Olá, pessoas!
Estive conversando com alguns amigos e chegamos à mesma conclusão: não há muito material SAP em pt-BR. Principalmente quando falamos da parte técnica e mais ainda quando se refere a novidades como SAP HANA, SAPUI5, Screen Personas, etc. Acho que nós, ABAPers brazucas, deveríamos participar mais da comunidade criando conteúdo. Tem alguns caras que já fazem isto muito bem, o pessoal do ABAPZombie e do ABAP101 fazem isto muito bem. Tem uma turma que contribui MUITO para a comunidade SAP HANA em pt-BR aqui na SCN.
Eu vou tentar seguir o mesmo caminho e criar conteúdo em português. Tenho alguns posts publicados aqui (em inglês) e vou traduzí-los. Os novos posts que farei, vou postar 2 versões: en-US e pt-BR.
Neste post vou falar um pouco sobre como hospedar um SAPUI5 no Google Drive e compartilhar com todo mundo.
Você não precisa ter um domínio nem um servidor web. Você pode usar o Google Drive para publicar e usar seus UI5 apps.
É muito simples.
1 - Acessar sua conta no Google Drive
Acesse https://drive.google.com/
2 - Criar uma nova pasta
Clique no botão "CRIAR".

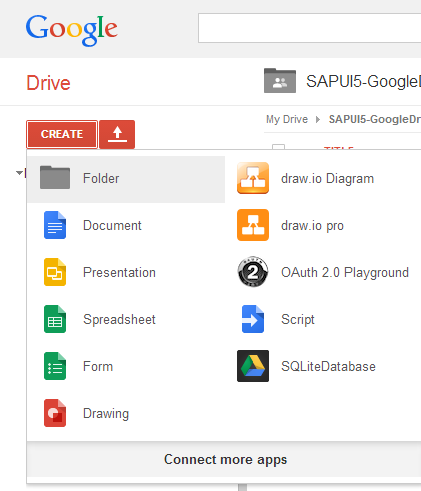
Clique no botão "PASTA".

Dê um nome para sua nova pasta.

Sua nova pasta (SAPUI5 - GoogleDrive) foi criada.
4 - Compartilhe sua pasta - Acesso Público
Clique com o botão da direita na sua nova pasta (SAPUI5-GoogleDrive), vá para "Compartilhar" > "Compartilhar".

Sua pasta não é pública, você pode ver o status: Privado - Somente você pode acessar.
Clique em "Mudar" para mudar a permissão de acesso.

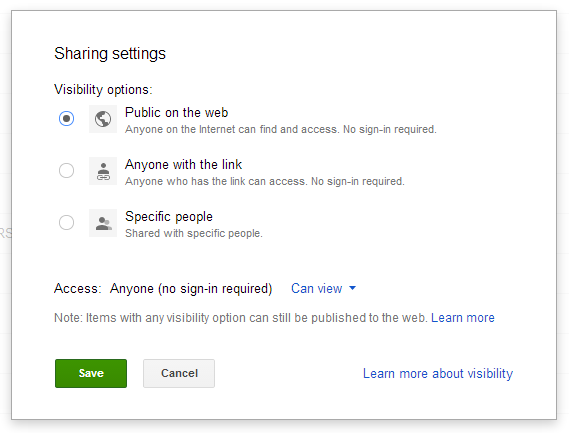
Escolha a opção "Público na web" e salve.

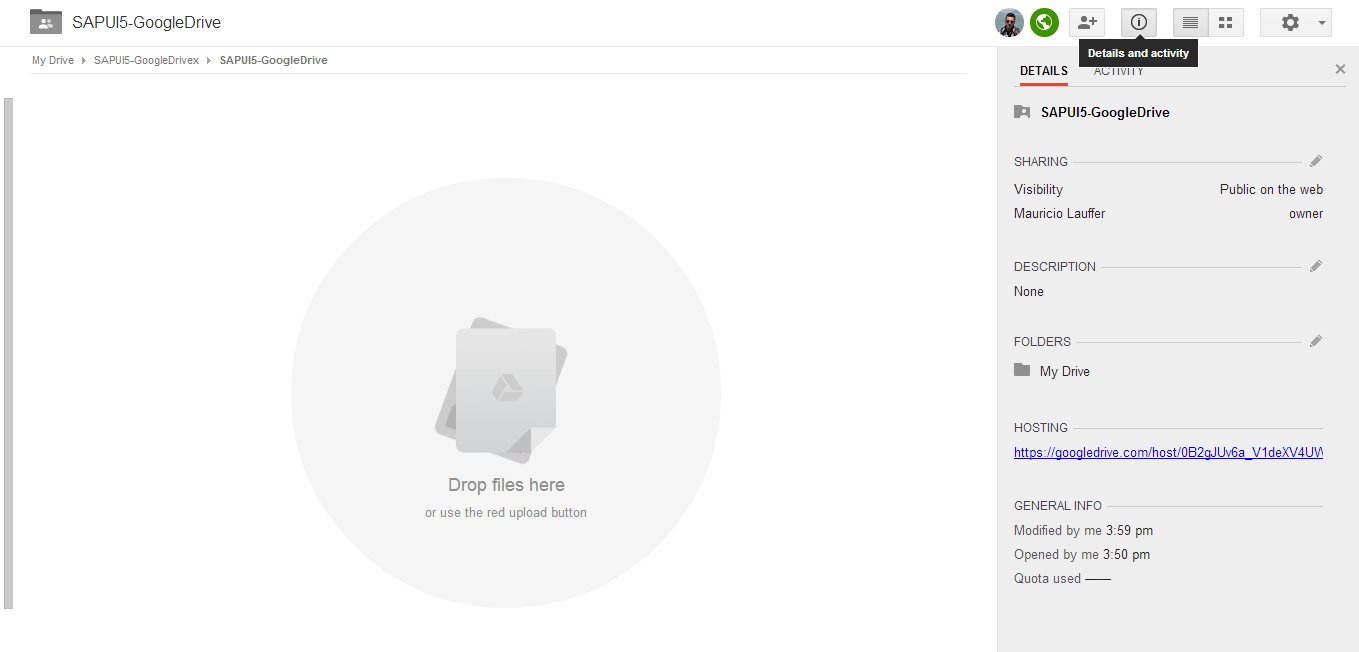
Agora sua pasta tem acesso público e tem um link de "hosting". Você pode ver clicando no botão "Detalhes".
Tudo que você fizer upload para esta pasta pode ser acessada usando a URL "hosting".

5 - Criar um SAPUI5 app
Crie seu novo app: index.html
Você pode usar o exemplo abaixo.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta charset="UTF-8">
<title>SAPUI5 + Google Drive</title>
<meta name="author" content="Mauricio Lauffer">
</head>
<body class="sapUiBody" role="application">
<div id="content"></div>
<script id="sap-ui-bootstrap"
src="https://sapui5.hana.ondemand.com/sdk/resources/sap-ui-core.js"
data-sap-ui-theme="sap_bluecrystal" data-sap-ui-libs="sap.m">
</script>
<script type="text/javascript">
var oApp = new sap.m.App("myApp");
var oLabel = new sap.m.Label({
text : "Hello World"
});
var oPage = new sap.m.Page("page1", {
title : "SAPUI5 + Google Drive",
content : [ oLabel ]
});
oApp.addPage(oPage);
oApp.placeAt("content");
</script>
</body>
</html>
Eu prefiro usar XML view, mas para simplificar eu usei JS view.
6 - Upload e Compartilhar o app para o Google Drive
Apenas faça upload do seu arquivo "index.html".
Sim, apenas isto. Você não precisa fazer upload de mais nada.
7 - Acessar o app
Você lembra do "hosting" link da sua pasta (SAPUI5-GoogleDrive)?
Então, você irá usá-lo para acessar seu app.
Copie e cole a "hosting" URL no seu navegador (eu espero que não seja Internet Explorer :razz: ).
Agora apenas adicione o nome do arquivo ao final da URL.
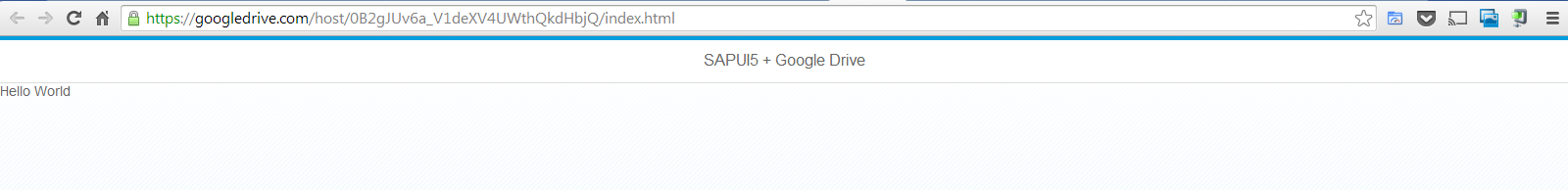
Deverá se parecer com isto: https://googledrive.com/host/0B2gJUv6a_V1deXV4UWthQkdHbjQ/index.html
Você pode ir diretamente pelo arquivo também.
Clique no arquivo que você fez upload e clique no botão "Preview".

8 - O resultado
Eu espero que você aproveite sua aplicação :lol:

Se você usa GitHub (você deveria!), aqui está o link:
https://github.com/mauriciolauffer/UI5/tree/master/SAPUI5-GoogleDrive
English version:Google Drive hosting SAPUI5 apps
