
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Customizing MAF Logon Component in Android
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Developers can use MAF Logon component to implement quickly the logon UI logic needed to onboard users with SMP 3.0. Although this component is very functional and easy to implement, companies would rarely use its default settings in mobile clients to go live. In this blog will explore some of the settings that can be modified in the MAF Logon component.
Prerequisites
The use of this component requires some dependencies that are described in this document How To... Setup MAF resources in Android Studio Follow along and you will find that in this document we got an instance of the LogonUIFacade class and initialize it in the onCreate method of the LogonActivity as shown in the following code snippet
| Code Snippet - initialize MAF Logon Component (with default settings) |
|---|
@Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); // set context reference Context mContext = this; // get an instance of the LogonUIFacade LogonUIFacade mLogonUIFacade = LogonUIFacade.getInstance(); //Initialize the Logon UI Facade mLogonUIFacade.init(this, mContext, <name of your application id>); // ask LogonUIFacede to present the logon screen // set the resulting view as the content view for this activity setContentView(mLogonUIFacade.logon()); } |
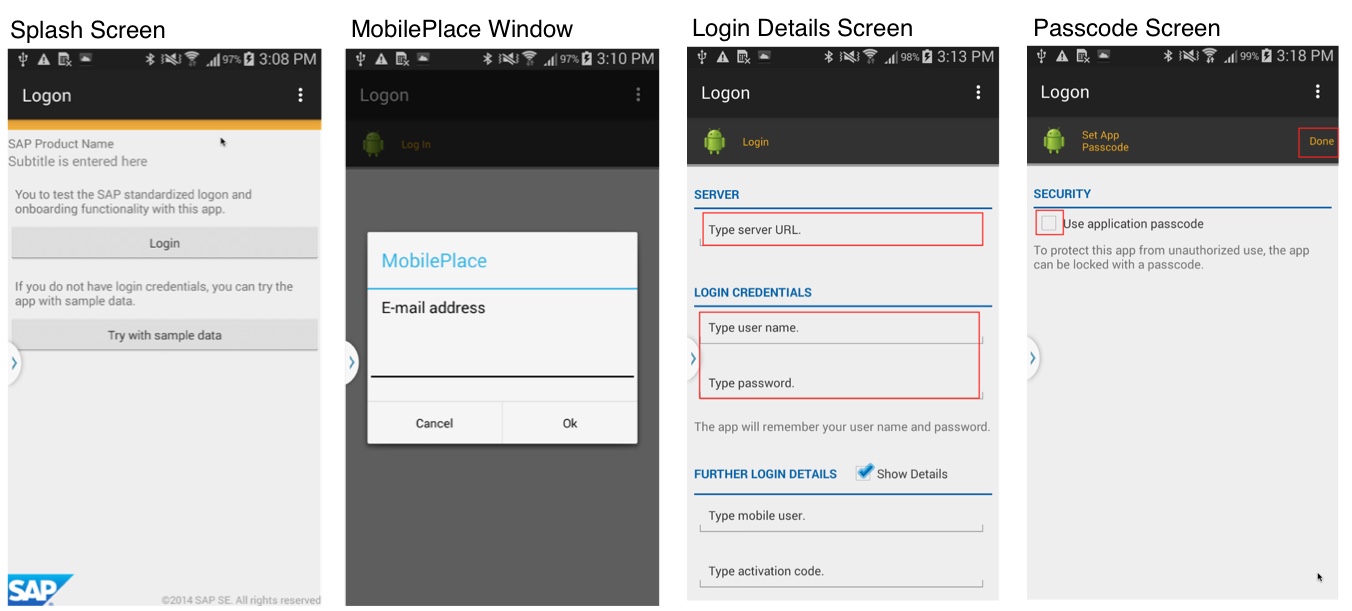
As a result, the mobile client will display the default screen flow of the MAF Logon component

Now with few more lines of codes in the onCreate method, you can customize the MAF logon component to simplify the registration process
Step 1-2: Hide MobilePlace Window and then initialize MAF Logon component
In order to hide the MobilePlace window we would need to get the logon core shared preferences settings and modify the mobile place shared property before we get an instance of the LogonUIFacade class.
| Code Snippet - Hide MobilePlace window and initialize LogonUIFacade class |
|---|
//STEP1: Hide MobilePlace window SharedPreferences prefs = getSharedPreferences(LogonCore.PREFERENCE_FILE_NAME, Context.MODE_PRIVATE); SharedPreferences.Editor pEditor = prefs.edit(); pEditor.putBoolean(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_MOBILEPLACE.toString(), false); pEditor.commit(); //STEP2: Get an instance of the LogonUIFacade and initialize it as in the original code LogonUIFacade mLogonUIFacade = LogonUIFacade.getInstance(); mLogonUIFacade.init(this, this, "<your application id>"); |
Step 3: Set Default Values in login fields
Mobile clients require the SMP server URL and port in order to onboard the user with SMP 3.0. However, in most cases companies would like to set these fields with default values and hide them from the final user. Developers can set default values with the setDefaultValue methods of the LogonUIFacade class as shown following code snippet.
| Code Snippet - Set default values |
|---|
//STEP3: Set Default values mLogonUIFacade.setDefaultValue(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_SUPSERVERURL, "<your smp server host>"); mLogonUIFacade.setDefaultValue(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_SUPSERVERPORT, "<your smp server port>"); //type "true" if the mobile client is using HTTPS, type "false" otherwise mLogonUIFacade.setDefaultValue(SharedPreferenceKeys.PREFERENCE_ID_HTTPSSTATUS, "<true|false>"); |
Step 4: Hide fields in the login details
Generally, users only know their username and passwords. Developers may want to hide the rest of the fields to simplify the registration process. By default, all fields are displayed, hence you only need to specify those fields that are going to be hidden as shown below.
| Code Snippet - Hide fields |
|---|
// STEP4: Hide Login details mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_SUPSERVERURL, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_SUPSERVERPORT, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_SECCONFIG, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_SUPSERVERFARMID, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_URLSUFFIX, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_MOBILEUSER, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_ACTIVATIONCODE, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_HTTPSSTATUS, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_GATEWAYCLIENT, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_SUPSERVERDOMAIN, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_PINGPATH, true); mLogonUIFacade.isFieldHidden(LogonCore.SharedPreferenceKeys.PREFERENCE_ID_GWONLY, true); |
Step 5: Hide Splash Screen
In order to hide the splash screen, developers need to set the showSplashScreen to false. However, this change restores the default values, so it’s important to call it at the end.
| Code Snippet - Hide Splash Screen |
|---|
// ask LogonUIFacede to present the logon screen // set the resulting view as the content view for this activity setContentView(mLogonUIFacade.logon()); // Hide splash screen mLogonUIFacade.showSplashScreen(false); |
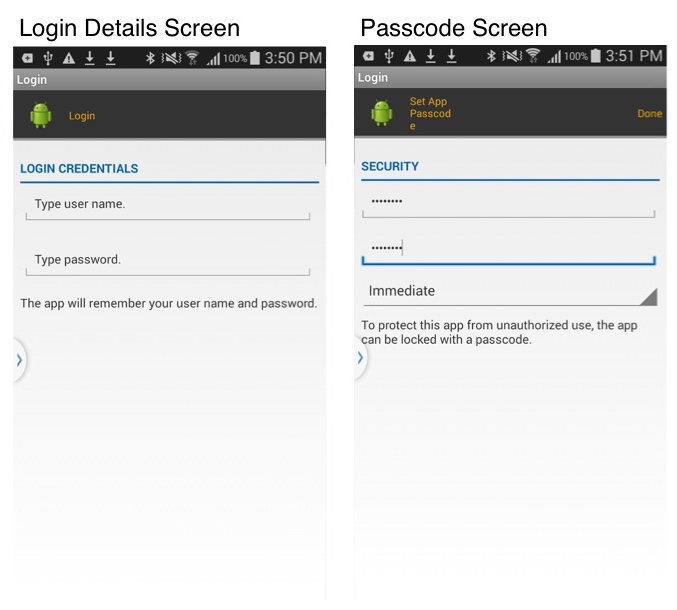
After these changes, the new mobile client will display the screen flow of the MAF Logon component as follows

Hope this helps,
Claudia
- SAP Managed Tags:
- SAP Mobile Platform,
- Mobile
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
93 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
299 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
345 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
427 -
Workload Fluctuations
1
- When to Use Multi-Off in 3SL in Technology Blogs by SAP
- What’s New in SAP Analytics Cloud Release 2024.07 in Technology Blogs by SAP
- BTP Mobile Authentication with SAP Build Apps in Technology Blogs by SAP
- Custom Business Configuration in Technology Blogs by Members
- User Experience Advances with SAP S/4HANA 2023 FPS01 (Private Cloud and On-Premise) in Technology Blogs by SAP
| User | Count |
|---|---|
| 40 | |
| 25 | |
| 17 | |
| 14 | |
| 8 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 |