
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- SAPクラウド演習1. ノンプログラミングでアプリを作ってみよう!Part 2.
Technology Blogs by SAP
Learn how to extend and personalize SAP applications. Follow the SAP technology blog for insights into SAP BTP, ABAP, SAP Analytics Cloud, SAP HANA, and more.
Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Showing results for
Product and Topic Expert
Options
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
02-23-2015
4:22 AM
Part 1. SAPクラウド演習1. ノンプログラミングでアプリを作ってみよう!の続きです。
ノンプログラミングでアプリを作ってみよう!
10分アプリ開発のスクリプトを作ったので共有します。
- SAP 知識必要なし
- プログラミング知識必要なし
- 開発ツールのインストール必要なし
- 必要な物はブラウザだけで、全てクラウド(SAPのPaaSであるSAP HANA Cloud Platform、略称 HCP)での作業です
作るのは、左側に一覧があって右側に詳細を表示するこんなアプリです。
1つのコードで、デスクトップPC、タブレット、モスホでも使えるレスポンシブ・デザイン のFiori アプリです。
ワンソース・マルチユースは低コスト開発、低コスト保守の利点があります。同じソースでモバイルアプリもビルドできちゃいます、Apache Cordova は後半で。

1. OData の確認
まずは使用するOData の確認をしましょう。www.odata.org が提供しているサンプルの OData をこの演習で使います。ERPをお持ちの方はGateway経由でERP のOData サービスを利用できます。
ブラウザで http://services.odata.org で Read Only のサービスを今回は使います。
http://services.odata.org/V3/OData/OData.svc/ です。http://services.odata.org はSAP HANA Cloud Platform Cockpit で Destination として定義しました。
後のステップで OData サービス/V3/OData/OData.svc/ を指定します。
2. アプリ開発(ノンプログラミング)
Part 1. で登録したブックマークから SAP Web IDE を起動します。
クラウド上のEclipse と思ってください。ローカルPCには何のインストールもいりません。
1. 左上の Home アイコンを選択し、Create a project -> New Project from Template

テンプレートを選択します。ここでは SAP Fiori Master-Detail Application を選択して次へ

プロジェクト名を入力して次へ

Data Connection 画面でデータソースを選択します。
1. Sources からService URL を選択
2. Service Information のプルダウンから Northwind OData Service を選択
3. その下のフィールドに /V3/OData/OData.svc/ を入力
4. フィールド横のボタンを選択して接続テスト。右側にDetails が表示されればOK
プルダウンにNorthwind OData Services のが表示されなければ、ブラウザを閉じて再度SAP Web IDE を起動してください。

次はテンプレート画面にデータをマッピングしていきます。
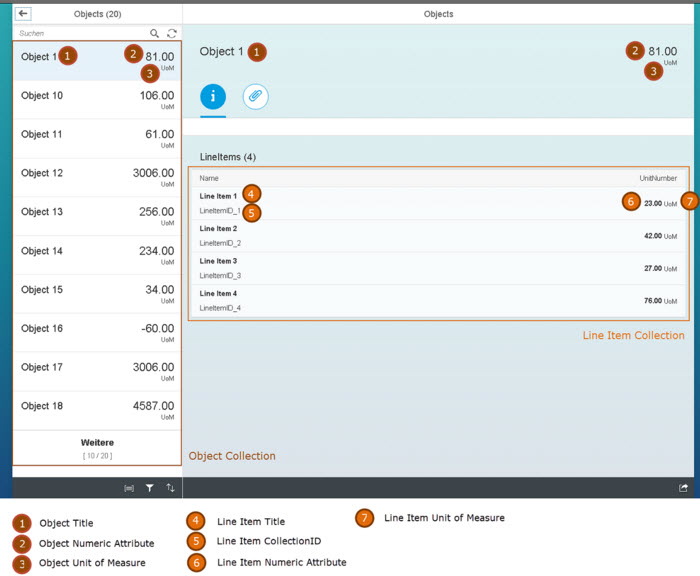
右側にテンプレートのサンプルがあります。

このテンプレートの各フィールドに表示したいODataの項目をマッピングしていきます。プルダウンから選択したり、キーボード入力も試してください。左に仕入先一覧があって、右に製品一覧を表示するようにデザインします。
- Master Selection は左側の縦の一覧
- Detail Section は右側の詳細画面



最後に確認して終わり。これだけです。

各プログラムファイルが生成されます。
3. テスト
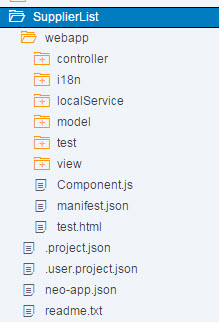
どんなファイルが生成されたか、プロジェクトフォルダの中身を見てください。

開発したアプリはそのままクラウド上でテストできます。
プロジェクトフォルダを選択して Run でテスト

テスト起動はちょっと時間がかかりますが、こんな画面が出てきたら成功です。

4. 画面拡張(オプション)
この画面にこのフィールドを追加したいというのはよくあるリクエストです。アプリのコードは生成されていますので、プログラム知識のある方は直接ビューやコントローラーのロジックを変更できます。ですがこの演習はノンプログラミングですので、 WYSIWYG エディターでフィールド追加します。
View フォルダを展開して、Detail.view.xml で右クリック Open with -> Layout Editor

仕入先名の下に住所を表示してみましょう。

まずは、View の Data Set を確認します。左上で View が選択されている事を確認して、右の Data Set に Suppliers を指定。

左側のコントロールの一覧から Display カテゴリのObject Attribute コントロールをドラッグ&ドロップ

同様に5つのObject Attribute を配置します。テンプレート・ウィザードで指定した Address/Country は削除します。

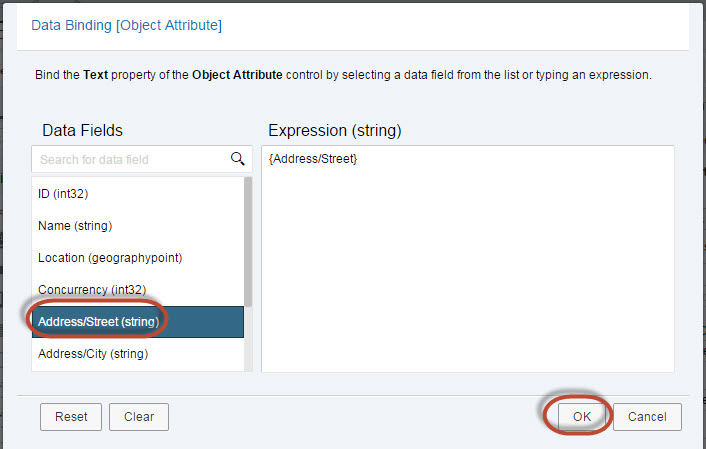
左側の Properties で表示するデータ項目をマッピングします。

Address/Streetをマッピングします。

同様に Address を以下のように定義します。

左上のSaveボタンで保存

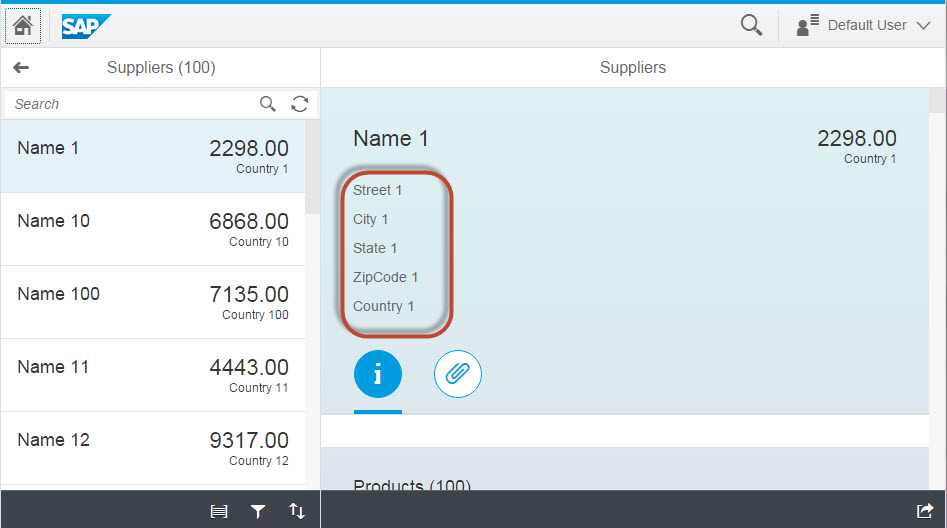
Run でテストして住所が表示されればOKです。

注:右側の Address/Country は削除されていなかった。(不具合)
4. アプリをクラウドで公開
完成したアプリをクラウドにデプロイします。
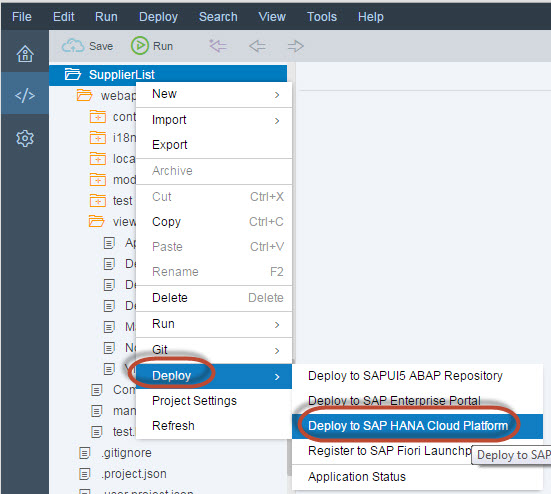
プロジェクトフォルダから Deploy -> Deploy to SAP HANA Cloud Platform を選択

SSOを使っていて、自分のパスワードがわからない場合は、ここで終了してください。


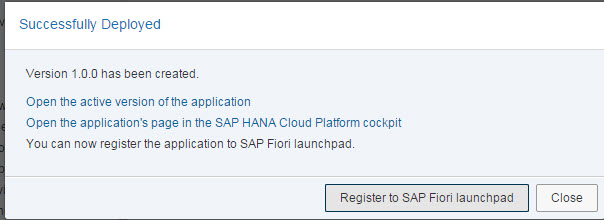
この画面が出てきたらデプロイ成功です。

デプロイが成功すると、アプリを SAP Fiori launchpad へタイルとして登録できますが、この演習では省略します。
ブックマークに登録した SAP HANA Cloud Platform Cockpit に戻って HTML5 Application でデプロイしたアプリを確認します。


Application URL をコピー&ペーストして、次のデモ用にスマホにメールを送っておきます。
5. デモ
スマホでアプリのURLを選択して開発したアプリをデモします。最初の起動はダウンロードに時間がかかります、2回目からはキャッシュを読むので少しは早くなります。SAP Fiori Client モバイルアプリを使うと常にキャッシュを保持するので早くなります。詳しくはSAP Fiori - Mobilizing Steps を参照してください。
- SAP Managed Tags:
- SAP Fiori,
- SAP Business Technology Platform
5 Comments
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
Labels in this area
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,661 -
Business Trends
87 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
64 -
Expert
1 -
Expert Insights
178 -
Expert Insights
273 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
784 -
Life at SAP
11 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
324 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,886 -
Technology Updates
401 -
Workload Fluctuations
1
Related Content
- Consolidation Extension for SAP Analytics Cloud – Automated Eliminations and Adjustments (part 1) in Technology Blogs by Members
- CSS sap-custom-chart-subtitle is having no effect in Technology Q&A
- Empowering Retail Business with a Seamless Data Migration to SAP S/4HANA in Technology Blogs by Members
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 4 in Technology Blogs by SAP
- Navigation with filters inside a Fiori Elements oData v4 app in Technology Q&A
Top kudoed authors
| User | Count |
|---|---|
| 11 | |
| 10 | |
| 9 | |
| 9 | |
| 7 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 |