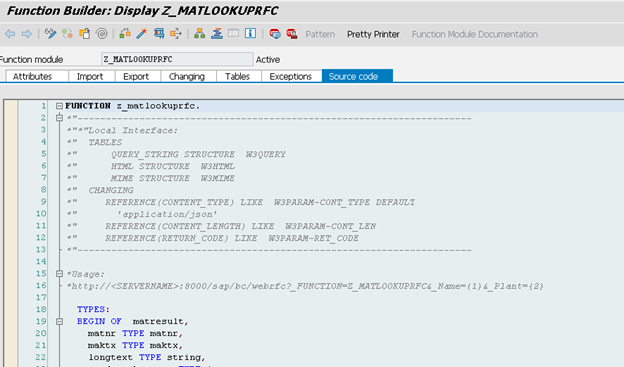
We all have read some in-depth articles from our Screen Persona guru steve.rumsby) I named mine as Z_MATLOOKUPRFC



Here is a bit of code to validate the parameters inside the function module.

Once the function module is built and ready. We are ready to use it in the Screen Persona front end .
Before that make a note the URL below
http://<SERVERNAME>:8000/sap/bc/webrfc?_FUNCTION=Z_MATLOOKUPRFC&_Name={1}&_Plant={2}
You need to replace <SERVERNAME> with your own server name and change port 8000 to something else, if needed
Once you have a valid url, go back to the Screen Persona, a New HTML control

In the Url text box, paste the URL http://<SERVERNAME>:8000/sap/bc/webrfc?_FUNCTION=Z_MATLOOKUPRFC&_Name={1}&_Plant={2}
Remember to change the <SERVERNAME> to your servername

Hit the Plus key and click on the First textbox, hit + key again and click on the second textbox.
Once you are done, it should look like this

Move the HTML control around and place it next to text box and stretch the box big enough to stretch across the screen.
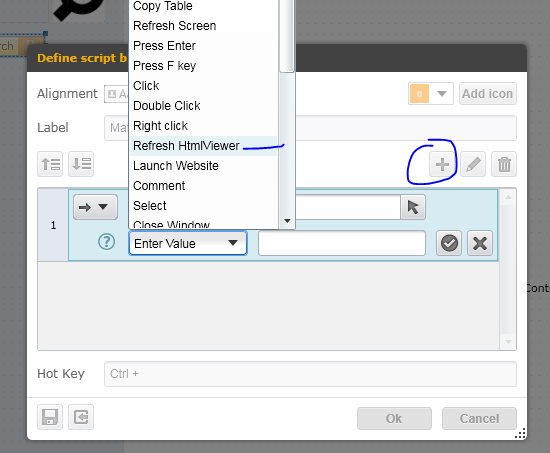
Before hiding the textbox2 and script button, we need to add one line of script to the script button
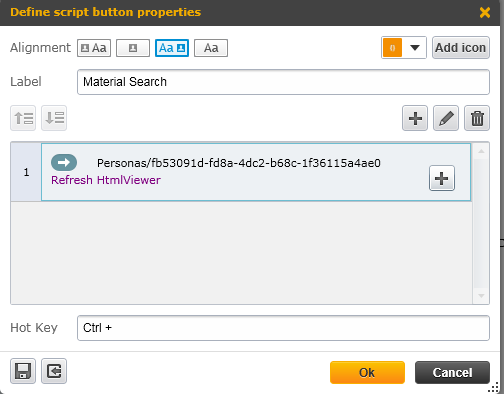
Double click the “material search” script button , in the dialog , click the + button and select Refresh HTMLViewer from the dropdown

Click the Arrow Icon and selec the HTMLControl you previously added.and select checkmark to confirm the entry. The finished dialog will look like this.

To hookup the Image Icon to invoke the script button,
First select the script button and click on properties window and left click on the control id (left click copies the control id to the clipboard)

Now select the image icon, and click on properties, scroll down to a property “PushOnClick” and paste the script control id here, that’s it, now whenever you click image it should fire the script button. Now you can click on Scriptbutton and Hide. Hit save and Exit.
Now the screen runtime mode should display something like this.

Let’s type “hex bolt” in the text and click on the searchicon, here is how the results will appear.

Once you sprinkle a bit of javascript and CSS in the HTML output, you can even produce outputs like these

To get the same level of detail that you saw above from MM03 t-code would take a typical user at least are collected from about 6 tabs in the MM03


The WebRFC function module that we wrote earlier does the heavy lifting of returning these details by doing some database queries, it also responds to the simple search criteria by combining these Search dialogs as well.


This solution provided our users a simple and quick way to search the materials, before they proceed their next step in their workflow. We built this to reduce the number of clicks/steps to boost productivity, keeping up the SAP Screen Persona spirit.
Hope you liked it :smile:
Thanks to the community, I learnt a lot from you all.
