
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Contacts: Use Cordova plugin Contacts to add to De...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
SAP Web IDE is an Integrated Development Environment for SAPUI5 and Fiori applications.
In this blog we shall see how to use Cordova plugin Contacts and an external plugin, from within a SAP UI5 mobile app. (along with Kapsel plugin Logon Manager)
Objective
To develop an SAPUI5 app from one of the standard templates which takes data from a backend system. We will use the OData service "CB_CUSTOMER_SRV" for getting the customer information from the backend. We will add some custom code and do the following:
Add a button to add back end Customer Contact details to the mobile device Contacts.
Add a button to Call the Customer directly from within the app without adding it to the Device Contacts.
Once the app is ready, we will mobilize it using the Hybrid Application Toolkit and the trial HCPms system.
The final app will look somewhat like this: (with 2 buttons on the detail view of Customer) 
Prerequisites
- SAP Web IDE 1.9.3 and later (you can register at SAP HANA Cloud Platform to get your development environment)
- Hybrid Application Toolkit 1.2.6 downloadable from here
- An HCPms account configurable as described here
- SAP HANA Cloud Cloud connector(latest version preferred) downloadable from here
- An Android device which is recognizable using your PC. (An android simulator can be used only to add contacts, but to call contacts directly an actual Android device is needed)
- 'Call Contact' Plugin (you can find it here)
All the above prerequisites must be properly configured, before moving forward with this guide
Walkthrough
This is the list of all the steps we'll go through:
- Create a destination and connect it to Cloud Connector
- Create a new Application in the HCPms
- Create a new Kapsel app with SAP Web IDE
- Add buttons to the Detail view
- Add the necessary custom code for the new buttons
- Deploy the app with HAT
- Clone the Call number Repository and Add the external plugin to Call Contact
- Build the project from command line
- Run the project on a mobile device
1. Create a destination and connect it to the Cloud Connector
We have to create a connection to the backend system. We can create a new destination to reach the CB_CUSTOMER_SRV service located on the ABAP system called GM6.
Start the SAP HANA Cloud Connector and create an access control row for the resource path on the ABAP system

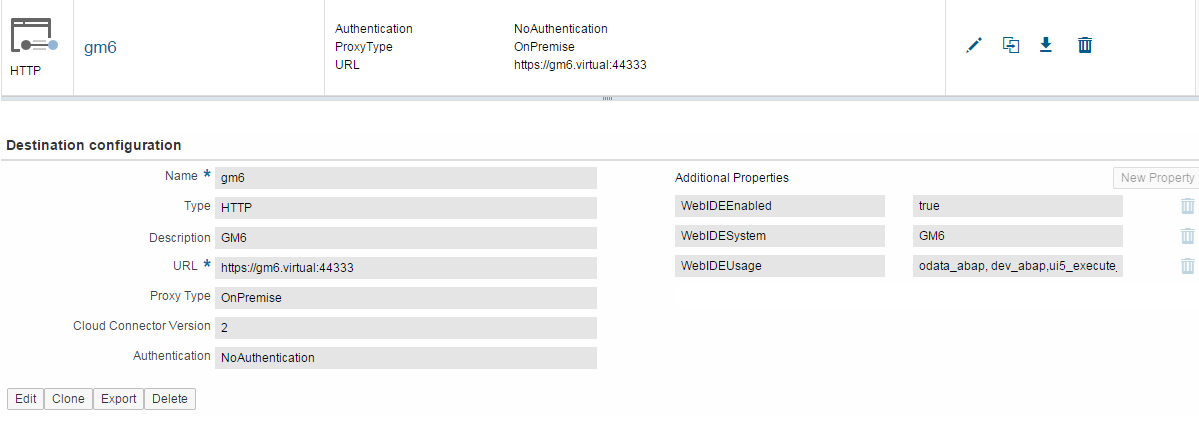
Access your HANA Trial environment and create a new destination which points to the Cloud Connector item created in the previous step

2. Create a new Application in the HCPms
Create a new application in the HCPms system. You can follow this blog to learn how to enable your HCPms environment.
Go on https://hcpmsadmin-<your_user>trial.dispatcher.hanatrial.ondemand.com where you need to replace the string "<your_user>" with your user account.
Click on Applications
Create a new Application with the following parameters and click on Save
| Parameter | Value |
|---|---|
| Application ID | com.test.customer |
| Version | 1.0 |
| Name | Customer |
| Type | Hybrid |
| Description | Customer Application |
| Vendor | SAP |
| Security Configuration | None |

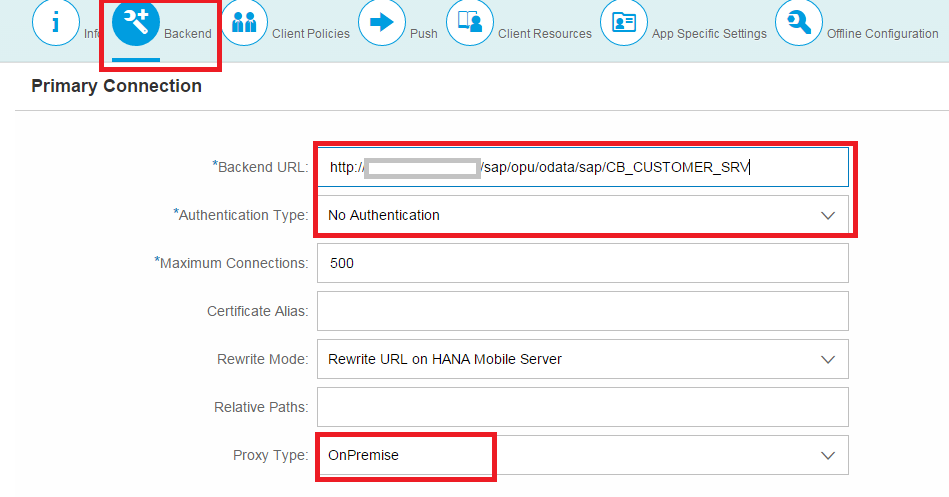
Switch to the Backend tab and specify the Backend URL together with the Authentication Type and the Proxy Type. After this click on Save.
| Parameter | Value |
|---|---|
| Backend URL | <the backend URL defined in the destination> |
| Authentication Type | No Authentication |
| Maximum Connections | 500 |
| Certificate Alias | <leave it blank> |
| Rewrite Mode | Rewrite URL on HANA Mobile Server |
| Relative Paths | <leave it blank> |
| Proxy Type | OnPremise |


3. Create a new SAPUI5 app with SAP Web IDE
Open SAP Web IDE
Create a new SAPUI5 project from the template SAPUI5 Master Detail Kapsel Application

Enter a project name (i.e. Customer)
Define the OData connection information to the CB_CUSTOMER_SRV service


Choose the fields you want to see in the application and click on Next.
NOTE: It's important, for the goal of this guide, to choose fields related to contact information like phone number, email address etc.,

Click on Finish to end the procedure
You can test the application by running it in the desktop preview mode

Right click on the name of the project in SAP Web IDE and choose Project Settings --> Device Configuration. Specify the App Name, the App ID (it needs to match the Application ID used in the HCPms configuration) and the description.
| Parameter | Value |
|---|---|
| App Name | Customer |
| App ID | com.test.customer |
| Description | Customer Application |
| Version | 1.0.0 |
Also choose what platforms you want to build your app for. In this case it's Android

Specify the Cordova and Kapsel Plugins to use: In this case Contacts and Logon Manager


Enter the information about the SMP server and click on Save.
| Parameter | Value |
|---|---|
| Host | hcpms-<your_user>trial.hanatrial.ondemand.com |
| Port | 443 |

4. Add buttons to the detail view
In SAP Web IDE open the Detail view (view/Detail.view.xml) of the app.
Add the following code on the footer toolbar with tag <Toolbar> and save the file
<Button id="addToContact" icon="sap-icon://add-contact" tooltip="Add to Contacts" press="addToContacts"></Button>
<Button id="callContact" icon="sap-icon://outgoing-call" tooltip="Call Contact" press="callContact"></Button>

5. Add the necessary custom code for the new buttons
Now open the Detail view controller (view/Detail.controller.js) and add the following function at the beginning of the file, just after the onInit function. Save the file.
//Handle Success / Error on addToContacts
onSuccess: function(contact) {
sap.m.MessageBox.show("Customer Contact successfully saved into Device Contacts ", sap.m.MessageBox.Icon.SUCCESS, "Add to Contacts");
},
onError: function(contactError) {
sap.m.MessageBox.show("Failed to save Customer Contact into Device Contacts ",sap.m.MessageBox.Icon.ERROR, "Add to Contacts");
},
| addToContacts: function(oEvent) { | |
| var oView = this.getView(); | |
| var sPath = oEvent.getSource().getBindingContext().getPath(); | |
| var custData = oView.getModel().getData(sPath); | |
| //Get Customer Contact information | |
| var customerName = custData.CustomerName; | |
| var customerPhone = custData.MobilePhoneNumber; | |
| var customerEmail = custData.EmailAddress; | |
| //Cordova Contact Object | |
| var contact = navigator.contacts.create(); | |
| contact.displayName = customerName; | |
| contact.nickname = customerName; | |
| //name |
var name = new ContactName();
name.givenName = customerName;
contact.name = name;
| //phoneNumbers | ||||
| var phoneNumbers = []; | ||||
| phoneNumbers[0] = new ContactField("work", customerPhone, true); | ||||
| contact.phoneNumbers = phoneNumbers; | ||||
| //emails | ||||
| var emails = []; | ||||
| emails[0] = new ContactField("email", customerEmail, false); | ||||
| contact.emails = emails; |
//Save
contact.save(this.onSuccess,this.onError);
| }, |
onSuccessCall: function(contact){
},
onErrorCall: function (contactError) {
sap.m.MessageBox.show("Call to Customer failed ",sap.m.MessageBox.Icon.ERROR, "Call Customer");
},
callContact: function(oEvent)
{
var oView = this.getView();
var sPath = oEvent.getSource().getBindingContext().getPath();
var customerData = oView.getModel().getData(sPath);
//Get Customer Contacts data
var custPhone = customerData.MobilePhoneNumber;
window.plugins.CallNumber.callNumber(this.onSuccessCall, this.onErrorCall, custPhone);
},

6. Deploy the app with HAT
Let us now deploy the project using Hybrid Application Toolkit.
Right click on the name of the project in SAP Web IDE and choose Deploy --> Deploy to local Hybrid Toolkit
After some time you need to specify the Download folder to save the application package coming from SAP Web IDE

7. Clone the Call Number repository
When the deployment finishes, open a Command window
Use Git to clone the repository where your external plugin to call Contact is located. In our case we want to use the external plugin for calling a contact from within the app. This is located here so we go in a new folder (in my case "/Users/i033917/myplugins") and we clone this repository with the following command:
git clone https://github.com/Rohfosho/CordovaCallNumberPlugin.git

Add the Call Number plugin to the project
In command window
Go in the SAPHybrid folder normally located in your home directory
Navigate to the Customer/hybrid subfolder and type the following command to add the external plugin you cloned, to your project:
cordova plugins add <path_to_the_plugin> (in my case it is "cordova plugins add /Users/i033917/myplugins/CordovaCallNumberPlugin/")

8. Build the project from command line
Type the command
cordova build
to completely build the project from the command line (you cannot build from SAP Web IDE otherwise you will lose the plugin you just added). Ensure you get a Build successful message.


9. Run the project on a mobile device
Go back to SAP Web IDE
Select the index.html file of the app, right click on it and choose Run --> Run on --> Android device (Ensure you have plugged in the Android device onto the USB and is recognized)
Once the application starts, provide the credentials for the backend server in the Kapsel Logon.
Switch On the Secure switch and click on Register

Then create a new passcode or disable it and click on Submit

This will give you the list of Customers. Click on any relevant Customer which brings you to the Customer Details.
At the bottom tool bar you should be able to see 2 buttons: Add to Contacts and Call Contact

Press the first button Add to Contacts to add the Customer Contact details to the Device Contacts

You should get a success message on successful addition of the device Contacts.

Press ok.
You could also call the customer even without adding the Customer to the Contacts list using the second button Call Contact.

This should trigger the Call Contact.

After you have successfully added the Customer Contact details to Device Contacts using the button, you can also check if the Contact details is indeed added to the Device Contacts.

This ends the Contacts demo! Thank You!
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
416 -
Workload Fluctuations
1
- 2405 Early Release Series for SAP Procurement and SAP Business Network releases in Technology Blogs by SAP
- How to maintain/display 'Contact Information' tab in PO/PI message monitoring page? in Technology Q&A
- can S-user List report be modified? in Technology Q&A
- router.GetRoute("xxx").attachMatched not picking up subroutes in Technology Q&A
- Know Your Unknown Customer and Improve Customer Experience! in Technology Blogs by Members
| User | Count |
|---|---|
| 31 | |
| 24 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 4 |