
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Extend a Fiori Application with SAP Web IDE Part 3
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In this blog, I will show you how to extend a standard SAP Fiori application (here: Purchase Order Approval) using a SAP Web IDE. The different possibilities of extending a Fiori app view are shown:
Part 1: hide a control,
Part 2: extend by implementing an extension point & replace a view
Part 3: replace a service
Replace the OData Service by an extended Service
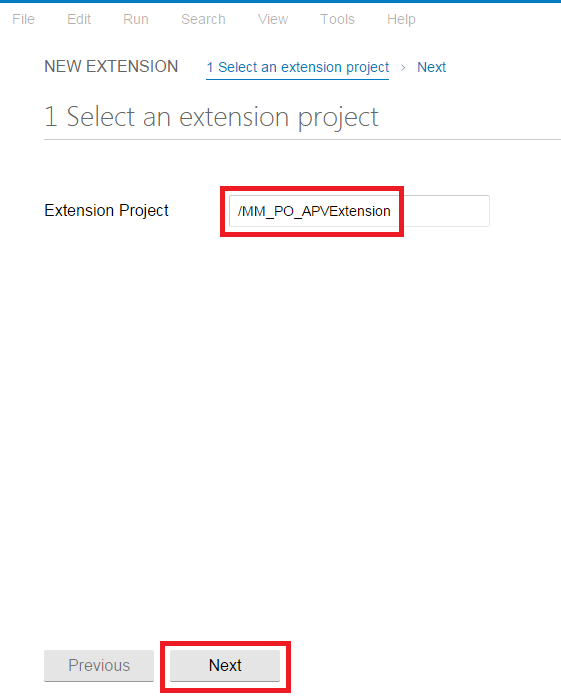
Select your project folder and start a new wizard to replace the service (File > New > Extension)

Make sure the right project name is displayed in the text field. Click Next.

Click on Replace Service to select the OData Service replacing wizard, and then click Next.

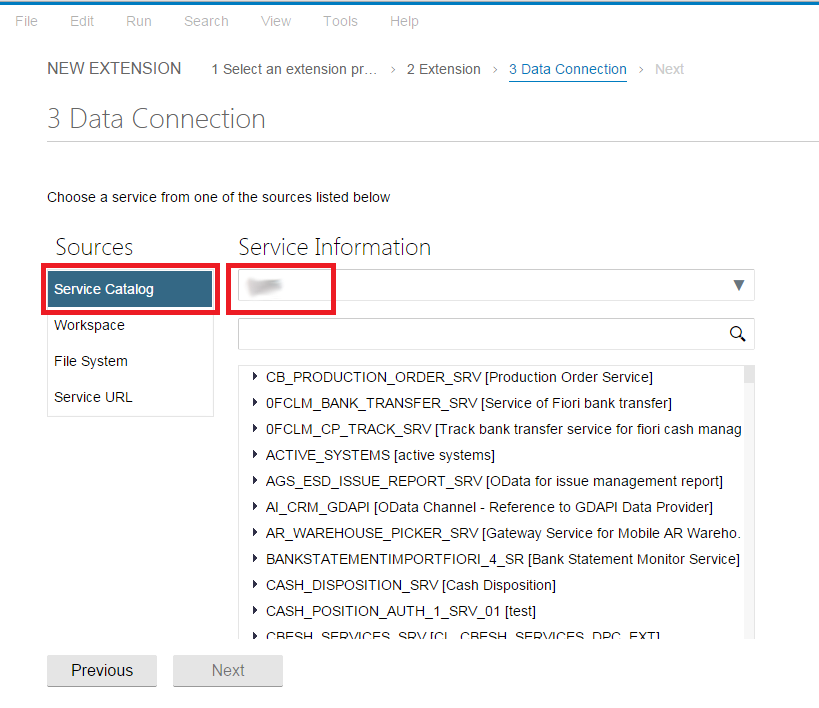
At wizard step 3 (Data Connection), click on Service Catalog to get all available OData Services on the SAP Gateway system.
- Click the drop down list and select your Gateway system. The list of OData Services is being fetched.
- Scroll down the list to display all OData Services available on the Gateway system selected.
NOTE: Please be aware that the server used in this blog is just an example, thus you may not have granted access to it.

Search for "poapproval" to display search and filter capabilities.
- Expand the OData Service and show defined data collections for the OData Service ZGBAPP_POAPPROVAL_DEMO_SRV is shown here.
- Select the relevant OData Service, ZGBAPP_POAPPROVAL_DEMO_SRV.

Scroll down to WorkflowTaskCollection and expand it
Scroll down to the end of the WorkflowTaskCollection and show that the new field DemoExtension has been added

Go back up to the list, select ZGBAPP_POAPPROVAL_DEMO_SRV and click Next

At wizard step 4, click Finish to confirm adding the extension

We will now add a text field to the UI to display the extended OData field.
Double-click the file S2_extListInfoCustom.fragment.xml in the view folder.

Paste the following code: <ObjectAttribute text="OData Extension: {DemoExtension}"/>

The filename has a prefixed * indicating the file has been edited and not saved. Save the file.

Select the index.html file and Run the application.
You can now see the new OData field.

Extend the data model using the EDMX editor
Navigate to the project > webapp > localService folder. You may want to close all other tabs

Double-click on the file metadata.xml to open the file in the editor

Locate the EntityType with Name="HeaderDetail" You may use the search with Ctrl-f and enter the workflowtask in the search field.

Add a new property to this EntityType:
<Property Name="NewField" Type="Edm.String" Nullable="false" MaxLength="10" sap:label="New Field"/>

Save the metadata.xml file.
Now, we will be adding a UI text field in the detail view to display the added New Field.
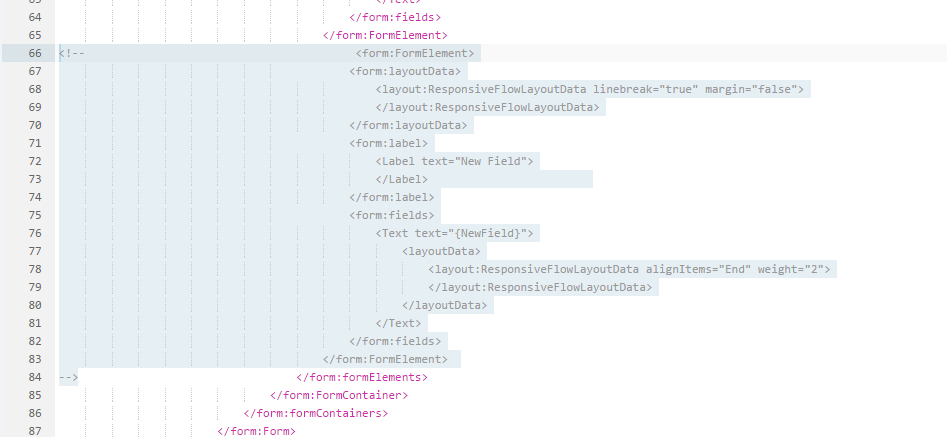
Open the file with the extension fragment in the view folder: S3Custom.view.xml
Search for NewField by pressing Ctrl-f and enter ‘newfield’

Uncomment the block that contains the New Field definition by selecting the commented block

Edit > Comment > Toggle Block Comment

Save the file.
Ensure that the URI is /sap/opu/odata/ZGBAPP_POAPPROVAL_DEMO_SRV and that the JSON files as Mock Data Source is unchecked:
- Select project name, right mouse click, select Project Settings.
- Click on Mock Data, verify Mock Data Source.
This will allow the system to generate data for the different data fields.


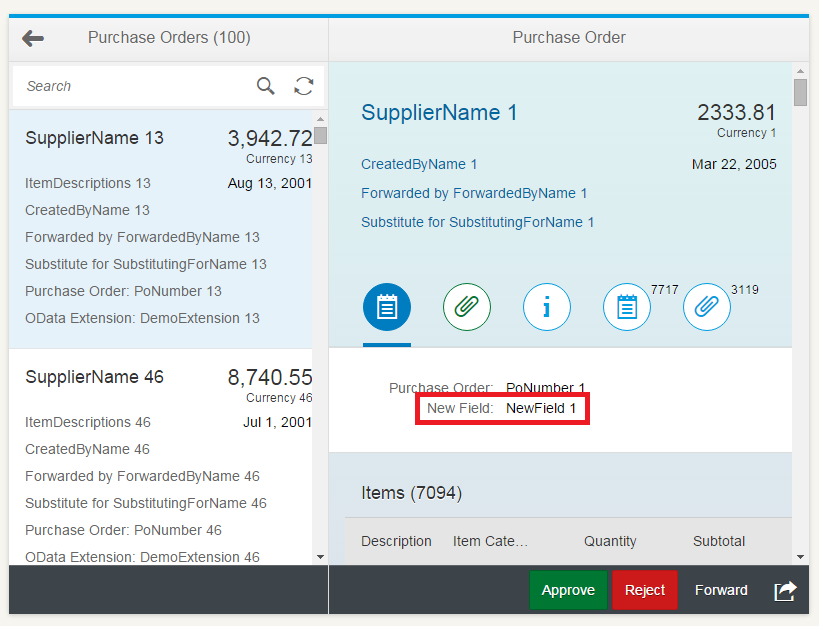
Now we will run the app with Mockdata to demonstrate that the new field is displayed by using the extended metadata.xml file.
Select the file index.html of the application. Run the app (Run > Run with Mockdata).

Verify that data has been generated

More Web IDE stuff published by Technology RIG :smile:
See you
Claudi
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
105 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
69 -
Expert
1 -
Expert Insights
177 -
Expert Insights
330 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
GraphQL
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,575 -
Product Updates
375 -
Replication Flow
1 -
REST API
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,872 -
Technology Updates
461 -
Workload Fluctuations
1
- Object Page Not Displaying Table in Technology Q&A
- Extend all components of a SAP CAP application from SPACE1 to SPACE2 within the same subaccount in Technology Q&A
- SAP BTP FAQs - Part 2 (Application Development, Programming Models and Multitenancy) in Technology Blogs by SAP
- SAP BTP FAQs - Part 1 (General Topics in SAP BTP) in Technology Blogs by SAP
- RAP Fiori Elements - Navigation issue while embedding in Freestyle Application in Technology Q&A
| User | Count |
|---|---|
| 16 | |
| 12 | |
| 9 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 5 | |
| 5 |