- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to embed mock data in a SAPUI5 mobile applicat...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Introduction
You might wonder how to create a mobile app with SAP Web IDE which contains all the data inside of it. This could be useful for example if you need to do a demo and you don't have any connectivity with the backend server or if you simply want to test your mobile application.
Well, this is the right blog for you!
Of course there is nothing in this blog related to offline capabilities of a mobile app: what I'll show here is just a way to create an app which contains all the data inside of it.
Prerequisites
- SAP Web IDE 1.10 and later (you can register at SAP HANA Cloud Platform to get your development environment)
- Hybrid Application Toolkit 1.3.2+ downloadable from here
Walkthrough
This is the list of all the steps we'll go through:
- Create a SAPUI5 Kapsel app with SAP Web IDE
- Generate random data
- Deploy and run the app on the mobile device
- (Optional) Save real data to the JSON files
Let's get started!
Create a SAPUI5 Kapsel app with SAP Web IDE
The first thing you need to do is to create your mobile application using one of the Kapsel templates provided out of the box from SAP Web IDE. For this example I'm using the SAPUI5 Master Detail Kapsel Application template.
- Open SAP Web IDE
- From the File menu choose New --> Project from Template
- Select the SAPUI5 Master Detail Kapsel Application template and click on Next

- Enter a project name and click on Next

- Select the Service Catalog data source and the destination you have configured for your service: in my case it's named "es1". You might be requested to enter the credentials for accessing the service catalog on the gateway.
- Specify the service you want to access by selecting it in the dropdown list and click on Next.

- Enter the necessary information you want to get from the service and click on Next (i.e. this is what I want to display for this exercise):


- Click on Next
- Click on Finish
- Run the application in the Web Preview to check that all works fine

Generate random data
We need to generate mock data so that this app can work with it.
- Open the model folder located under the project we have just created in SAP Web IDE
- Right click on the metadata.xml file and select Edit Mock Data

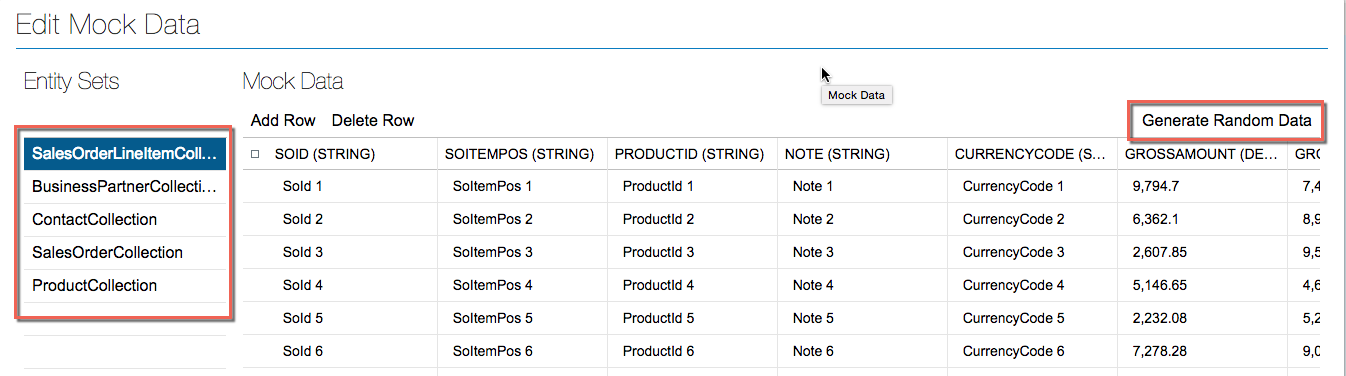
- In the new screen, select one by one all the collections displayed in the list and for each one click on the Generate Random Data button

- For each one of the collections, 10 records will be randomly generated and the grid will be automatically populated with the new data. You can also change some data, if you want, and add new records to the existing list
- Once you have created the mock data for all the collections click on OK
- In the model folder you will find as many files as the collections you have

Let's enable now the application to take always mock data. The easiest way to do it is to change the init function in the Component.js file.
- Open the Component.js file and locate the init function
- Remove completely the if statement you can find starting at line 81 (just after the declaration of the oModel variable)

- Replace the entire statement with the following code:
var sServiceUrl = mConfig.serviceConfig.serviceUrl;
this._startMockServer(sServiceUrl);
oModel = new sap.ui.model.odata.ODataModel(sServiceUrl, true);
this._setModel(oModel);

This code will force the application to use always the mock server with the JSON files we have just generated
- Save the Component.js file and run the application again in the desktop to check that it's now taking data from the mock server

Deploy and run the app on the mobile device
Now you can mobilise the entire application.
- Configure your Project Settings --> Device configuration by specifying the application name, a description, the application ID and the version

- Choose the platforms which you want to deploy for and click on Save

- Start your Hybrid Application Toolkit and deploy the app to your local machine

- When the deployment finishes, select the index.html file and run the app on your Android/iOS emulator/device.

- You should be able to use the app now without any connection to the outside world.

(Optional) Save real data to the JSON files
We are using now random generated data. What about if, for some of the collections, we want to use JSON files populated with real data coming from the service? We can do it using a nice trick.
- Once you have got the complete URL of the service, like http://sapes1.sapdevcenter.com:8080/sap/opu/odata/sap/zgwsample_srv/, append to it each one of the names of the JSON files you see in the model folder: then you need also to append the string "Collection?$format=json". So the format is this:
complete_URL_to_the_service + collection_name + "Collection?$format=json"
For example, let's take the Product.json file, so your final URL will be
http://sapes1.sapdevcenter.com:8080/sap/opu/odata/sap/zgwsample_srv/ProductCollection?$format=json
- Copy this URL and paste it in a new tab of your browser, you should get the following result

- Select the entire content of the page, i.e. by pressing CTRL+A on Windows or COMMAND+A on Mac, and copy it in the clipboard
- Go back on SAP Web IDE
- Double click on the Product.json file to open it, select the entire content of the file, delete it and paste here the content copied in the clipboard

- Click on Edit --> Beautify to beautify the JSON file. It will be e

- The new file is not yet ready, we need to do some adjustments to it. Remove the first 2 rows and part of the third just before the first open square bracket "["

- Go at the end of the file and remove the last 2 rows, that is all the characters after the last closed square bracket "]"

- Beautify once again your code
- Save the file
- Retest your application.

You have done it!
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
12 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
340 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
417 -
Workload Fluctuations
1
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- How to use AI services to translate Picklists in SAP SuccessFactors - An example in Technology Blogs by SAP
- IoT - Ultimate Data Cyber Security - with Enterprise Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- Embracing TypeScript in SAPUI5 Development in Technology Blogs by Members
- Developing & Deploying the UI5 App to Cloud Foundry and Accessing from App-router End-to-End Steps in Technology Blogs by Members
| Subject | Kudos |
|---|---|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
| User | Count |
|---|---|
| 33 | |
| 25 | |
| 10 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 |