
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- 5 easy steps to create a Fiori app using an EDMX f...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
04-11-2015
4:17 PM
Dear All,
We have seen many posts talking about connecting the SAP Web IDE to a remote backend system and creating Fiori based apps and getting the data from the backend system. As title speaks everything, i am going to show you how we can create a Fiori app with no backend system but using an EDMX file which contains the model of the OData service and could leverage SAP Web IDE mock service to test the application.
This kind of approach is useful in that case when backend is not ready (or no connectivity to backend system) and development for frontend and backend is done in parallel.
Pre-requisite:
- Set up Web IDE on HANA cloud
- EDMX file (copy below code in a text file and save it with .edmx extension)
<?xml version="1.0" encoding="UTF-8"?><edmx:Edmx xmlns:edmx="http://schemas.microsoft.com/ado/2007/06/edmx" xmlns:m="http://schemas.microsoft.com/ado/2007/08/dataservices/metadata" Version="1.0">
<edmx:DataServices m:DataServiceVersion="2.0">
<Schema xmlns="http://schemas.microsoft.com/ado/2008/09/edm" xmlns:sap="http://www.sap.com/Protocols/SAPData" Namespace="ArticleModel">
<EntityType Name="Article">
<Key>
<PropertyRef Name="ArticleID"/>
</Key>
<Property Name="ArticleID" Nullable="false" Type="Edm.String"/>
<Property Name="Name" Type="Edm.String"/>
<Property Name="Descirption" Type="Edm.String"/>
<Property Name="Price" Nullable="false" Type="ArticleModel.Price"/>
</EntityType>
<ComplexType Name="Price">
<Property Name="Amount" Type="Edm.String"/>
<Property Name="Currency" Type="Edm.String"/>
</ComplexType>
<EntityContainer Name="default" m:IsDefaultEntityContainer="true">
<EntitySet EntityType="ArticleModel.Article" Name="ArticleSet"/>
</EntityContainer>
</Schema>
</edmx:DataServices>
</edmx:Edmx>
Steps:
1. Activating external plugin OData model Editor
- Open SAP Web IDE: https://webide-******trial.dispatcher.hanatrial.ondemand.com/ Go to Tools > Preferences

- Select the checkbox for the plugin OData model Editor > Save> Reload SAP Web IDE to see the new functionality

2. Now, i am going to create a schema file in a separate folder that could be used for future projects. Right click on the root folder Local > New > Folder

Give it a name as EDMX_files. Now, right click on EDMX_files folder > New>OData Model File

name it as ArticleService and choose OData Version as 2.0

Replace it's content with attached file content. It should look like below:

3. Create a new project File > New > Project from Template > SAP Fiori Master Detail Application
- Project name: ArticleSeviceWithMockData
- Under Data Connection > Workspace > select desired edmx file
- scroll down and click on SELECT and then NEXT

(You could direct point to .edmx file if it is available on your local machine. No need of step #2. Select Workspace >Browse)
- Enter below details for Project settings, Master Section and Details Section > Next >Finish


Note: With the value for Project namespace (in above app it is articlemock_ns) we can assign a kind of group definition to project files. In future exercises when we create a new view, the Project Namespace value will indicate that the new view and its controller belong to your app or the respective app that you are going to extend.
4. Test the data with mock-data
Note: By default, in each and every running SAP Web IDE app there is random mock-data. As mentioned earlier, this will help application developers to test Fiori apps from design and front-end development perspectives even though there is no connectivity to backend systems.
Select index.html > Run >Run with Mock data

This is how it should look like:

5. Modify and personalize your mock-data
SAP Web IDE provides an easy table form to edit mock-data directly in the project that could reflect our specific needs properly.
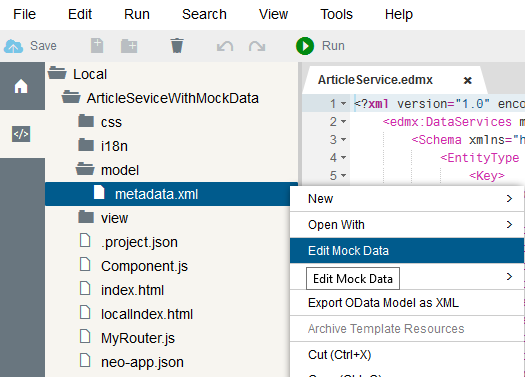
Expand Model > right click metadata.xml > Edit Mock Data

Click on Add Row > enter test data
Note: PRICE is a complex type binded to ArticleSet entityset.

SAP Web IDE creates a new mock-data file Article.json in the folder model.

(SAP recommends JSON format to work with mock-data. You could also import an JSON file directly into model folder > Right click model > Import >File)
To test again, repeat step #4, select index.html > Run >Run with Mock Data

(Inputs have taken from openSAP course build your own Fiori App in Cloud)
Hope you enjoyed it. Your comments and feedback are most welcome.
Regards,
jitendrakumar.kansal
- SAP Managed Tags:
- SAP Business Application Studio,
- OData
17 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
Related Content
- Support for API Business Hub Enterprise in Actions Project in Technology Blogs by SAP
- Demystifying the Common Super Domain for SAP Mobile Start in Technology Blogs by SAP
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- SAP CAP: Controller - Service - Repository architecture in Technology Blogs by Members
- SAP HANA Cloud Vector Engine: Quick FAQ Reference in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 37 | |
| 25 | |
| 17 | |
| 13 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |