
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Creating custom tiles with SAP HANA UI Integration...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hi everyone, in the previous blog post Creating news tiles with SAP HANA UI Integration Services (UIS), we learned how to create news tiles in the UIS catalog and show them on the Fiori Launchpad. As I showed in the previous post, besides news tiles, another new feature in UIS is the custom tiles or "Custom App Launcher" formally. So, in this post I will continue sharing with you how to create custom tiles and put them on the Fiori Launchpad with UIS. If you are new to UIS, I highly recommend to first have a look at the section "What's UIS? & Some useful materials" in Creating news tiles with SAP HANA UI Integration Services (UIS)
Motivation
As you can see, in SAP HANA SPS08 we can only select the following tile templates with UIS.

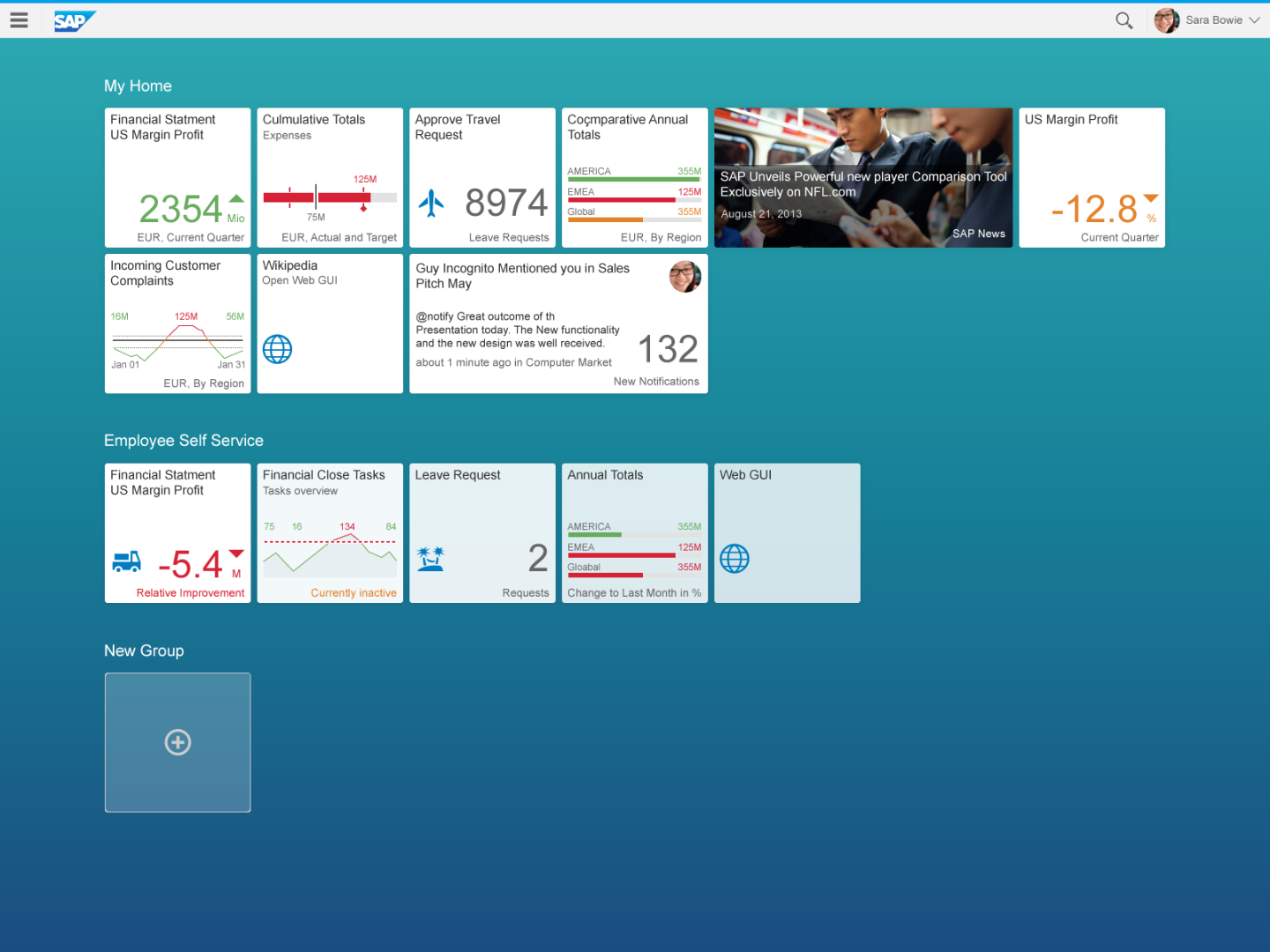
It's difficult for us to create the following Fiori Launchpad (which contains news tile, bullet chart tile, comparison chart tile, etc.) with UIS inside SAP HANA SPS08, since there's no template for news tiles and custom tiles at that time.

As of SAP HANA SPS09, news tiles and custom tiles are newly introduced in UIS. With these new features, now we are able to create the above Fiori Launchpad using UIS. We've already discussed news tiles in Creating news tiles with SAP HANA UI Integration Services (UIS), so in this post we'll be focused on "Custom App Launcher" or we say custom tiles.

Creating SAPUI5 views
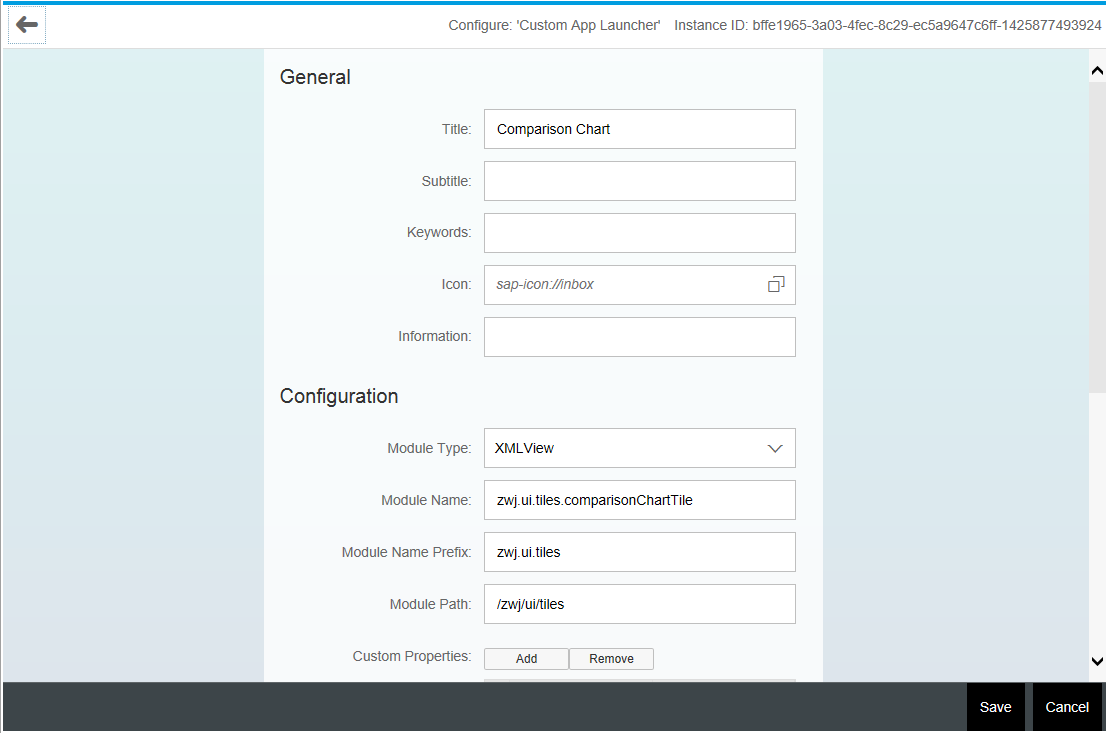
First of all let's have a look at what we can configure in custom tiles. As you can see in the following screenshot, there are three parts including "General", "Configuration" and "Navigation". "General" and "Navigation" parts are the same as "Static App Launcher", but "Configuration" is a particular part for "Custom App Launcher" and that's the place where we can configure our own custom tiles.

OK. What we want to do is placing two custom tiles on the Fiori Launchpad. One is bullet chart tile, another is comparison chart tile. Based on the XS project in Creating news tiles with SAP HANA UI Integration Services (UIS), we can first create these two SAPUI5 views. In order to save time, I used the code from SAPUI5 Explored and did some modifications.

bulletChartTile.view.xml
<core:View
xmlns="sap.suite.ui.commons"
xmlns:core="sap.ui.core">
<GenericTile
header="Cumulative Totals"
subheader="Expenses"
size="M"
frameType="OneByOne">
<tileContent>
<TileContent footer="Actual and Target" unit="EUR" size="M">
<content>
<BulletChart size="M" scale="M" targetValue="75" targetValueLabel="75c" minValue="0" maxValue="150">
<actual>
<BulletChartData value="125" color="Error"/>
</actual>
<thresholds>
<BulletChartData value="35" color="Critical"/>
<BulletChartData value="115" color="Error"/>
</thresholds>
</BulletChart>
</content>
</TileContent>
</tileContent>
</GenericTile>
</core:View>
comparisonChartTile.view.xml
<core:View
xmlns="sap.suite.ui.commons"
xmlns:core="sap.ui.core">
<GenericTile
header="Comparative Annual Totals"
subheader="By Region"
size="M"
frameType="OneByOne">
<tileContent>
<TileContent footer="Compare across regions" unit="EUR" size="M">
<content>
<ComparisonChart size="M" scale="M">
<data>
<ComparisonData title="Americas" value="234" color="Good"/>
<ComparisonData title="EMEA" value="97" color="Error"/>
<ComparisonData title="APAC" value="197" color="Critical"/>
</data>
</ComparisonChart>
</content>
</TileContent>
</tileContent>
</GenericTile>
</core:View>Creating "Custom App Launcher"

Bullet Chart Tile

Comparison Chart Tile

Placing custom tiles to Fiori Launchpad

Save and activate everything. Now let's have a look at the Fiori Launchpad. Here you go.

Hope you enjoyed reading my blog and create your custom tiles successfully! :smile:
- SAP Managed Tags:
- SAP HANA
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
92 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
293 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
341 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
419 -
Workload Fluctuations
1
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- Support for API Business Hub Enterprise in Actions Project in Technology Blogs by SAP
- Demystifying the Common Super Domain for SAP Mobile Start in Technology Blogs by SAP
- Exploring Integration Options in SAP Datasphere with the focus on using SAP extractors - Part II in Technology Blogs by SAP
- Has the SAP Master Data Integration service been deprecated? in Technology Q&A
| User | Count |
|---|---|
| 35 | |
| 25 | |
| 14 | |
| 13 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 |