
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by Members
- Simple Exercise on OData and SAP UI5 Application f...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Contents
1. Introduction
2. Creation of OData Service
2.1 Creation of OData Service
2.1.1 Pre-requisites
2.1.2 Creation of Data Model
2.1.3 Generate Run time Objects
2.1.4 Service Implementation.
2.1.5 Registration of Service.
3.Consumption of OData Service SAP UI5 application.
3.1 Consuming OData Service for CRUD operation using UI5 Application.
3.1.1 Pre-requisites
3.1.2 Creation of SAP UI5 Application.
3.1.3 Create a Dashboard for Employee details display.
3.1.4 Pop-up window for Data Modify.
3.1.5 Create button for Data Creation.
4.Source code used.
List of Abbreviations/Acronyms
Term | Explanation |
DPC | Data Provider Class |
MPC | Model Provider Class |
CRUD | Create, Read, Update, Delete |
1. Introduction
In the demo we are going to see an example on SAP UI5 application for CRUD operation using SAP UI5 and OData Operations. This demo can be split in to two main divisions.
- Creation of OData Service
- Consuming an OData Service using SAP UI5 application.
2. Creation of OData Service
We are going to create an OData service for the custom Employee Details with the basic operations Create, Read, Delete and Update (CRUD).
2.1 Creation of OData Service
In this example we are going to see the creation of OData service using the SAP Gateway Service Builder(SEGW). The OData Service can also be built by various ways available and we took the Gateway Service Builder approach here. In this example, the OData has been deployed in the embedded deployment model where the single system acts as both Gateway and Backend system.
The below mentioned are the steps are used to create the OData service.
- Pre-requisite
- Creation of Data Model
- Generate Runtime Objects
- Registration of Service
- Service Implementation
2.1.1 Pre-requisites
In the pre-requisite, we are going to create a transparent table which is going to act as a back end table and function module for the Create, Read, Update and Delete (CRUD) operation to be used in this OData creation.
1. Creation of Table, we will create a Z table with basic employee details. Once the table is created, please create some entries. Later, these entries will be displayed in the UI dashboard.

2. Create Function Modules for Create, Read, Update and Delete operation.
Important Note: Create the Function Module as Remote-Enabled Function Module.
- Function Module for Create Operation

- Function Module for Read Operation

- Function Module for Update Operation

- Function Module for Delete Operation

2.1.2 Creation of Data Model
The Data model is used to describe the OData Services which contains Entity, Properties, and EntitySet and so on.
In this example, we are going to build a OData service using SAP Gateway Service Builder (SEGW)
1. Go to Transaction Code: SEGW, which will land you in the Gateway Service Builder.

2. Create a Project

3. Once the Project is created, create Entity and EntitySet by the Import option available

4. Give the Entity, Structure and the EntitySet create option as below. We are going to use the already created employee table structure here.

5. Select all the Data source parameters and press Next.

6. Press Finish to complete the Data Model creation.
Note: There are number of ways to define the Data Model and we have chosen the import->DDIC structure option here.

7. The Entity and EntitySet are created now, and we can see the entity type has been created with reference to the given ABAP Structure.

8. Once it is added, we have the properties created now as below. Choose Empid as a Key here, the key also can be defined at the step 6 by marking the key field as "Is Key".

2.1.3 Generate Run time Objects
1. Once all the above activities are completed, generate the run time objects by pressing the Ctrl+F3 button. This will pop up the below window with all the option to generate the run time objects.

2. Once this activity is complete, we have the objects generated as below.
This will generate the Data Provider Class, widely we call it as DPC and Model Provider Class and this we call it as MPC class.
DPC=> Business Logic for CRUD operation goes here.
MPC=>Data Model Class, where we can see the data model defined.

2.1.4 Service Implementation
In this section, we are going to generate the Business logic using the RFC Function Module we have created earlier for the CRUD Operations. Instead of using RFC Function Module, we can also use Business Object Repository. Also you can use your own custom logic in the DPC_EXT classes for the data operations.
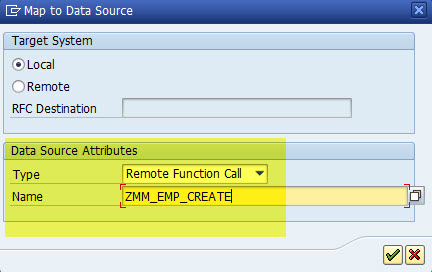
1. Go to Service Implementation, select the Create Operation and go to Map to Data Source.

2. Select the Function Module for Create Option as below and press Continue

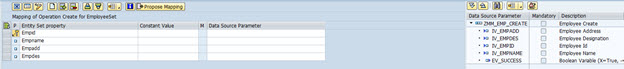
3. Then the below window will be open with the Data Source Parameter and the Data Mapping has to be done as follows. Also we have an option “Propose Mapping”, which does the data mapping automatically.
Create

Drag and drop the Data Source Parameter as shown below for the Mapping Operation.

Similarly, we have defined the mapping for Delete, GetEntity, GetEntitySet and Update operation using the Function Modules we have already created.
Delete

GetEntity

We have added one more Property, Empid to fetchthe records from the backend based on the Key.
GetEntitySet

We have added one more Property, Empid to fetch the records from the backend based on the Key.
Update

Once the mapping is completed, generate run time objects  ( Ctrl+F3 ) and go to your Data Provider Class(DPC) to find the ABAP coding has been generated automatically.
( Ctrl+F3 ) and go to your Data Provider Class(DPC) to find the ABAP coding has been generated automatically.

Once the above all activities are completed, we have to register the OData service to consume them.
2.1.5 Registration of Service
1. Go to gateway and select the Gateway service. You will find the OData service is yet to be registered as the Registration status traffic light button is grey.

2. Select the Service and press the Register  button to complete the Registration of the OData service and press yes to continue.
button to complete the Registration of the OData service and press yes to continue.

3. Select the package assignment as local object and continue the process.

4. On press of continue will register the OData Service. You can also add the service using the Transaction code: /IWFND/MAINT_SERVICE.

5. Select the Gateway Client and this will launch you in the SAP Netweaver Gateway Client. This can also be accessed separately using the T-code : /IWFND/GW_CLIENT. Execute the uri: /sap/opu/odata/sap/ZMM_EMP_SRV/$metadata to test the OData service.

By this successful response, the OData service has been built and it is working fine. Further we will see, how can we consume the OData service using SAP UI5 application in the next chapter.
Metadata Uri: http://<host name>:<port no>/sap/opu/odata/sap/ZMM_EMP_SRV/$metadata : OData Service Metadata document can be accessed here.
Entity Set : http://<host name>:<port no>/sap/opu/odata/sap/ZMM_EMP_SRV/EmployeeSet : The Employee records can be accessed here.
Replace the tags <host name>, <port no> with your server and port details.
3. Consumption of OData Service using SAP UI5 application
In this example, we will create a SAPUI5 application for Employee and we will see the see how the OData service can be consumed for the basic CRUD operation. Whereas the below are the CRUD methods and their equivalent HTTP methods in the OData service.

3.1 Consuming OData Service for CRUD Operation using SAP UI5 Application
In this example, we are going to create a UI5 application by which we can consume the already created OData service for the basic CRUD operation.
This app contains the following details:
- Pre-requisite
- Creation of SAP UI5 Application
- Create a Dashboard to display Employee Details
- Popup window for Data modify operation
- Create button for Data creation
3.1.1 Pre-requisites
We need an Eclipse IDE with version Kepler, Luna or any other latest version with the SAP UI5 plugin to develop the SAP UI5 application. If you want to know how the SAP UI5 development plugins can be added to eclipse, click here.
3.1.2 Creation of SAP UI5 Application
Create a New SAP UI5 project by the below path in the menu bar
1. Go to Menu bar : File->New->Other->SAP UI5 Application development(Application Project) and then press next.

2. Give the project name, with the option to create a Initial view. The view can be created separately as well.

3. Provide the view name and choose the Paradigm as JavaScript and press Finish.

4. By this, we have created an empty SAPUI5 project called “EmpCRUD” with view “EmpDetails” as below.

3.1.3 Create a Dashboard for Employee details display
1. Create a dashboard with the Table contains fields as Employee Id, Name, Address and Designation. Assign the same to the Page and return the page. (EmpDetails.view.js)

2. You can execute and view the dashboard the option “Web App Preview” as below. Also you can use the option “Run on Server”, but you need to install Tomcat / any other web server for the same.

3. Then it appears in the Eclipse as below. Further you can copy and paste the url in the chrome browser. You can use any browser, but I have used chrome as the debugging in bit easy.

4. In the browser, it appears as below. An empty Dashboard is built now.

5. Now the Dashboard is built, we will see how the data can be populated here. Go to “EmpDetails.controller.js” and in the onInit function, write the coding as below to fetch the data from server. This will do a OData call to fetch the data from the server in JSON format. This data further has to be bind to the table we built already. Replace the tags <Server Name>, <Port No> with your respective server details.
ZMM_EMP_SRV: Name of the OData Service, we already built.
EmployeeSet: Name of the entity set name for employees.

6. The data binding happens as below.

Run the app again in the “Web App Preview” to see the data displayed in the dashboard as below. When prompted for login credentials to your backend server, provide your User id/Password credentials to continue.
7. When you run/execute the application, it may not run due to 'Access-Control-Allow-Origin' issue. To overcome this issue, we have an option available with chrome browser.
- Make sure you close out all instances of Google Chrome including ending all its processes in the Windows Task Manager.
- Right-Click on your Google Chrome Icon, Go to the Target: and add the command “--disable-web-security”, apply the settings as below.
- This should allow you to overcome the 'Access-Control-Allow-Origin' issue and the application should run in the chrome browser.

8.When executed again, the employee data appears in the chrome browser as below.

By this READ (GET) operation is complete. Further we will see the remaining operations below.
3.1.4 Pop-up window for Data Modify
1. We will create a popup window with text areas for Employee Id, Emp Name, Address and Designation with three buttons Update, Delete and Cancel for the modify operations. Go to View.js and add the coding as below.

2. We have the dialog box or the pop-up window created now. Further we will see how we can make use of the dialog box for the modify operation.
On the press of employee details, we will open a dialog box where we will show the employee details and it can be modified or deleted. We will read the employee details from the selected item and will populate the dialog box. The key, “Employee id” we will disable for edit.

3. Once it is done, re -run the application to see a dialog window pop-up on a selection of the item. The selected record details are shown now. But the buttons “Update”, ”Delete” and “Cancel” actions are yet to be defined.

4. Go to the controller.js. where you can define the action of the Update button.

5. GET in the OData call is used to fetch the X-CSRF token. Once the token is fetched, it act as an authentication to do the further update(PUT) operation.
Note: You need a CSRF token to be fetched to perform the Modify/Insert operation. To know more about the CSRF token click here.
Re-run the application to test the update operation. I have updated the address and pressed update button.

6. On the success, we will reload the main page with the newly updated details.

7. On the press of Ok button, the page will be re-loaded with the newly updated details.

The update operation is complete. We will further see the Delete operation details.
8. Go to the controller.js. where we can define the action of the Delete button.

9. GET in the OData call is used to fetch the X-CSRF token. Once the token is fetched, it act as an authentication to do the further delete(DELETE) operation.
Note: You need a CSRF token to be fetched to perform the Modify/Insert operation. To know more about the CSRF token click here.
Re-run the application to test the delete operation. I have selected a record and pressed delete button.

10. On the success, we will reload the main page with the deleted details.

11. On the press of Ok button, the page will be re-loaded with the modified details.

12. The Delete operation is complete. On the press of the cancel button we will close the dialog box by adding the below in the controller.js

3.1.5 Create button for Data Creation
1. We will place a button “Create New Employee” in the dashboard and by this we will see the creation of a new employee.
Go to view.js where we will create button Submit, Save. We will add the Save button to the Dialog box.

2. We will add the button Submit button to the main dashboard as below.

3. Further we will go to controller.js to do the action for the “Create New Employee”. We will use the same dialog box, we have already created for the modify operation. We will hide the “Save” button in the modify operation and while creation, we will hide the “Update”, “Delete” button.

4. Re-run the application to see the new button “Create New Employee” visible in the main page and on the press of the button, a dialog box with the employee details can be added.

5. While press on the save, nothing will happen as we are yet to write the function for the “Save” action.
Go to the controller.js, where we can define the action for the “Save” button.

6. GET in the OData call is used to fetch the X-CSRF token. Once the token is fetched, it act as an authentication to do the further Create(POST) operation.
Note: You need a CSRF token to be fetched to perform the Modify/Insert operation. To know more about the CSRF token click here.
Re-run the application to test the Create operation.

7. On the success, we will reload the main page with the newly created details.

8. On the press of Ok button, the page has been re-loaded with the newly created details.

The Create operation is complete. By then we have completed all the basic CRUD operations.
4. Source code used
The source code used in this project is also given as a reference here.
Index.html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta http-equiv='Content-Type' content='text/html;charset=UTF-8'/>
<script src="resources/sap-ui-core.js"
id="sap-ui-bootstrap"
data-sap-ui-libs="sap.m"
data-sap-ui-theme="sap_bluecrystal">
</script>
<!-- only load the mobile lib "sap.m" and the "sap_bluecrystal" theme -->
<script>
sap.ui.localResources("empcrud");
var app = new sap.m.App({initialPage:"idEmpDetails1"});
var page = sap.ui.view({id:"idEmpDetails1", viewName:"empcrud.EmpDetails", type:sap.ui.core.mvc.ViewType.JS});
app.addPage(page);
app.placeAt("content");
</script>
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
</body>
</html>
EmpDetails.view.js
sap.ui.jsview("empcrud.EmpDetails", {
/** Specifies the Controller belonging to this View.
* In the case that it is not implemented, or that "null" is returned, this View does not have a Controller.
* @memberOf empcrud.EmpDetails
*/
getControllerName : function() {
return "empcrud.EmpDetails";
},
/** Is initially called once after the Controller has been instantiated. It is the place where the UI is constructed.
* Since the Controller is given to this method, its event handlers can be attached right away.
* @memberOf empcrud.EmpDetails
*/
createContent : function(oController) {
var oPage = new sap.m.Page({
title: "Employee Details",
});
var oBtnUpd = new sap.m.Button("Update", {
text: "Update",
tap: [ oController.Update, oController ]
});
var oBtnDel = new sap.m.Button("Delete", {
text: "Delete",
tap: [ oController.Delete, oController ]
});
var oBtnCan = new sap.m.Button("Cancel", {
text: "Cancel",
tap: [ oController.Cancel, oController ]
});
var oBtnSub = new sap.m.Button("Submit", {
text: "Create New Employee",
press: oController.NewEntry,
});
var oBtnSav = new sap.m.Button("Save", {
text: "Save",
tap: [ oController.Save, oController ]
});
// Dialog box / pop-up window for Add/Modify Employee Data
var oDialog = new sap.m.Dialog("Dialog",{
title:"Add/Modify Employee",
modal: true,
contentWidth:"1em",
content:[
new sap.m.Label({text:"Enter Emp Id(must be a number)"}),
new sap.m.Input({
maxLength: 20,
id: "Id"
}),
new sap.m.Label({text:"Enter Name"}),
new sap.m.Input({
maxLength: 20,
id: "Name"
}),
new sap.m.Label({text:"Enter Address"}),
new sap.m.Input({
maxLength: 20,
id: "Address"
}),
new sap.m.Label({text:"Enter Designation"}),
new sap.m.Input({
maxLength: 20,
id: "Role"
}),oBtnUpd, oBtnDel, oBtnCan, oBtnSav
]
});
// Table or Dashboard to show the Employee Data
var oTable = new sap.m.Table({
id: "Employees",
itemPress : [ oController.ItemPress,oController ],
columns: [
new sap.m.Column({
width: "1em",
header: new sap.m.Label({
text: "Emp ID" }) }),
new sap.m.Column({
width: "1em",
header: new sap.m.Label({
text: "Name" })
}),
new sap.m.Column({
width: "1em",
header: new sap.m.Label({
text: "Address"
})
}),
new sap.m.Column({
width: "1em",
header: new sap.m.Label({
text: "Designation"
})
})
]
});
// Template to map the data to the respective column
var template = new sap.m.ColumnListItem({
id: "first_template",
type: "Navigation",
visible: true,
cells: [
new sap.m.Label("ID", {
text: "{Empid}"
}),
new sap.m.Label({
text: "{Empname}"
}),
new sap.m.Label({
text: "{Empadd}"
}),
new sap.m.Label({
text: "{Empdes}"
})
]
});
var oFilters = null;
oTable.bindItems( "/results",template, null, oFilters);
oPage.addContent(oTable);
oPage.addContent(oBtnSub);
return oPage;
}
});
EmpDetails.controller.js
sap.ui.controller("empcrud.EmpDetails", {
/**
* Called when a controller is instantiated and its View controls (if available) are already created.
* Can be used to modify the View before it is displayed, to bind event handlers and do other one-time initialization.
* @memberOf empcrud.EmpDetails
*/
onInit: function() {
var sServiceUrl = "http://<host name>:<port no>/sap/opu/odata/sap/ZMM_EMP_SRV";
var oModel = new sap.ui.model.odata.ODataModel(sServiceUrl,true);
var oJsonModel = new sap.ui.model.json.JSONModel();
oModel.read("/EmployeeSet?",null,null,true,function(oData,repsonse){
oJsonModel.setData(oData);
});
sap.ui.getCore().setModel(oJsonModel);
},
/**
* Similar to onAfterRendering, but this hook is invoked before the controller's View is re-rendered
* (NOT before the first rendering! onInit() is used for that one!).
* @memberOf empcrud.EmpDetails
*/
// onBeforeRendering: function() {
//
// },
/**
* Called when the View has been rendered (so its HTML is part of the document). Post-rendering manipulations of the HTML could be done here.
* This hook is the same one that SAPUI5 controls get after being rendered.
* @memberOf empcrud.EmpDetails
*/
// onAfterRendering: function() {
//
// },
/**
* Called when the Controller is destroyed. Use this one to free resources and finalize activities.
* @memberOf empcrud.EmpDetails
*/
// onExit: function() {
//
// }
ItemPress: function(evt) {
sap.ui.getCore().byId("Dialog").open();
sap.ui.getCore().byId("Update").setVisible(true);
sap.ui.getCore().byId("Delete").setVisible(true);
var oSelectedItem = evt.getParameter("listItem");
var sID = oSelectedItem.getBindingContext().getProperty("Empid");
var sName = oSelectedItem.getBindingContext().getProperty("Empname");
var sAddr = oSelectedItem.getBindingContext().getProperty("Empadd");
var sRole = oSelectedItem.getBindingContext().getProperty("Empdes");
sap.ui.getCore().byId("Id").setValue(sID);
sap.ui.getCore().byId("Name").setValue(sName);
sap.ui.getCore().byId("Address").setValue(sAddr);
sap.ui.getCore().byId("Role").setValue(sRole);
sap.ui.getCore().byId("Id").setEnabled(false);
},
NewEntry: function() {
sap.ui.getCore().byId("Dialog").open();
sap.ui.getCore().byId("Save").setVisible(true);
sap.ui.getCore().byId("Update").setVisible(false);
sap.ui.getCore().byId("Delete").setVisible(false);
sap.ui.getCore().byId("Id").setValue("");
sap.ui.getCore().byId("Name").setValue("");
sap.ui.getCore().byId("Address").setValue("");
sap.ui.getCore().byId("Role").setValue("");
sap.ui.getCore().byId("Id").setEnabled(true);
},
Save: function() {
var oEntry = {};
oEntry.Empid= sap.ui.getCore().byId("Id").getValue();
oEntry.Empname= sap.ui.getCore().byId("Name").getValue();
oEntry.Empadd= sap.ui.getCore().byId("Address").getValue();
oEntry.Empdes= sap.ui.getCore().byId("Role").getValue();
OData.request({
requestUri : "http://<host name>:<port no>/sap/opu/odata/sap/ZMM_EMP_SRV/EmployeeSet",
method : "GET",
headers : {
"X-Requested-With" : "XMLHttpRequest",
"Content-Type" : "application/atom+xml",
"DataServiceVersion" : "2.0",
"X-CSRF-Token" : "Fetch"
}
},
function(data, response) {
header_xcsrf_token = response.headers['x-csrf-token'];
var oHeaders = {
"x-csrf-token" : header_xcsrf_token,
'Accept' : 'application/json',
};
OData.request({
requestUri : "http://<host name>:<port no>/sap/opu/odata/sap/ZMM_EMP_SRV/EmployeeSet",
method : "POST",
headers : oHeaders,
data:oEntry
},
function(data,request) {
alert("Employee Created Successfully");
location.reload(true);
}, function(err) {
alert("Employee Creation Failed");
});
}, function(err) {
var request = err.request;
var response = err.response;
alert("Error in Get -- Request " + request + " Response " + response);
});
},
Update: function() {
var oEntry = {};
oEntry.Empid= sap.ui.getCore().byId("Id").getValue();
oEntry.Empname= sap.ui.getCore().byId("Name").getValue();
oEntry.Empadd= sap.ui.getCore().byId("Address").getValue();
oEntry.Empdes= sap.ui.getCore().byId("Role").getValue();
OData.request({
requestUri : "http://<host name>:<port no>/sap/opu/odata/sap/ZMM_EMP_SRV/EmployeeSet",
method : "GET",
headers : {
"X-Requested-With" : "XMLHttpRequest",
"Content-Type" : "application/atom+xml",
"DataServiceVersion" : "2.0",
"X-CSRF-Token" : "Fetch"
}
},
function(data, response) {
header_xcsrf_token = response.headers['x-csrf-token'];
var oHeaders = {
"x-csrf-token" : header_xcsrf_token,
'Accept' : 'application/json',
};
OData.request({
requestUri : "http://<host name>:<port no>/sap/opu/odata/sap/ZMM_EMP_SRV/EmployeeSet('"+oEntry.Empid+"')",
method : "PUT",
headers : oHeaders,
data:oEntry
},
function(data,request) {
alert("Update Success");
location.reload(true);
}, function(err) {
alert("Update Failed");
});
}, function(err) {
var request = err.request;
var response = err.response;
alert("Error in Get -- Request " + request + " Response " + response);
});
},
// Delete Action
Delete: function() {
var oEntry = {};
oEntry.Empid= sap.ui.getCore().byId("Id").getValue();
OData.request({
requestUri : "http://<host name>:<port no>/sap/opu/odata/sap/ZMM_EMP_SRV/EmployeeSet('" + oEntry.Empid + "')",
method : "GET",
headers : {
"X-Requested-With" : "XMLHttpRequest",
"Content-Type" : "application/atom+xml",
"DataServiceVersion" : "2.0",
"X-CSRF-Token" : "Fetch"
}
},
function(data, response) {
header_xcsrf_token = response.headers['x-csrf-token'];
var oHeaders = {
"x-csrf-token" : header_xcsrf_token,
'Accept' : 'application/json',
};
OData.request({
requestUri : "http://<host name>:<port no>/sap/opu/odata/sap/ZMM_EMP_SRV/EmployeeSet('"+oEntry.Empid+"')",
method : "DELETE",
headers : oHeaders,
data:oEntry
},
function(data,request) {
alert("Delete Success");
location.reload(true);
}, function(err) {
alert("Delete Failed");
});
}, function(err) {
var request = err.request;
var response = err.response;
alert("Error in Get -- Request " + request + " Response " + response);
});
},
// Cancel Action
Cancel:function() {
sap.ui.getCore().byId("Dialog").close();
}
})
- SAP Managed Tags:
- SAPUI5,
- SAP Enterprise Portal
- « Previous
-
- 1
- 2
- Next »
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
"automatische backups"
1 -
"regelmäßige sicherung"
1 -
"TypeScript" "Development" "FeedBack"
1 -
505 Technology Updates 53
1 -
ABAP
14 -
ABAP API
1 -
ABAP CDS Views
2 -
ABAP CDS Views - BW Extraction
1 -
ABAP CDS Views - CDC (Change Data Capture)
1 -
ABAP class
2 -
ABAP Cloud
2 -
ABAP Development
5 -
ABAP in Eclipse
1 -
ABAP Platform Trial
1 -
ABAP Programming
2 -
abap technical
1 -
absl
2 -
access data from SAP Datasphere directly from Snowflake
1 -
Access data from SAP datasphere to Qliksense
1 -
Accrual
1 -
action
1 -
adapter modules
1 -
Addon
1 -
Adobe Document Services
1 -
ADS
1 -
ADS Config
1 -
ADS with ABAP
1 -
ADS with Java
1 -
ADT
2 -
Advance Shipping and Receiving
1 -
Advanced Event Mesh
3 -
AEM
1 -
AI
7 -
AI Launchpad
1 -
AI Projects
1 -
AIML
9 -
Alert in Sap analytical cloud
1 -
Amazon S3
1 -
Analytical Dataset
1 -
Analytical Model
1 -
Analytics
1 -
Analyze Workload Data
1 -
annotations
1 -
API
1 -
API and Integration
3 -
API Call
2 -
Application Architecture
1 -
Application Development
5 -
Application Development for SAP HANA Cloud
3 -
Applications and Business Processes (AP)
1 -
Artificial Intelligence
1 -
Artificial Intelligence (AI)
5 -
Artificial Intelligence (AI) 1 Business Trends 363 Business Trends 8 Digital Transformation with Cloud ERP (DT) 1 Event Information 462 Event Information 15 Expert Insights 114 Expert Insights 76 Life at SAP 418 Life at SAP 1 Product Updates 4
1 -
Artificial Intelligence (AI) blockchain Data & Analytics
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise Oil Gas IoT Exploration Production
1 -
Artificial Intelligence (AI) blockchain Data & Analytics Intelligent Enterprise sustainability responsibility esg social compliance cybersecurity risk
1 -
ASE
1 -
ASR
2 -
ASUG
1 -
Attachments
1 -
Authorisations
1 -
Automating Processes
1 -
Automation
2 -
aws
2 -
Azure
1 -
Azure AI Studio
1 -
B2B Integration
1 -
Backorder Processing
1 -
Backup
1 -
Backup and Recovery
1 -
Backup schedule
1 -
BADI_MATERIAL_CHECK error message
1 -
Bank
1 -
BAS
1 -
basis
2 -
Basis Monitoring & Tcodes with Key notes
2 -
Batch Management
1 -
BDC
1 -
Best Practice
1 -
bitcoin
1 -
Blockchain
3 -
bodl
1 -
BOP in aATP
1 -
BOP Segments
1 -
BOP Strategies
1 -
BOP Variant
1 -
BPC
1 -
BPC LIVE
1 -
BTP
12 -
BTP Destination
2 -
Business AI
1 -
Business and IT Integration
1 -
Business application stu
1 -
Business Application Studio
1 -
Business Architecture
1 -
Business Communication Services
1 -
Business Continuity
1 -
Business Data Fabric
3 -
Business Partner
12 -
Business Partner Master Data
10 -
Business Technology Platform
2 -
Business Trends
4 -
CA
1 -
calculation view
1 -
CAP
3 -
Capgemini
1 -
CAPM
1 -
Catalyst for Efficiency: Revolutionizing SAP Integration Suite with Artificial Intelligence (AI) and
1 -
CCMS
2 -
CDQ
12 -
CDS
2 -
Cental Finance
1 -
Certificates
1 -
CFL
1 -
Change Management
1 -
chatbot
1 -
chatgpt
3 -
CL_SALV_TABLE
2 -
Class Runner
1 -
Classrunner
1 -
Cloud ALM Monitoring
1 -
Cloud ALM Operations
1 -
cloud connector
1 -
Cloud Extensibility
1 -
Cloud Foundry
4 -
Cloud Integration
6 -
Cloud Platform Integration
2 -
cloudalm
1 -
communication
1 -
Compensation Information Management
1 -
Compensation Management
1 -
Compliance
1 -
Compound Employee API
1 -
Configuration
1 -
Connectors
1 -
Consolidation Extension for SAP Analytics Cloud
2 -
Control Indicators.
1 -
Controller-Service-Repository pattern
1 -
Conversion
1 -
Cosine similarity
1 -
cryptocurrency
1 -
CSI
1 -
ctms
1 -
Custom chatbot
3 -
Custom Destination Service
1 -
custom fields
1 -
Customer Experience
1 -
Customer Journey
1 -
Customizing
1 -
cyber security
3 -
cybersecurity
1 -
Data
1 -
Data & Analytics
1 -
Data Aging
1 -
Data Analytics
2 -
Data and Analytics (DA)
1 -
Data Archiving
1 -
Data Back-up
1 -
Data Flow
1 -
Data Governance
5 -
Data Integration
2 -
Data Quality
12 -
Data Quality Management
12 -
Data Synchronization
1 -
data transfer
1 -
Data Unleashed
1 -
Data Value
8 -
database tables
1 -
Datasphere
3 -
datenbanksicherung
1 -
dba cockpit
1 -
dbacockpit
1 -
Debugging
2 -
Delimiting Pay Components
1 -
Delta Integrations
1 -
Destination
3 -
Destination Service
1 -
Developer extensibility
1 -
Developing with SAP Integration Suite
1 -
Devops
1 -
digital transformation
1 -
Documentation
1 -
Dot Product
1 -
DQM
1 -
dump database
1 -
dump transaction
1 -
e-Invoice
1 -
E4H Conversion
1 -
Eclipse ADT ABAP Development Tools
2 -
edoc
1 -
edocument
1 -
ELA
1 -
Embedded Consolidation
1 -
Embedding
1 -
Embeddings
1 -
Employee Central
1 -
Employee Central Payroll
1 -
Employee Central Time Off
1 -
Employee Information
1 -
Employee Rehires
1 -
Enable Now
1 -
Enable now manager
1 -
endpoint
1 -
Enhancement Request
1 -
Enterprise Architecture
1 -
ETL Business Analytics with SAP Signavio
1 -
Euclidean distance
1 -
Event Dates
1 -
Event Driven Architecture
1 -
Event Mesh
2 -
Event Reason
1 -
EventBasedIntegration
1 -
EWM
1 -
EWM Outbound configuration
1 -
EWM-TM-Integration
1 -
Existing Event Changes
1 -
Expand
1 -
Expert
2 -
Expert Insights
2 -
Exploits
1 -
Fiori
14 -
Fiori Elements
2 -
Fiori SAPUI5
12 -
Flask
1 -
Full Stack
8 -
Funds Management
1 -
General
1 -
General Splitter
1 -
Generative AI
1 -
Getting Started
1 -
GitHub
8 -
Grants Management
1 -
groovy
1 -
GTP
1 -
HANA
6 -
HANA Cloud
2 -
Hana Cloud Database Integration
2 -
HANA DB
2 -
HANA XS Advanced
1 -
Historical Events
1 -
home labs
1 -
HowTo
1 -
HR Data Management
1 -
html5
8 -
HTML5 Application
1 -
Identity cards validation
1 -
idm
1 -
Implementation
1 -
input parameter
1 -
instant payments
1 -
Integration
3 -
Integration Advisor
1 -
Integration Architecture
1 -
Integration Center
1 -
Integration Suite
1 -
intelligent enterprise
1 -
iot
1 -
Java
1 -
job
1 -
Job Information Changes
1 -
Job-Related Events
1 -
Job_Event_Information
1 -
joule
4 -
Journal Entries
1 -
Just Ask
1 -
Kerberos for ABAP
8 -
Kerberos for JAVA
8 -
KNN
1 -
Launch Wizard
1 -
Learning Content
2 -
Life at SAP
5 -
lightning
1 -
Linear Regression SAP HANA Cloud
1 -
local tax regulations
1 -
LP
1 -
Machine Learning
2 -
Marketing
1 -
Master Data
3 -
Master Data Management
14 -
Maxdb
2 -
MDG
1 -
MDGM
1 -
MDM
1 -
Message box.
1 -
Messages on RF Device
1 -
Microservices Architecture
1 -
Microsoft Universal Print
1 -
Middleware Solutions
1 -
Migration
5 -
ML Model Development
1 -
Modeling in SAP HANA Cloud
8 -
Monitoring
3 -
MTA
1 -
Multi-Record Scenarios
1 -
Multiple Event Triggers
1 -
Myself Transformation
1 -
Neo
1 -
New Event Creation
1 -
New Feature
1 -
Newcomer
1 -
NodeJS
2 -
ODATA
2 -
OData APIs
1 -
odatav2
1 -
ODATAV4
1 -
ODBC
1 -
ODBC Connection
1 -
Onpremise
1 -
open source
2 -
OpenAI API
1 -
Oracle
1 -
PaPM
1 -
PaPM Dynamic Data Copy through Writer function
1 -
PaPM Remote Call
1 -
PAS-C01
1 -
Pay Component Management
1 -
PGP
1 -
Pickle
1 -
PLANNING ARCHITECTURE
1 -
Popup in Sap analytical cloud
1 -
PostgrSQL
1 -
POSTMAN
1 -
Process Automation
2 -
Product Updates
4 -
PSM
1 -
Public Cloud
1 -
Python
4 -
Qlik
1 -
Qualtrics
1 -
RAP
3 -
RAP BO
2 -
Record Deletion
1 -
Recovery
1 -
recurring payments
1 -
redeply
1 -
Release
1 -
Remote Consumption Model
1 -
Replication Flows
1 -
research
1 -
Resilience
1 -
REST
1 -
REST API
1 -
Retagging Required
1 -
Risk
1 -
Rolling Kernel Switch
1 -
route
1 -
rules
1 -
S4 HANA
1 -
S4 HANA Cloud
1 -
S4 HANA On-Premise
1 -
S4HANA
3 -
S4HANA_OP_2023
2 -
SAC
10 -
SAC PLANNING
9 -
SAP
4 -
SAP ABAP
1 -
SAP Advanced Event Mesh
1 -
SAP AI Core
8 -
SAP AI Launchpad
8 -
SAP Analytic Cloud Compass
1 -
Sap Analytical Cloud
1 -
SAP Analytics Cloud
4 -
SAP Analytics Cloud for Consolidation
3 -
SAP Analytics Cloud Story
1 -
SAP analytics clouds
1 -
SAP BAS
1 -
SAP Basis
6 -
SAP BODS
1 -
SAP BODS certification.
1 -
SAP BTP
21 -
SAP BTP Build Work Zone
2 -
SAP BTP Cloud Foundry
6 -
SAP BTP Costing
1 -
SAP BTP CTMS
1 -
SAP BTP Innovation
1 -
SAP BTP Migration Tool
1 -
SAP BTP SDK IOS
1 -
SAP Build
11 -
SAP Build App
1 -
SAP Build apps
1 -
SAP Build CodeJam
1 -
SAP Build Process Automation
3 -
SAP Build work zone
10 -
SAP Business Objects Platform
1 -
SAP Business Technology
2 -
SAP Business Technology Platform (XP)
1 -
sap bw
1 -
SAP CAP
2 -
SAP CDC
1 -
SAP CDP
1 -
SAP CDS VIEW
1 -
SAP Certification
1 -
SAP Cloud ALM
4 -
SAP Cloud Application Programming Model
1 -
SAP Cloud Integration for Data Services
1 -
SAP cloud platform
8 -
SAP Companion
1 -
SAP CPI
3 -
SAP CPI (Cloud Platform Integration)
2 -
SAP CPI Discover tab
1 -
sap credential store
1 -
SAP Customer Data Cloud
1 -
SAP Customer Data Platform
1 -
SAP Data Intelligence
1 -
SAP Data Migration in Retail Industry
1 -
SAP Data Services
1 -
SAP DATABASE
1 -
SAP Dataspher to Non SAP BI tools
1 -
SAP Datasphere
9 -
SAP DRC
1 -
SAP EWM
1 -
SAP Fiori
2 -
SAP Fiori App Embedding
1 -
Sap Fiori Extension Project Using BAS
1 -
SAP GRC
1 -
SAP HANA
1 -
SAP HCM (Human Capital Management)
1 -
SAP HR Solutions
1 -
SAP IDM
1 -
SAP Integration Suite
9 -
SAP Integrations
4 -
SAP iRPA
2 -
SAP Learning Class
1 -
SAP Learning Hub
1 -
SAP Odata
2 -
SAP on Azure
1 -
SAP PartnerEdge
1 -
sap partners
1 -
SAP Password Reset
1 -
SAP PO Migration
1 -
SAP Prepackaged Content
1 -
SAP Process Automation
2 -
SAP Process Integration
2 -
SAP Process Orchestration
1 -
SAP S4HANA
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Cloud for Finance
1 -
SAP S4HANA Cloud private edition
1 -
SAP Sandbox
1 -
SAP STMS
1 -
SAP successfactors
3 -
SAP SuccessFactors HXM Core
1 -
SAP Time
1 -
SAP TM
2 -
SAP Trading Partner Management
1 -
SAP UI5
1 -
SAP Upgrade
1 -
SAP Utilities
1 -
SAP-GUI
8 -
SAP_COM_0276
1 -
SAPBTP
1 -
SAPCPI
1 -
SAPEWM
1 -
sapmentors
1 -
saponaws
2 -
SAPS4HANA
1 -
SAPUI5
4 -
schedule
1 -
Script Operator
1 -
Secure Login Client Setup
8 -
security
9 -
Selenium Testing
1 -
Self Transformation
1 -
Self-Transformation
1 -
SEN
1 -
SEN Manager
1 -
service
1 -
SET_CELL_TYPE
1 -
SET_CELL_TYPE_COLUMN
1 -
SFTP scenario
2 -
Simplex
1 -
Single Sign On
8 -
Singlesource
1 -
SKLearn
1 -
soap
1 -
Software Development
1 -
SOLMAN
1 -
solman 7.2
2 -
Solution Manager
3 -
sp_dumpdb
1 -
sp_dumptrans
1 -
SQL
1 -
sql script
1 -
SSL
8 -
SSO
8 -
Substring function
1 -
SuccessFactors
1 -
SuccessFactors Platform
1 -
SuccessFactors Time Tracking
1 -
Sybase
1 -
system copy method
1 -
System owner
1 -
Table splitting
1 -
Tax Integration
1 -
Technical article
1 -
Technical articles
1 -
Technology Updates
14 -
Technology Updates
1 -
Technology_Updates
1 -
terraform
1 -
Threats
2 -
Time Collectors
1 -
Time Off
2 -
Time Sheet
1 -
Time Sheet SAP SuccessFactors Time Tracking
1 -
Tips and tricks
2 -
toggle button
1 -
Tools
1 -
Trainings & Certifications
1 -
Transformation Flow
1 -
Transport in SAP BODS
1 -
Transport Management
1 -
TypeScript
2 -
ui designer
1 -
unbind
1 -
Unified Customer Profile
1 -
UPB
1 -
Use of Parameters for Data Copy in PaPM
1 -
User Unlock
1 -
VA02
1 -
Validations
1 -
Vector Database
2 -
Vector Engine
1 -
Visual Studio Code
1 -
VSCode
1 -
Vulnerabilities
1 -
Web SDK
1 -
work zone
1 -
workload
1 -
xsa
1 -
XSA Refresh
1
- « Previous
- Next »
- NCO 2.0 and UNICODE compatibility in Technology Q&A
- Improving Time Management in SAP S/4HANA Cloud: A GenAI Solution in Technology Blogs by SAP
- IoT - Ultimate Data Cyber Security - with Enterprise Blockchain and SAP BTP 🚀 in Technology Blogs by Members
- Unify your process and task mining insights: How SAP UEM by Knoa integrates with SAP Signavio in Technology Blogs by SAP
- 10+ ways to reshape your SAP landscape with SAP Business Technology Platform – Blog 4 in Technology Blogs by SAP
| User | Count |
|---|---|
| 5 | |
| 5 | |
| 5 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 4 | |
| 3 | |
| 3 |