
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to find UI element binding path which is not s...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
For SAP standard CRM Fiori application, we use xml view by default.
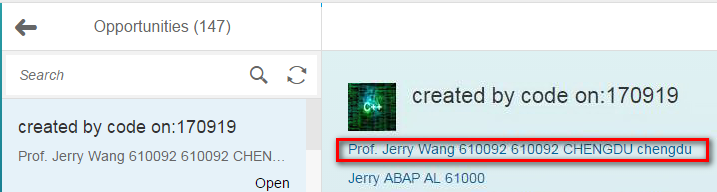
For some UI element, you could easily find its binding path in the corresponding xml view, for example we need to find out which json model field is the highlighted UI element below bound to:

It could simply be achieved by clicking "inspect" button in Chrome development tool, and click the UI element to find out the id generated in html native source code. Write down the part of it: opportunityProspectName.

Then search this in xml view, then binding path is found:

However, for this field below, the approach mentioned above does not work any more:

in xml view you could not find any hint by searching keyword "attribute5".
Instead, you could type four keys at the same time "ctrl+alt+shift+s" to call SAPUI5 Diagnostics tool, then expand tab "Control Tree", search "attribute5" there, then you could find the binding path: /EmployeeResponsibleName

You can confirm the correctness of this by verifying it in Chrome network tab: the value in the field you find in JSON model does exactly match the value displayed in UI.

And why the binding path of this field could not be found in xml view? It is simply because this UI element is not statically defined in xml view, but dynamically created via JavaScript. You could find its creation location by searching the keyword "/EmployeeResponsibleName".

You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
282 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
- Upload Excel using SAP RAP Only in Technology Blogs by Members
- Replace a Model in the Optimized (Unified) Experience in Technology Blogs by SAP
- Develop and deploy a HTML (Angular/Vue/React) app on SAP BTP access S/4 OP, Part III in Technology Blogs by SAP
- Development Experience Sharing for SAC Widget Add-on in Technology Blogs by SAP
- Using SAP Datasphere Consumption APIs in SAP Build - A 3-legged Authorization Flow Setup in Technology Blogs by SAP
| User | Count |
|---|---|
| 11 | |
| 11 | |
| 11 | |
| 10 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |