
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- How to Renovate Your BI Portal Experience with SAP...
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Former Member
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
03-04-2015
1:14 PM
This blog is for portal content administrators who would like to learn about the setup tasks required to enable SAP Fiori Launchpad (FLP) on SAP Enterprise Portal for BI Portal scenario.
BI end users can run the SAP BI reports leveraging the portal configuration in a modern, multi-channel, personalized FLP user experience, after the steps below are performed by the portal administrator (for more information about the end-user experience, click here).
Additionally, the UI theme designer allows you to develop your company’s own themes by modifying one of the
theme templates provided by SAP.
Prerequisites:
Use of NW 7.31 SP15 or higher*); NW 7.4 SP10 or higher*).
*) The Fiori Launchpad on EP functionality with reduced scope is available from NW 7.31 SP12 and NW 7.4 SP7.
Overview of Steps:
- Enabling the SAP Fiori Launchpad on Portal
- Reusing the existing portal content (roles, pages and iViews) to provide mobile and desktop access to the BI reports via FLP on EP. Every existing iView or page, containing several iViews, will appear on a launcher as a tile. You change/add the following :
- Role/folder properties
- iView properties
- (Optional) Using the UI theme designer for new theming and branding.
Detailed Steps:
- Enable SAP Fiori Launchpad on Portal (detailed steps). Note:
- The categories will reflect the tile grouping in the tile catalog
- Each iView can be assigned to one category (see the iView properties table below)
- End user’s home page will be empty when opened for the first time unless you mark an iView as default
2. If a role contains iViews directly, the following role properties must be set:
- Select the Entry Point checkbox
- Set Mobile Perspective to “Launcher”

3. If the role configuration contains iViews separated in folders as shown below:

The following folder properties should be set:
- Select the Entry Point checkbox
- Set Mobile Perspective to “Launcher”
4. The most important iView properties are listed below. For other relevant properties see Example 1 and here.
- Object ID of Device Group Example: TabletAndroid;TabletWin8;com.sap.portal.dg.desktop
This property, together with the Mobile Perspective property of a role or a folder controls an iView’s mobile enablement:
- If a report has to run on a mobile device, Object ID of Device Group must contain at least one mobile object in addition to the “Mobile Perspective” setting (see Example 2)
- If a report BI technology is not supported on mobile devices, it can be excluded by setting Object ID of Device Group to desktop devices only
- Default App in Home Page will always show the tile on user’s home page.
5. To provide company theming and branding use SAP Fiori Launchpad Theming (see example 4).
Example 1:
You want to enable an existing BEx report on FLP on EP with the following requirements:
- The report is available only on desktop
- The report is opened in Portal Content Area
BEx iView properties should be updated as below:

Note: in the iView property Application Parameters you have to concatenate to a default value “sap-ie = EmulateIE8” a string “&theme = sap_tradeshow”.


Example 2:
You want to show the same data as in Example 1 on a mobile device. To do this, you create a new
Design Studio report and an iView with the following properties:


Example 3:
You transform your traditional portal like on the picture below

Into FLP:

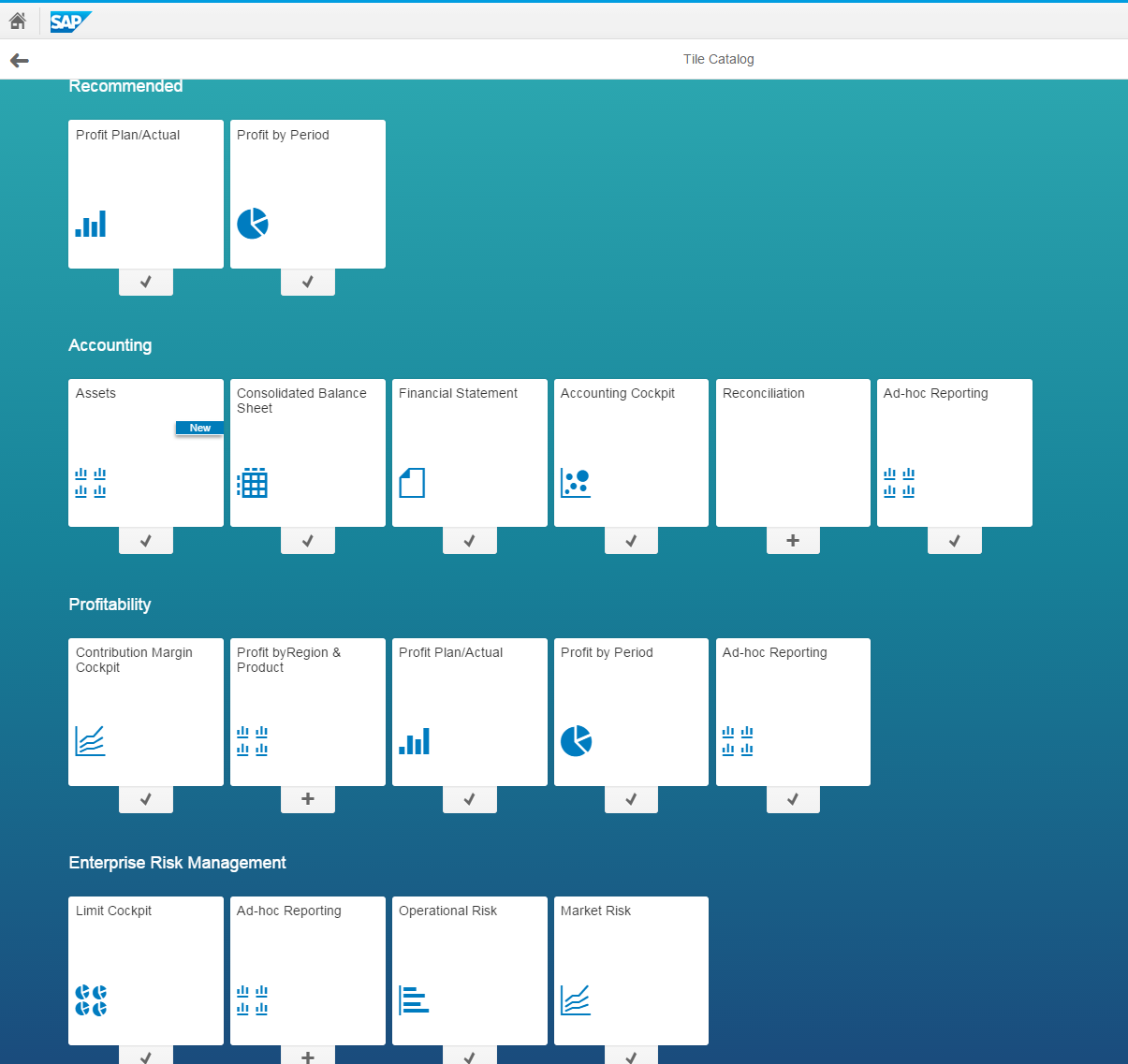
Tile catalog for the above home page looks like this:

The category names correspond to the top navigation bar of a classic Portal experience. The groups might be smaller than categories and represent the lower hierarchy levels. You can run a report clicking on any tile or using a quick launch:

The report displayed in Portal Content Area looks as below:

Example 4:
After using theme designer your home page might look like this:

Checking Your Work
After completing the procedure above, check the results by following these steps:
1. Open the FLP on EP link http://<domain>:<port>/irj/portal/flp on desktop. The tiles available for desktop and marked as “Default App in Home Page” are displayed in the Home page under the default groups (identical to the categories in tile catalog). Further personalization will be done by end-users as following:
- Go to Tile Catalog. All the tiles appear under provided categories
- Most of the often used tiles are usually added to Home page. For this choose a tile, click on it, create a group, and assign a tile to it.
2. Click the tile to open the corresponding BI report.
3. Open FLP on EP link http://<domain>:<port>/irj/portal/flp on mobile device. Verify that only mobile-enabled tiles are visible.
About Portal-BI Integration:
- BEx /WAD – EP Integration.
- Design Studio – EP integration MANDATORY:To enable your application users to launch the analysis application iViews in the portal, you must configure the security zone NetWeaver.DesignStudio.
- Design Studio Admin Guide for NetWeaver
- BObj – EP integration, How-to install PIK for BI integration
To learn more about FLP:
- Fiori Launchpad on SAP Portal
- Fiori Framework Page – The New Recommended Portal Framework Page for Mobile Consumption
- Using UI Theme Designer in SAP Enterprise Portal
- SAP Fiori Launchpad Theming
- BI experience
- bi integration
- enterprise portal (ep)
- EP
- Fiori
- fiori launchpad on enterprise portal
- Fiori launchpad on EO
- fiori on enterprise portal
- fiori on portal
- flp ep
- flp on ep
- netweaver portal
- nw7.3
- portal
- Portal And Collaboration
- sap business explorer (bex)
- SAP Businessobjects BI Launch Pad 4.x
- SAP Businessobjects Web Intelligence 4.0
- sap design studio
- sap portal
5 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
88 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
65 -
Expert
1 -
Expert Insights
178 -
Expert Insights
280 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
330 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
408 -
Workload Fluctuations
1
Related Content
- S/4HANA 2023 FPS00 Upgrade in Technology Blogs by Members
- Single Sign On to SAP Cloud Integration (CPI runtime) from an external Identity Provider in Technology Blogs by SAP
- Empowering Vendors: The Transformative Impact of SAP Chatbot in Technology Blogs by Members
- Integrating IBM Security Verify with SAP Cloud Identity Services in SAP BTP in Technology Blogs by Members
- Integrating with SAP Datasphere Consumption APIs using SAML Bearer Assertion in Technology Blogs by SAP
Top kudoed authors
| User | Count |
|---|---|
| 13 | |
| 11 | |
| 10 | |
| 9 | |
| 9 | |
| 7 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |