
- SAP Community
- Products and Technology
- Technology
- Technology Blogs by SAP
- Community SDK: First Functional Application with S...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Update
See the Version 2 Blog!
Community SDK: Second Functional Application with SDK Components (Online Composition v.2)
As part of testing our community SDK components I have started creation of an application which binds the standard functionality and our community extensions.
This is IT - full composition application, where you can create bookmarks and change all possible visualization properties...

I have invested few evenings to get this done, I hope you like it and already have ideas how we can place more functions and improve existing. Btw. the user experience and styling is created by me - and we can improve / change it together. I just had not enough evenings to make more...
What is In?
First, the general introduction - the fragments in design studio (described already in Design Studio 1.4: Online Composition Scenario (basics) and Design Studio 1.4: Portable Fragment Bookmarks & Reuse in Applications) are providing quite flexible possibilities for online editing, composition and sharing of created objects. This functionality is used to build this application - and for those who worked already in Lumira Desktop, the content should not be surprising as the building concept is not invited by myself.
Shortly, this is a combination of "Ad-Hoc" & "Online Composition". You can also use it as Ad-Hoc Application (when you delete the Compose and Share areas)
The Workflow in few Words...
You can directly start the application in local mode with URL parameter XSYSTEM=<ID from SAP GUI>.
Then, automatically open-search dialog will be shown. here you can search for queries (common method is available in DS 1.4). Having one, you either will be lead to variable screen or can directly start in Define area. Here you can try out all possibilities you can find in any UIs (I hope all work, I tried to test them all). The fragments are saved automatically after every almost every change. Having saved some fragments (the big + button is allowing to create new) you can jump into Compose area. In Compose you can drag/drop some fragments together and save as composition with given name and description. The in Share area you can continue and jump into the composed fragment in full screen.
Sometimes you find buttons w/o functions yet - eg the buttons in fragments on left and right side.. I have some ideas for them, but I need to code some additional SDKs to make the real.
Main Logical Areas
From logical point, the application is divided into 3 areas, you can find the navigation block on the top.
- Define - here the majority of the time can be spend. You can change the drilldown, filters, many other properties
- Compose - pre-build fragments can be put together into a composition. Sorry, as of today only one page is possible, but I will try extend it in January to more pages
- Share - here very simple UI to create an URL for sharing the content (creating direct access URL, need to check if multi-user share is working such way)
Define
The main block in define area is the content, here you can see the components which are used for visualization. Those can be all possible charts (some require special constellations of data sources) or crosstab or Mike's Table 2D.
On the left side, you can find
- navigation block for drilldown changes and filtering
- fragment type selector - chart types ot tables
On the right side, you can find
- Data Source Properties, so everything which is in scripting language and based on data source
- Dimension Properties, all changes on concrete dimensions
- Measure Properties, all changes on concrete measure
- Fragment Properties, something on the fragment level (eg. title)
- Filters & Formats, meaning FilterByMeasures and ConditionalFormats (or.. BEx Conditions and Exceptions) which can be activated and deactivated based on the query definition
Today I will not describe all possibilities here in detail, please try this out - but all are based on common accessible scripting methods, so take this also as opportunity to copy out what you would like and integrate into own applications.
Compose
This part is a bit simpler, mainly on Left Side you see again a fragment gallery which can be used for the drag action into the area on the Right Side (Split Cell Container). by this you can build smaller dashboards.
Share
Share is currently quite simple, as I could not find a good control for the visualization - so it is a simple radio button group. When selecting a composition, you can see brand new Mike's QRCode generator. Also, the menu on the right side will allow you to create the URL which will directly link to this composition (and is behind the QRCode.
Used Components form SDK Community
As the main topic was to test the components, I cannot forget this point... As of now, I have following components included:
- Basics
- Action Sheet Button
- Application Header
- Fiori Button
- Notification Bar
- QR Code
- Toggle Button
- Tree
- Vali Input
- Data Bound
- Multi Level Drop Down
- Table 2D
- Utils
- Collection
How To Get The Content?
You need 2 parts:
- The Application, here: Release Online Composition V1 · org-scn-design-studio-community/applications · GitHub (as ZIP)
- The installable package with community components, here: SCN Design Studio SDK Development Community
Important Settings... as there is no generic method for getting list of available systems.
- you have to go into the global script: SCRIPT_STARTUP->setSystemId().

- there, you have to place your system ID in order to use the app. Details inside.
Other Functions
You can find also "Undo" button which is reverting back the last action (whatever it was). 10 undos are possible.
If you have simension with active a´hierarchy in rows, you can also try out the brand new Franck's Multlevel Dropdown, accessible via the extra button in header area - i called it "hierarchical filter".

Some Impressions
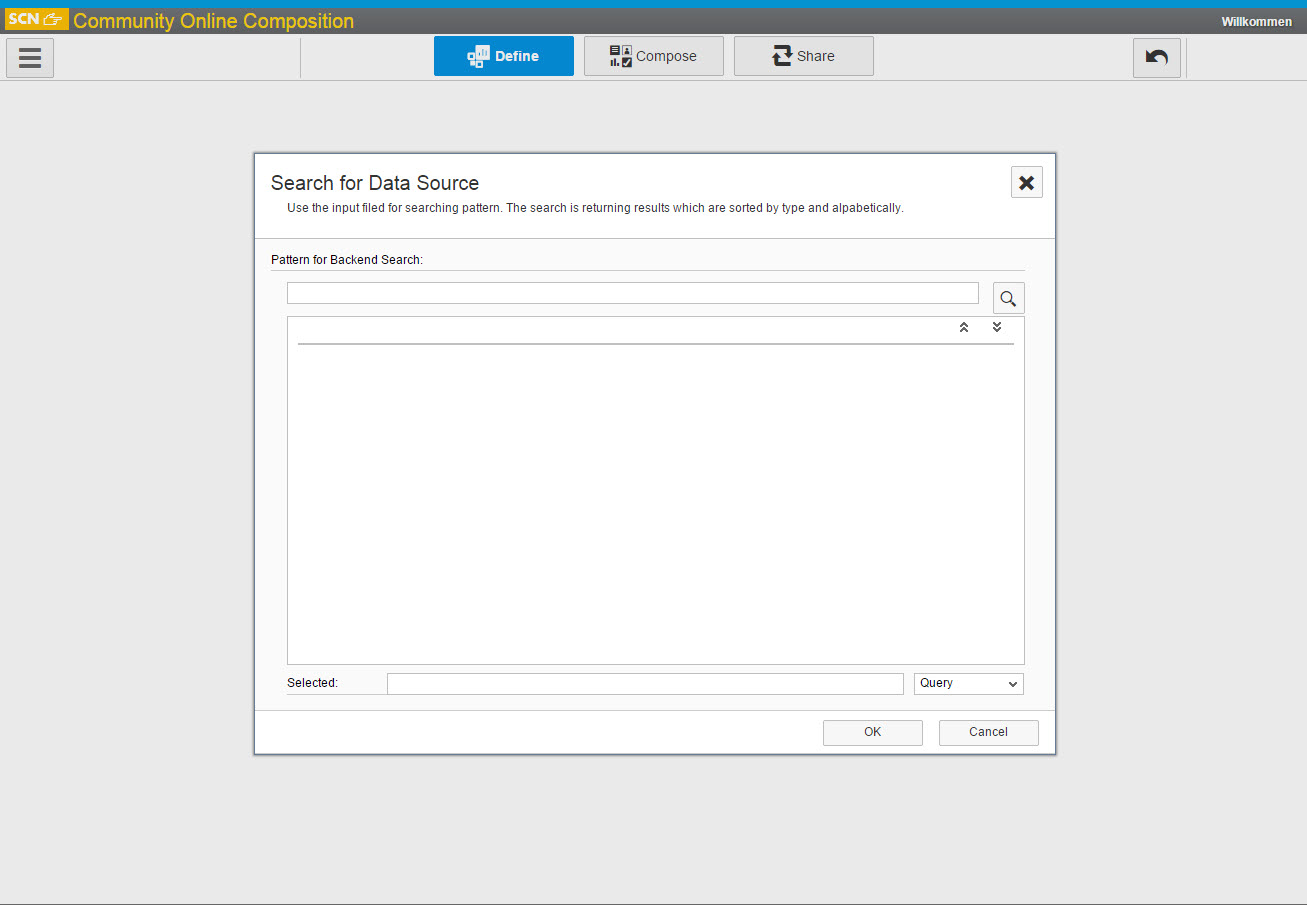
Open-Search Dialog
As there is only a "search method" for data sources, this dialog is basically executing search against the given system and placing the results into a tree. When commiting with OK, the list will be saved as bookmark, you do not need to search again for the same (idea based on Design Studio 1.4: Portable Fragment Bookmarks - Use for Commentary)


The Left Areas


The Right Areas





Compose Area

Share Area


Prerequisites
Design Studio 1.4 release is a must requirement
Issues or Extensions?
I suggest, we try out the GitHub "Issues" - if someone wants to log some issue to fix or idea, use this link below
Access to GitHub Issues
Summary
I wish you some fun in trying out and also would like to know form you if this is usable content for you. Going forward (in January) we will try out to find a process to include all into ideas and extensions of such applications...
Known Restrictions
- you can build compositions based on fragments on one query... as of now, but I have idea how to solve this.
- in compositions there is no option for filtering.. as of now, need to check what can be done here, but there is hope...
As this is (most probably) the last blog with bigger content in 2014 - Merry Christmas and Happy New Year 2015!
- SAP Managed Tags:
- SAP BusinessObjects Design Studio
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
-
ABAP CDS Views - CDC (Change Data Capture)
2 -
AI
1 -
Analyze Workload Data
1 -
BTP
1 -
Business and IT Integration
2 -
Business application stu
1 -
Business Technology Platform
1 -
Business Trends
1,658 -
Business Trends
91 -
CAP
1 -
cf
1 -
Cloud Foundry
1 -
Confluent
1 -
Customer COE Basics and Fundamentals
1 -
Customer COE Latest and Greatest
3 -
Customer Data Browser app
1 -
Data Analysis Tool
1 -
data migration
1 -
data transfer
1 -
Datasphere
2 -
Event Information
1,400 -
Event Information
66 -
Expert
1 -
Expert Insights
177 -
Expert Insights
296 -
General
1 -
Google cloud
1 -
Google Next'24
1 -
Kafka
1 -
Life at SAP
780 -
Life at SAP
13 -
Migrate your Data App
1 -
MTA
1 -
Network Performance Analysis
1 -
NodeJS
1 -
PDF
1 -
POC
1 -
Product Updates
4,577 -
Product Updates
342 -
Replication Flow
1 -
RisewithSAP
1 -
SAP BTP
1 -
SAP BTP Cloud Foundry
1 -
SAP Cloud ALM
1 -
SAP Cloud Application Programming Model
1 -
SAP Datasphere
2 -
SAP S4HANA Cloud
1 -
SAP S4HANA Migration Cockpit
1 -
Technology Updates
6,873 -
Technology Updates
420 -
Workload Fluctuations
1
- Consuming SAP with SAP Build Apps - Mobile Apps for iOS and Android in Technology Blogs by SAP
- SAP Application User provision based on Application Role via Entra ID in Technology Q&A
- Accelerate Business Process Development with SAP Build Process Automation Pre-Built Content in Technology Blogs by SAP
- ABAP Cloud Developer Trial 2022 Available Now in Technology Blogs by SAP
- Unify your process and task mining insights: How SAP UEM by Knoa integrates with SAP Signavio in Technology Blogs by SAP
| User | Count |
|---|---|
| 36 | |
| 25 | |
| 17 | |
| 13 | |
| 8 | |
| 7 | |
| 7 | |
| 6 | |
| 6 | |
| 6 |