MAP.setMapUrl("");}
Conclusion
I hope the example presented here has given you a good idea of the creative possibilities with the GeoMap component. There's quite a lot more I would have liked to explain based on my experiences preparing this post but that's probably best left to a lessons learned follow-up.
Comments and questions are most welcome as usual.
Blog Series Index: Design Studio Innovation Series - Welcome
- SAP Managed Tags:
- SAP BusinessObjects Design Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
GraphQL
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
2 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Introducing Blog Series of SAP Signavio Process Insights, discovery edition – An in-depth exploratio in Technology Blogs by SAP
- New Machine Learning features in SAP HANA Cloud in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform - Blog 5 in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP BTP - Blog 4 Interview in Technology Blogs by SAP
| User | Count |
|---|---|
| 5 | |
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |