
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Fiori Busy Dialog - when is it opened and closed
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- 1. When it appears in UI
- 2. How is the Flower animation rendered
- 3. When the Flower vanishes
- 4. Small experiment
Recently in order to analyze one performance issue on my responsible CRM Fiori application, I was asked to research the behavior of the Flower-like animation as displayed below. Every time you click a tile to navigate to a Fiori application from launchpad, you will see this animation.
Have you even considered when it appears in UI and when vanishes?

1. When it appears in UI
According to callstack, the Flower-like animation, technically speaking, the BusyDialog will be opened every time there is change on url, which you could observe in address bar in your browser. This animation is implemented via in /sap/bc/ui5_ui5/ui2/ushell/resources/sap/m/BusyDialog.js

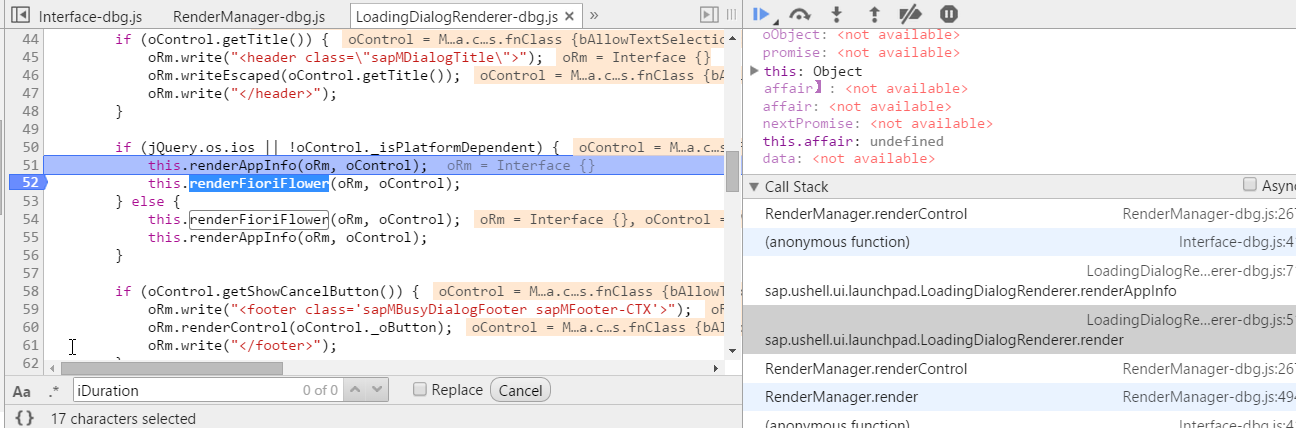
2. How is the Flower animation rendered
The entry point of rendering logic is in line 2019 below in file: /sap/bc/ui5_ui5/ui2/ushell/resources/sap/ui/core/Popup.js.

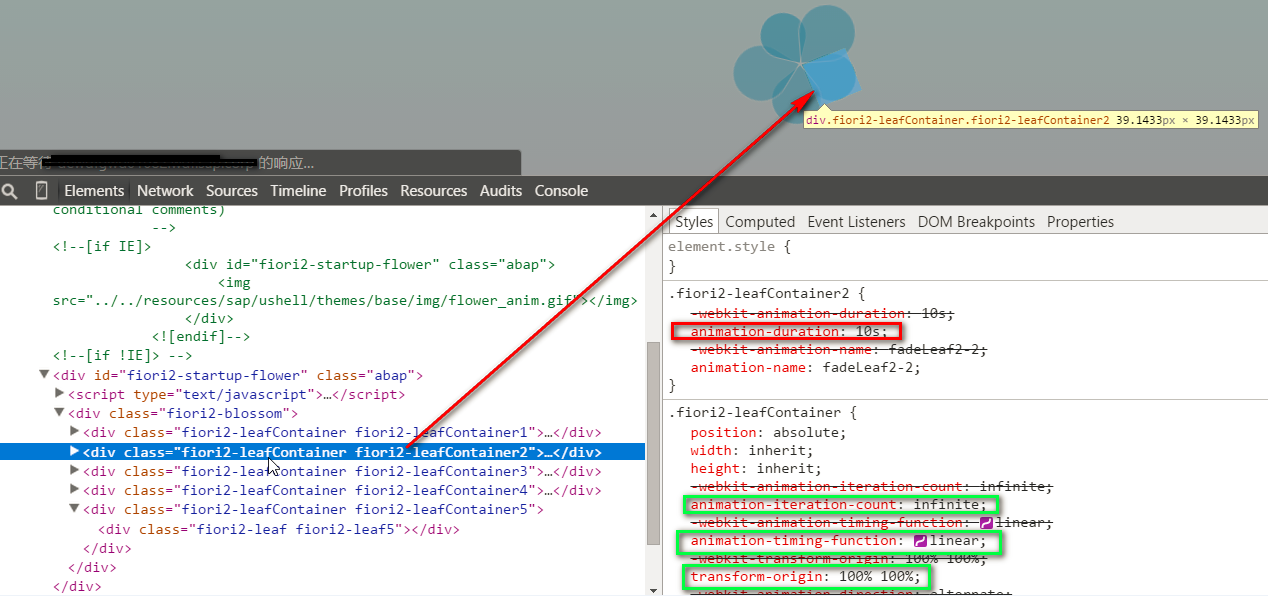
And here is the Flower rendering logic:

From here we know that the Flower we see in UI actually consists of FIVE ( why five? see line 97 below :smile: ) different div tag with well-prepared CSS class.


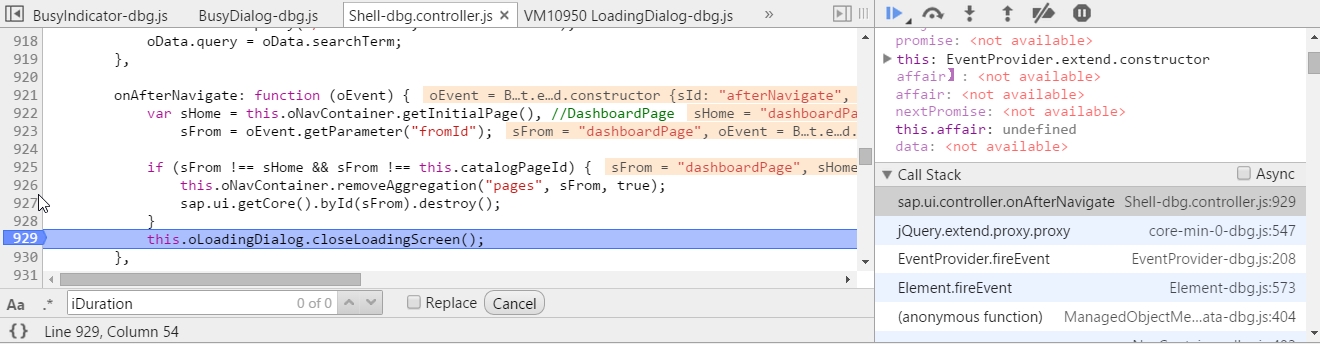
3. When the Flower vanishes
There is a call in shell controller which will check whether the Flower busy dialog is still opened. If so, just put the close operation into the event queue with 0.3 second's delay. It does not mean that the busy dialog will be closed after exactly 0.3 seconds due to JavaScript single thread execution pattern.

Also in the end of UI navigation, the UI framework will also attempt to close busy dialog if any.

4. Small experiment
Change the default 300 to 30000 in the following file in Chrome development tool:
/sap/bc/ui5_ui5/ui2/ushell/resources/sap/ushell/ui/launchpad/LoadingDialog.js
It means when you click any tile in Launchpad, you will see the Flower animation for totally 30 seconds before the application could be available to use.

See this video for effect: https://github.com/i042416/jerryslide/blob/master/video/flower%20effect.wmv
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
178 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
416 -
Workload Fluctuations
1
- Auto close/update all open Notifications work orders and maintenance plans for Decommissioned asset in Technology Q&A
- Sneak Peek in to SAP Analytics Cloud release for Q2 2024 in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
- cloud connector in Technology Q&A
- Calculation View Features of 2024 QRC1 in Technology Blogs by SAP
| User | Count |
|---|---|
| 30 | |
| 23 | |
| 10 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 5 | |
| 4 |