
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Creating a Fiori Starter Application in SAP Web ID...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
In the last post I've shown you how you can create a new Fiori Starter Application based on the Sales Order Tracking service provided by the SAP Gateway system. And how you can enhance the detail view by using the Layout Editor.
In this part I will show you how you can run the app with mock data and how you can deploy the application to SAP HANA Cloud.
Run the application with mock data
You may close open tabs and select in the webapp folder the file test.html of the application and click Run.

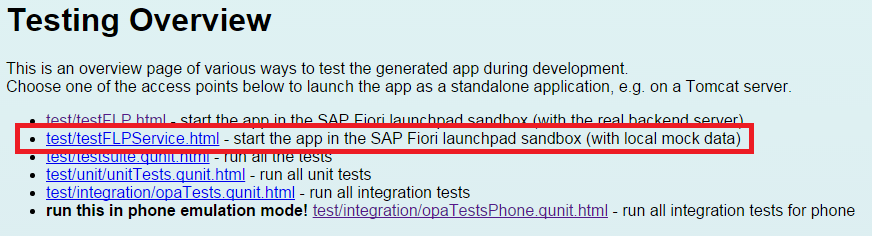
At the Testing Overview Page choose the second URL test/testFLPService.html

Check that data has been generated (sometimes it needs a little bit time!)

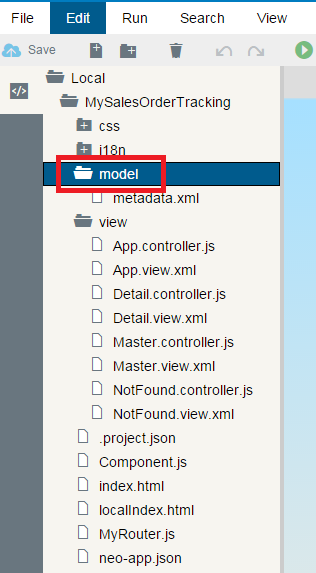
To have more meaningful data we can create a JSON file with predefined data. Go back to your project view and expand the folder model.

Select the file metadata.xml the was generated while defining the OData Service connection previously. Righ-click the file and select Edit Mock Data

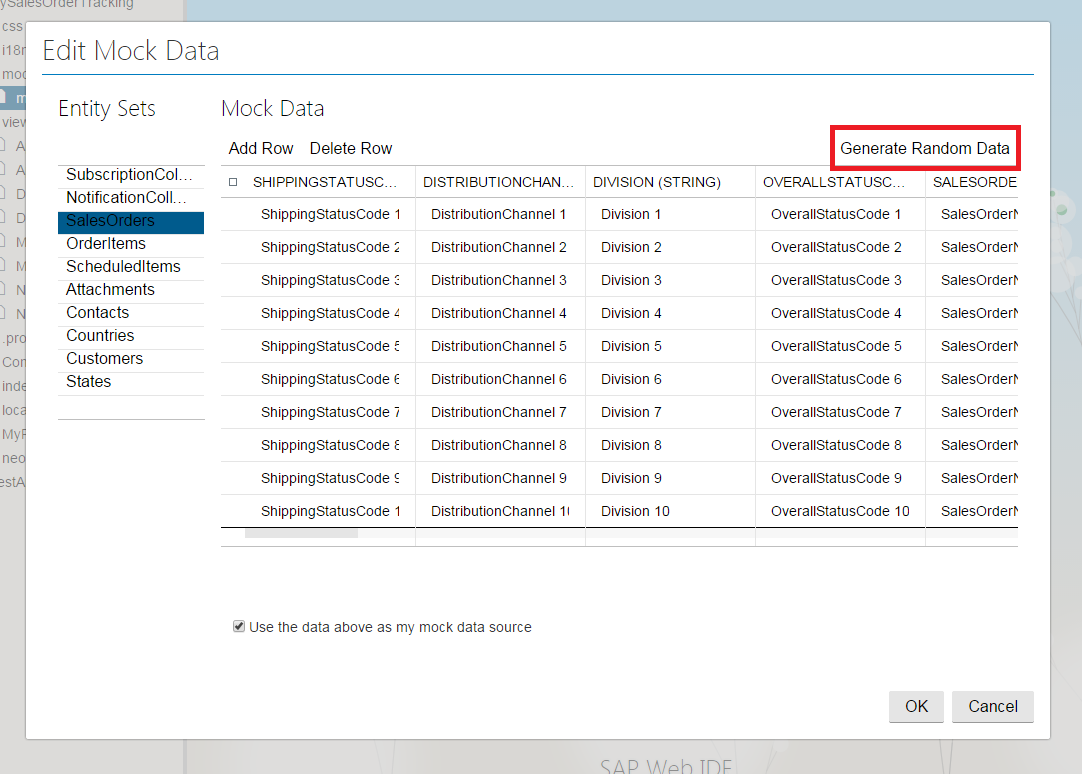
The popup window Edit Mock Data is displayed. Select the entity set SalesOrders as this is the data we are displaying in our app.

You could enter your data row by row. To simplify this task we will let SAP Web IDE generate random data for us. Click on Generate Random Data

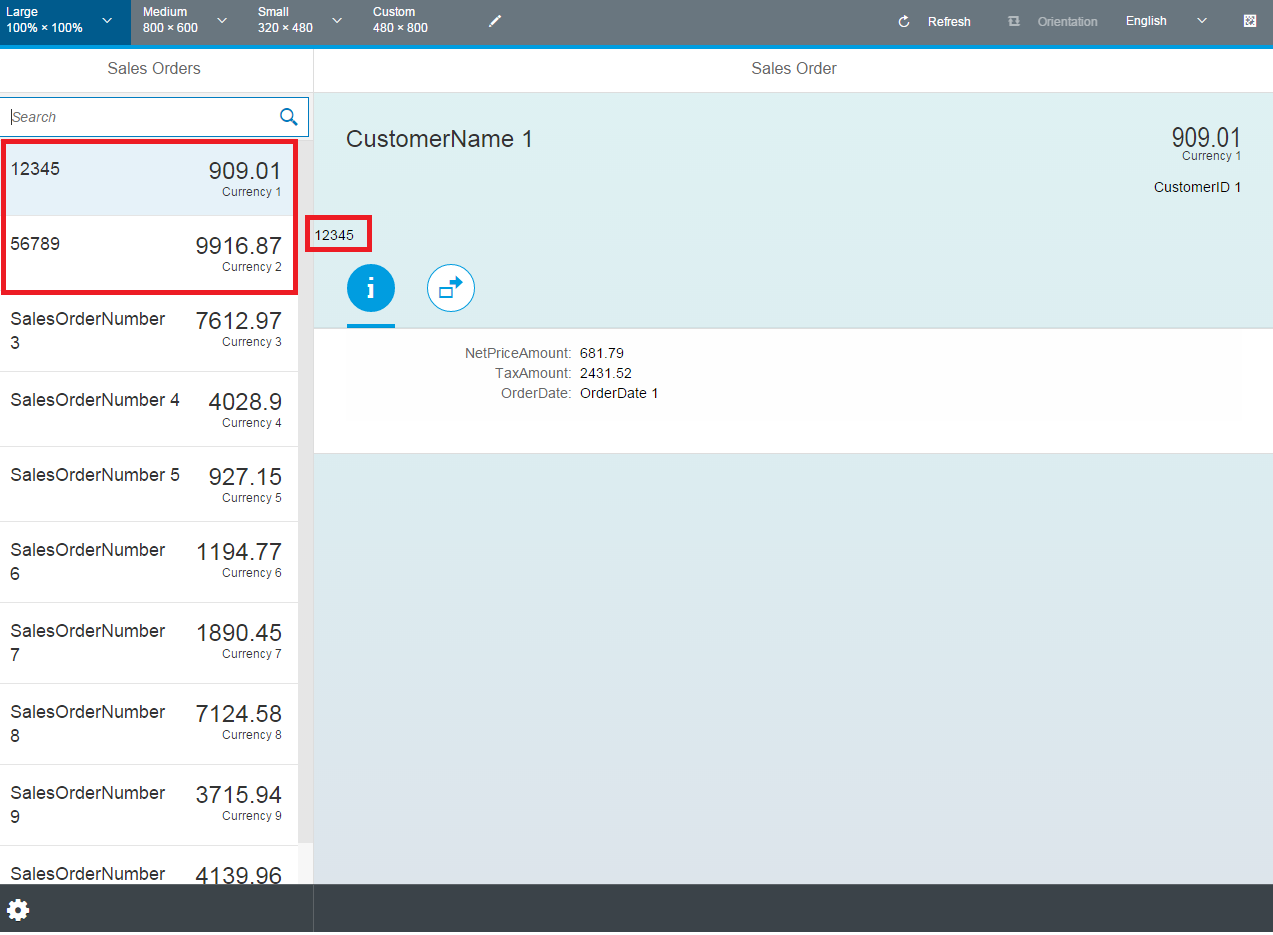
You can overwrite some data fields. Just click in the text field and write your data. In our example, we have replaced the SALESORDERNUMBER in the first two by 12345 and 56789 respectively.

When you are finished replacing the data, press OK.

Check that the file SalesOrder.json has been generated in the model folder and check the file content.

Now we need to tell the system that it should use the JSON file when running the app with mock data. The configuration is done in the project settings.
Right-click the project main folder and select Project Settings

Select Mock Data. In the Mock Data Source section select JSON files. Then click Save

Acknowledge the information that the project settings have been saved by pressing OK

You may close the project settings pane by pressing Close. You may also close the SalesOrder.json file

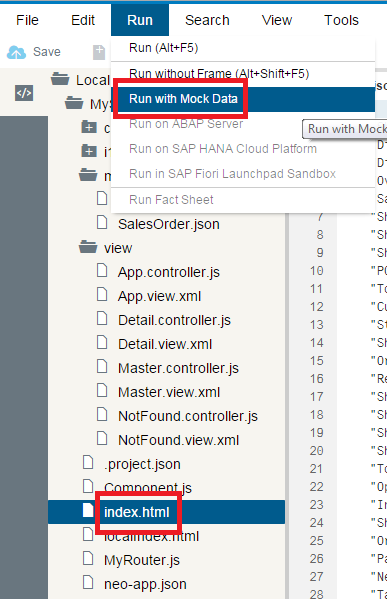
Select the index.html file and run the application again (Run > Run with Mock Data)

Check that the data from the json file is displayed

Deploy the application to the cloud
Right-click your main project name and select Deploy and then Deploy to SAP HANA Cloud

Provide your password (that is your SCN password) and click on Login.
(If you don't know your SCN password, here you can reset it.)

Look if the Version field has an value and the Activate is checked. Then press Deploy.

Upon success, press Close

Logon to your SAP HANA Cloud Platform Cockpit account and select the content HTML5 Applications.
Check that your new application is listed. Click on your application name.

Notice that your application is deployed AND activated/started.
Click on the Application URL to run the Application at the browser.

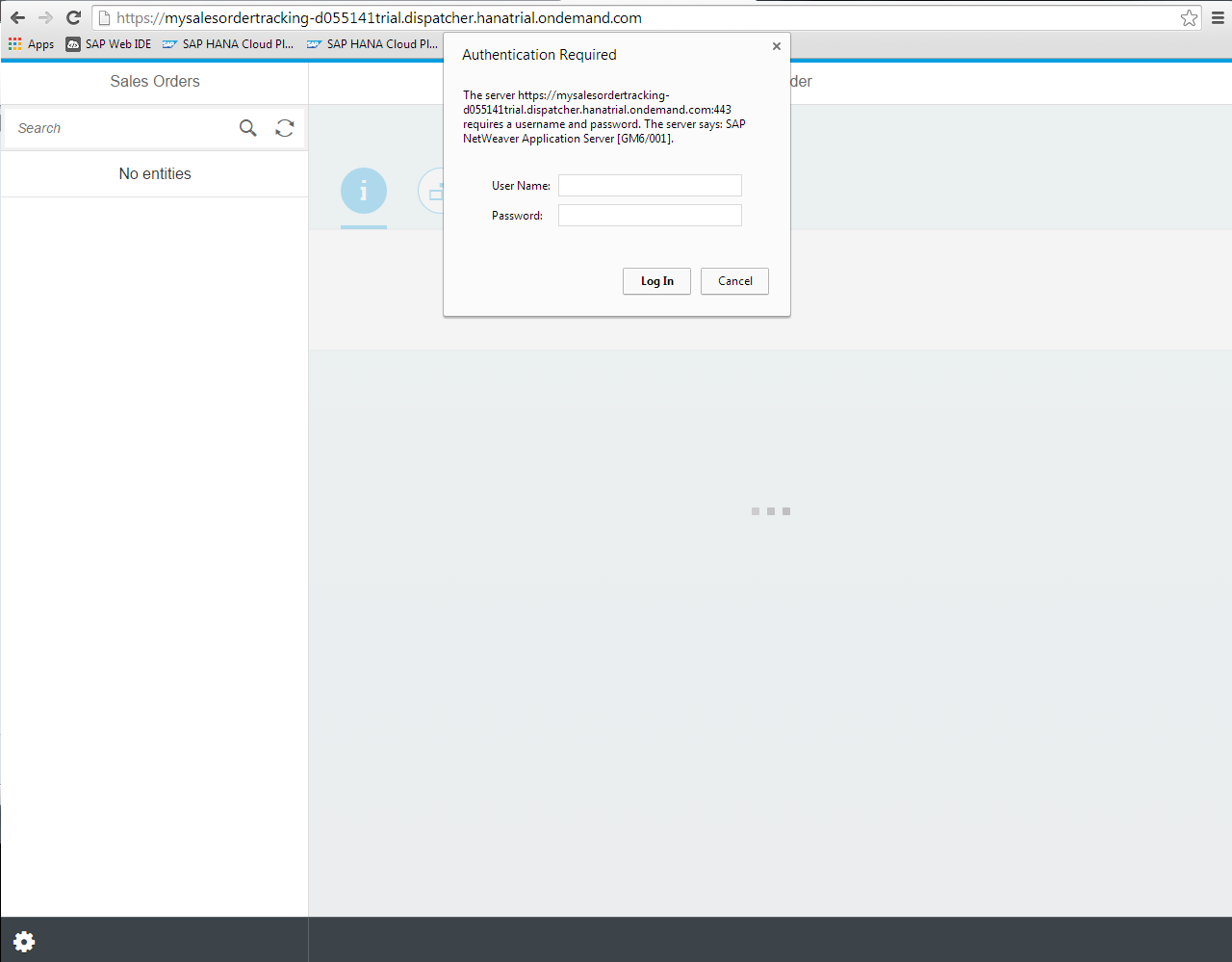
Provide your credentials of the OData Service.

You should see your app running. DONE!

More Web IDE stuff published by Technology RIG :smile:
See you
Claudi
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
294 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
341 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
- Onboarding Users in SAP Quality Issue Resolution in Technology Blogs by SAP
- What’s new in Mobile development kit client 24.4 in Technology Blogs by SAP
- Improvising Time Management in SAP S/4HANA Cloud: A Co-Innovation Solution in Technology Blogs by SAP
- IoT - Ultimate Data Cyber Security - with Enterprise Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- Easy way to automate and configure the setup of a BTP account and Cloud Foundry using Terraform. in Technology Blogs by Members
| User | Count |
|---|---|
| 35 | |
| 25 | |
| 14 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 5 | |
| 4 | |
| 4 |