
- SAP Community
- Products and Technology
- Additional Blogs by Members
- UI5 App With Cordova Plugins
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Hi All,
This blog is related to integrating an UI5 application with Cordova plugins and deploying it as a native application.
The main plugins which i used to integrate with my UI5 apps are
- Barcode Scanner
- Camera
- Google Maps
- File Uploader
First of all a short introduction to Cordova Plugins and Kapsel Plugins (there are a lot of detailed documents regarding Cordova and Kapsel plugins in SCN, but for new users who are into UI5 developments i am giving a short introduction).
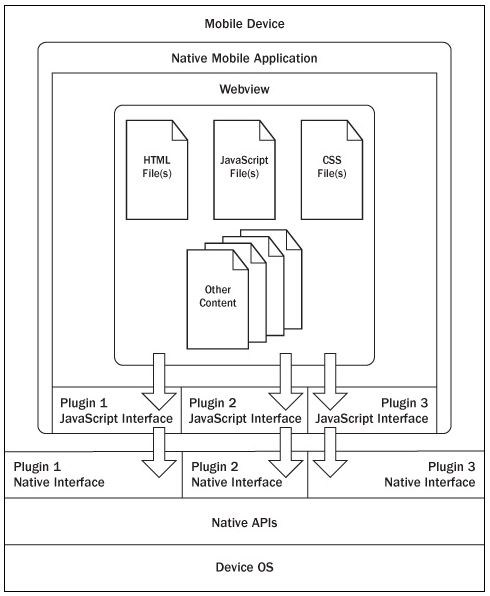
UI5 apps are HTML5 based web applications,Like any HTML5 apps it cannot interface with the hardware API's of a device on which it is running by default.This is where containers like Cordova gives the HTML5/UI5 apps to be embedded within a native application and gives the ability to interact with the device hardwares. Basically cordova plugins are sort of a middlemen between your UI5 apps and the native API's(like camera,Accelerometer,Location details,Network status etc) of the mobile Operating Systems.
Cordova also generates a basic skeleton native app for the respective Mobile OS for us through a set of CLI(Command Line Interface) Commands.Once this native skeleton app is generated, we can place our UI5 app's code (ie the files under the "webcontent" folder of the UI5 apps) into the skeleton app to install and run our UI5 app just like a native application for that mobile platform.Below is a High level overview of web apps running within a cordova native app.It will be in the Webview layer in that diagram,where our UI5/HTML5 apps will be embedded and interfacing with the device native API's via cordova's plugins.
Kapsel plugins are a set of plugins given by SAP specifically for integerating UI5 apps with SMP by means of Hybrid Apps or also known as Kapsel apps.The plugins provided are
- Logon
- AppUpdate
- Push
- EncryptedStorage
- Logger
- Settings
- AuthProxy
- Online Application
- Toolbar
- Barcode Scanner
- Application Preferences
- Cache Manager
- SAP Fiori Client
- Offline OData
- End-To-End Trace
- Attachment Viewer
- Calendar
- Printer
More details regarding Kapsel plugins and developments can be found in this link http://scn.sap.com/docs/DOC-49592
High Level Overview Of Cordova Running Web-based Apps

Prerequisites
To install cordova you will need
- Node.js ( Node.js )
- Android SDK (or the preferred Mobile OS platform SDK for which you want to generate the native app for)
- Installing Cordova CLI using Node.js (Apache Cordova API Documentation )
Currently cordova supports the following platform SDK's
- iOS (Mac)
- Amazon Fire OS (Mac, Linux, Windows)
- Android (Mac, Linux, Windows)
- BlackBerry 10 (Mac, Linux, Windows)
- Windows Phone 8 (Windows)
- Windows (Windows)
- Firefox OS (Mac, Linux, Windows)
Once Cordova is installed, make sure your android sdk path is mentioned in the environment variables of your system properties.

Once the sdk path is registered, we can start creating the skeleton app.
Steps
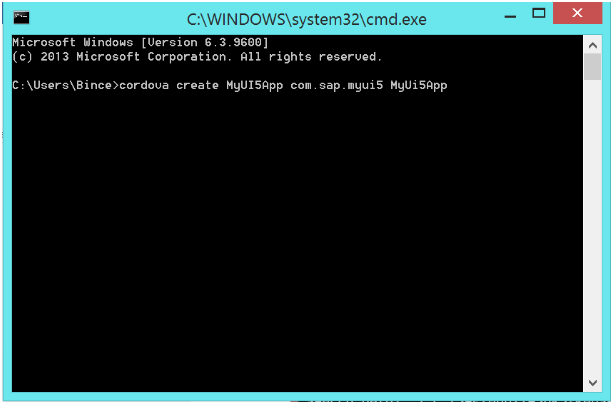
Create a cordova project from command line using the following code in command line
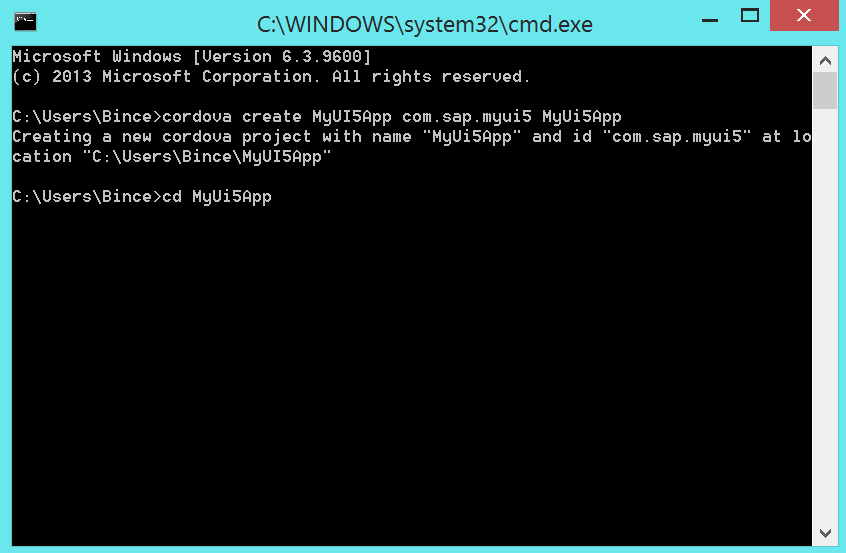
"cordova create MyUI5App com.sap.myui5 MyUi5App"


Navigate into the project folder in cmd

Add phonegap barcode scanner plugin
cordova plugins add com.phonegap.plugins.barcodescanner
you can search for cordova plugins using
cordova plugins search "name". Example: cordova plugins search barcode


Cordova plugins i have installed into my app are
- cordova plugin add org.apache.cordova.camera
- cordova plugin add org.apache.cordova.geolocation
- cordova plugin add org.apache.cordova.device
- cordova plugin add org.apache.cordova.file
- cordova plugin add org.apache.cordova.network-information
- cordova plugin add org.apache.cordova.battery-status
- cordova plugin add org.apache.cordova.device-motion
- cordova plugin add org.apache.cordova.device-orientation
- cordova plugin add org.apache.cordova.console
- cordova plugin add org.apache.cordova.inappbrowser
Additional plugins that you can explore are
- cordova plugin add org.apache.cordova.media-capture
- cordova plugin add org.apache.cordova.media
- cordova plugin add org.apache.cordova.file-transfer
- cordova plugin add org.apache.cordova.dialogs
- cordova plugin add org.apache.cordova.vibration
- cordova plugin add org.apache.cordova.contacts
- cordova plugin add org.apache.cordova.globalization
- cordova plugin add org.apache.cordova.splashscreen
Type “cordova plugins” to get the list of cordova plugins added to your project

Add the required platforms to your project

You can get the list of supported platforms using “cordova platform”

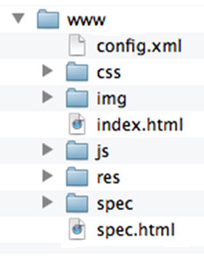
Once the platform is added,When you open the actual project folder you can see the following folder structure,

contents inside the "www" folder of the cordova project.

Prepare the cordova project

on triggering prepare command, cordova will copy all the files in the "www" folder into the "platforms" folder.
If you have added two platforms(for example android and ios) then their will be two folders within the platforms folder named "android" and "ios" with its own folder structure within it.But both platforms will be having a "www" folder in it.
Cordova will be copying the sample code in the main "www" folder into these individual platform's "www" folders.
For my tutorial i have only added Android platform.So it has only "android" folder within the "platforms" folder.




Now we will compile the Cordova project to generate the .apk (installer file for android)


After compiling you will get the apk file for android in the “ant-build” folder

Install it in your android device.The output will be like the following

Now you can see the Skeleton Cordova App in your device.Our aim is to replace this splash screen with our our UI5 code and on starting of this application it should load the "index.html" of our custom UI5 app.
So now we need to import the cordova application code into eclipse.
Import the project as an existing android project into eclipse


Uncheck the “CordovaLib” from the list. We will add this to the project later.

Now go to properties of the project you imported
Go to java build path->click on Source tab->Add Folder->Select the "CordovaLib" folder

Now go to Resource->Resource Filters on the same window and delete all the exclude filter values
copy paste the webcontent folder contents of your SAPUI5 app into the cordova imported project’s “www” folder under assets->www

Now open the index.html of from the “www” folder of your cordova project. Overwrite its contents with your ui5 app's "index.html" and additionally add reference to cordova libraries in the file.

Once the reference of the cordova plugins is done in the index.html,now you can access the cordova plugin methods for each hardware API's in your UI5 application.
Example: For getting the geolocation details of the device, you can call the following method in your required UI5 page.
navigator.geolocation.getCurrentPosition(onSuccess, onError);
onSuccess : This method accepts a Position object, which contains the current GPS coordinates
onError: Catches errors like incase location services are disabled in your phone or any other excpetions.
Further API sample reference codes can be found in Apache Cordova API Documentation
After the coding is done, go to command Line of cordova and navigate to the cordova project path as i previously described.
Type the command "cordova compile" in the CLI. you will get the .apk file of your native cordova app with UI5 source code embedded in it.
Install the apk on your device and you will get your UI5 apps start screen instead of the default cordova splash screen.



- Building SAP Asset Manager Client (MDK-23.8.7 & MDK Plugin SDK-2310.0.4) plugin error in Technology Q&A
- CAP LLM Plugin – Empowering Developers for rapid Gen AI-CAP App Development in Technology Blogs by SAP
- Consumption of an API within a Custom POD Plugin in SAP DMC in Product Lifecycle Management Q&A
- SAP ADT installation issue in Technology Q&A
- SAP DM Execution Plugin for Production Process with Input/Output Variables in Product Lifecycle Management Q&A